Custom UIStackView spacing
Table of Contents
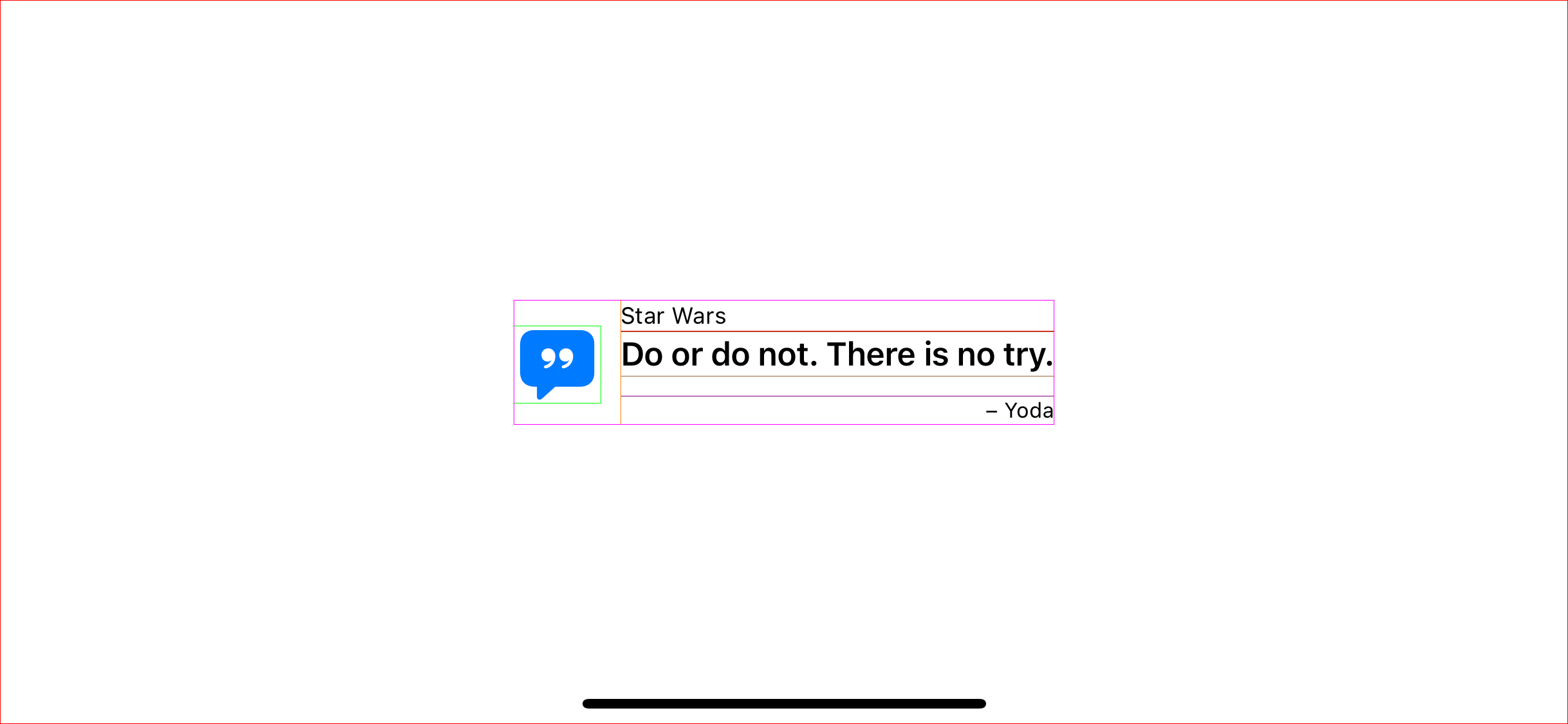
UIStackView is my go-to tool to layout things in views. You don't have to deal with top, bottom, leading, trailing constraints. You just put views into it and define spacing, alignment, and distribution options. Things get a little bit complicated if your layout doesn't have uniform spacing. In the following example, our content has a different vertical spacing of 0 and 10 points.

Solution (Before iOS 11)
The solution is to nesting multiple UIStackView together and assigns different spacing for each stack.
The following is a snippet for this solution. We declare an inner stack view with zero space for movie label and quote label, then another stack view for custom spacing between quote and author name.
let outerStack = UIStackView()
outerStack.axis = .vertical
outerStack.spacing = 10
let innerStack = UIStackView()
innerStack.axis = .vertical
innerStack.addArrangedSubview(movieLabel)
innerStack.addArrangedSubview(quoteLabel)
outerStack.addArrangedSubview(innerStack)
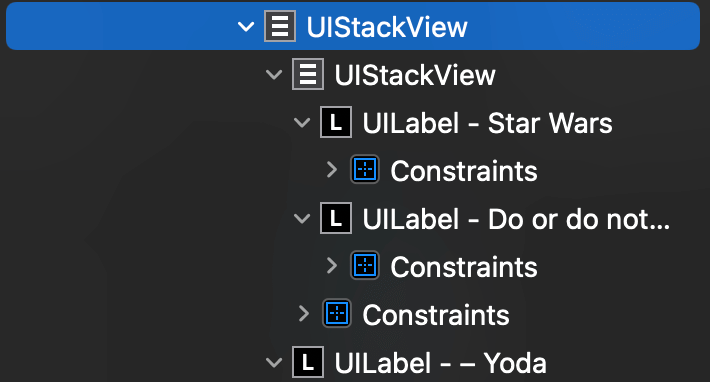
outerStack.addArrangedSubview(authorLabel)And this is a view hierarchy representing the above stacks.

You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
Better way in iOS 11 and forward
In iOS 11, you can easily set a custom spacing between each arranged subviews using a new instance method, setCustomSpacing(_:after:).
You can achieve the same layout with just one UIStackView.
let vStackView = UIStackView()
vStackView.axis = .vertical
vStackView.addArrangedSubview(movieLabel)
vStackView.addArrangedSubview(quoteLabel)
vStackView.setCustomSpacing(10, after: quoteLabel) // <1>
vStackView.addArrangedSubview(authorLabel)<1> Set custom spacing of 10 points after quote label.
Caveat
There are some limitations and differences between these two solutions that you should aware of.
- You have set custom spacing after adding an arranged subview to a stack view.
Won't work:
vStackView.setCustomSpacing(10, after: quoteLabel)
vStackView.addArrangedSubview(quoteLabel)Will work:
vStackView.addArrangedSubview(quoteLabel)
vStackView.setCustomSpacing(10, after: quoteLabel)-
There is no method to define spacing before arranged subview.
-
You can only do this in code, not interface builder.
-
Set a view hidden with
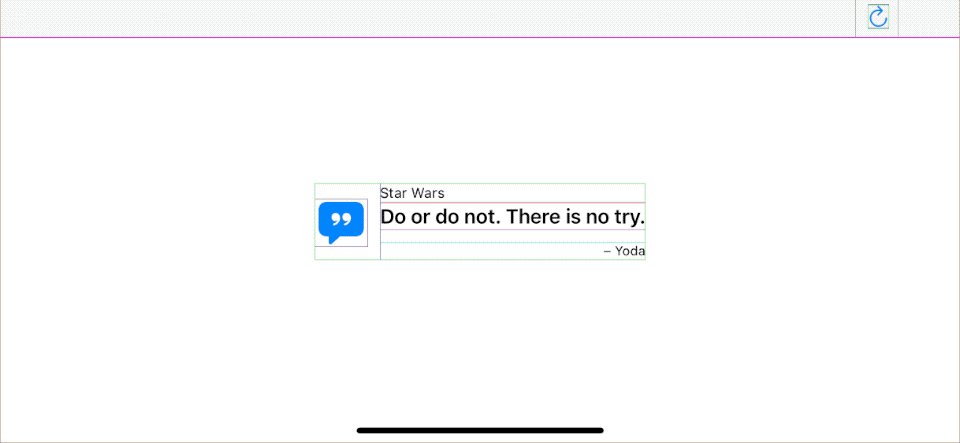
isHidden. Custom spacing is bind to a specific view, so hiding that view will also hide the spacing. You can notice the 10 points spacing is hidden and show with the quote label.


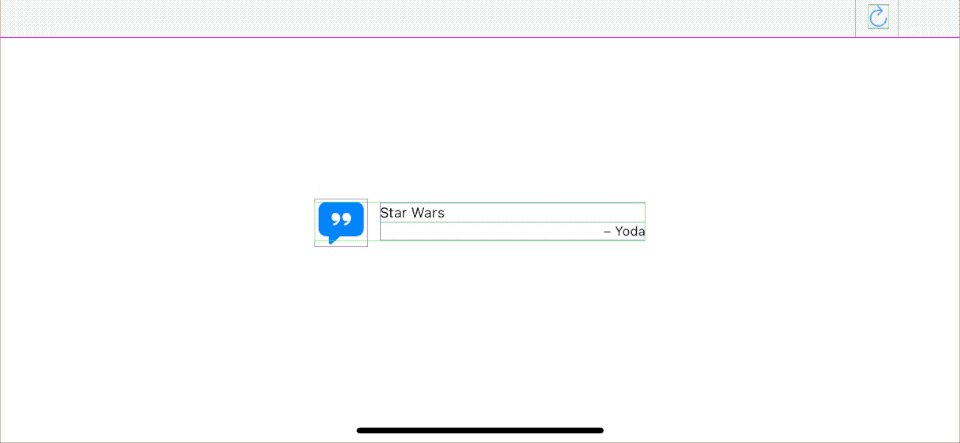
- Remove arranged subview. When you remove the subview from the stack view, the spacing goes with it. The following example shows how the spacing is gone after re-addling it back after remove from the stack view.

Conclusion
setCustomSpacing(_:after:) is a nice method for UIStackView that should help you layout your UI for the most trivial case. Using setCustomSpacing(_:after:) means you can reduce an instance of the stack view that removes a chunk of boilerplate code from your codebase.
But this doesn't mean all years of using multiple stack views go in vain. As you can see from Caveat section, there is some limitation which can't achieve by using just setCustomSpacing(_:after:) and nested stack view will always there for all your specific needs.
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
Related Resources
Read more article about UIStackView, UIKit, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareScaling custom fonts automatically with Dynamic Type
Font is an essential part of an app. A good selection of font would make your app stand out from the crowd. But whatever fonts you choose, you have to make sure it doesn't lose its core function, readability. You might feel reluctant to use a custom font in the past because you might lose the benefit of dynamic type goodness that Apple provides with their system font. Since iOS 11, this is no longer the case. You can easily use your custom font dynamic type.