Browse SF Symbols on Mac
Table of Contents
Apple introduce SF Symbols this year in WWDC 2019, it is a set of over 1,500 consistent, highly configurable symbols you can use in your app.
You simply initialize it with UIImage init(systemName:) or new SwiftUI Image init(systemName:). You can also adjust it width and size to matched your font with some configuration like this.
VStack(spacing: 20) {
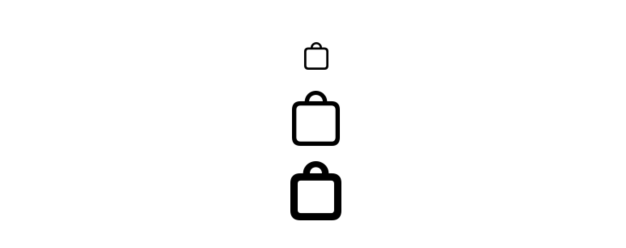
Image(systemName: "bag")
Image(systemName: "bag").font(.largeTitle)
Image(systemName: "bag").font(Font.system(.largeTitle).bold())
}UIImage(systemName: "bag", withConfiguration: UIImage.SymbolConfiguration(textStyle: .largeTitle))
This is really great, the only problem is I don't know the name of those 1,500 symbol :(
Luckily Apple provide an app called SF Symbols app hidden in their Human Interface Guidelines page.
![]()
This wonderful app let you search through those 1,500 icons with ease.

Read more article about iOS, SF Symbols, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet Share