How to change the keyboard shortcut for IntelliSense in VS Code
Table of Contents
By default the shortcut to trigger intellisense on VS Code (for mac) is ⌃ – Control + Space. Too bad I already use that as a Spotlight Search.
I couldn't initiate IntelliSense for a very long time because I couldn't (too lazy) find any Keyboard shortcuts for "IntelliSense". Today, I will show you how to change key bindings for IntelliSense.
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
Key bindings for IntelliSense
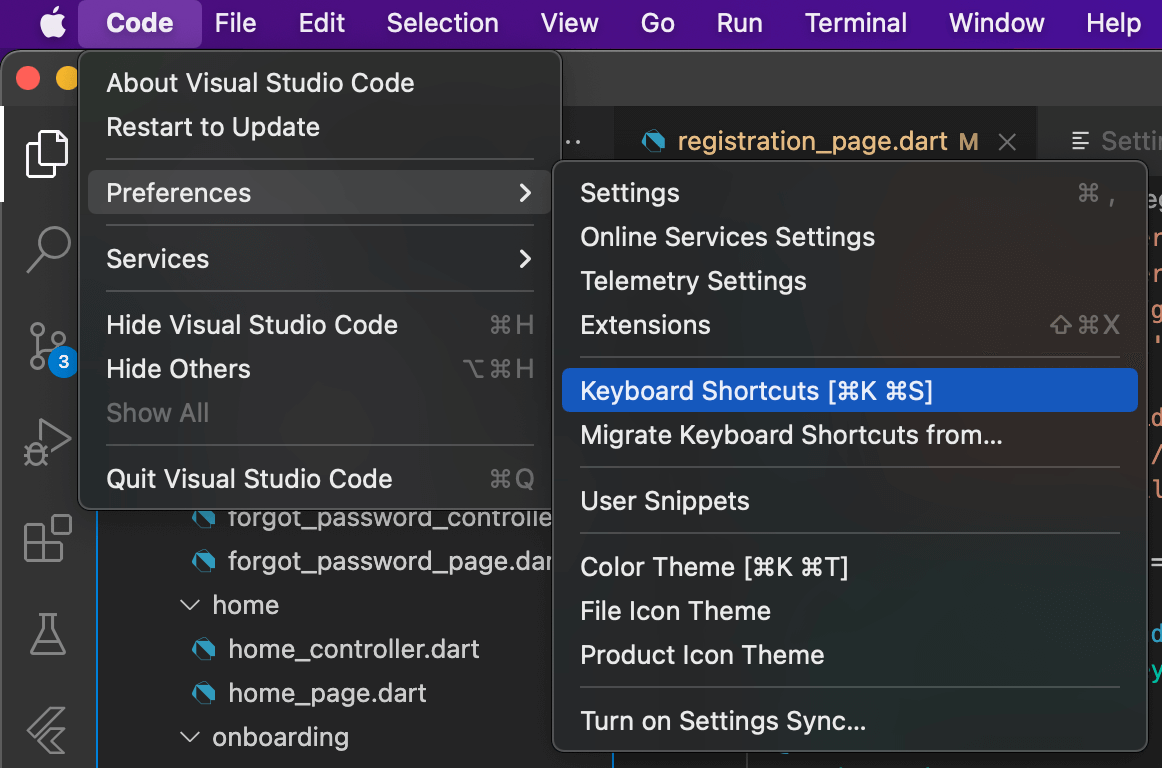
To change keyboard shortcuts in VS Code, Go to Code > Preferences > Keyboard Shortcuts.

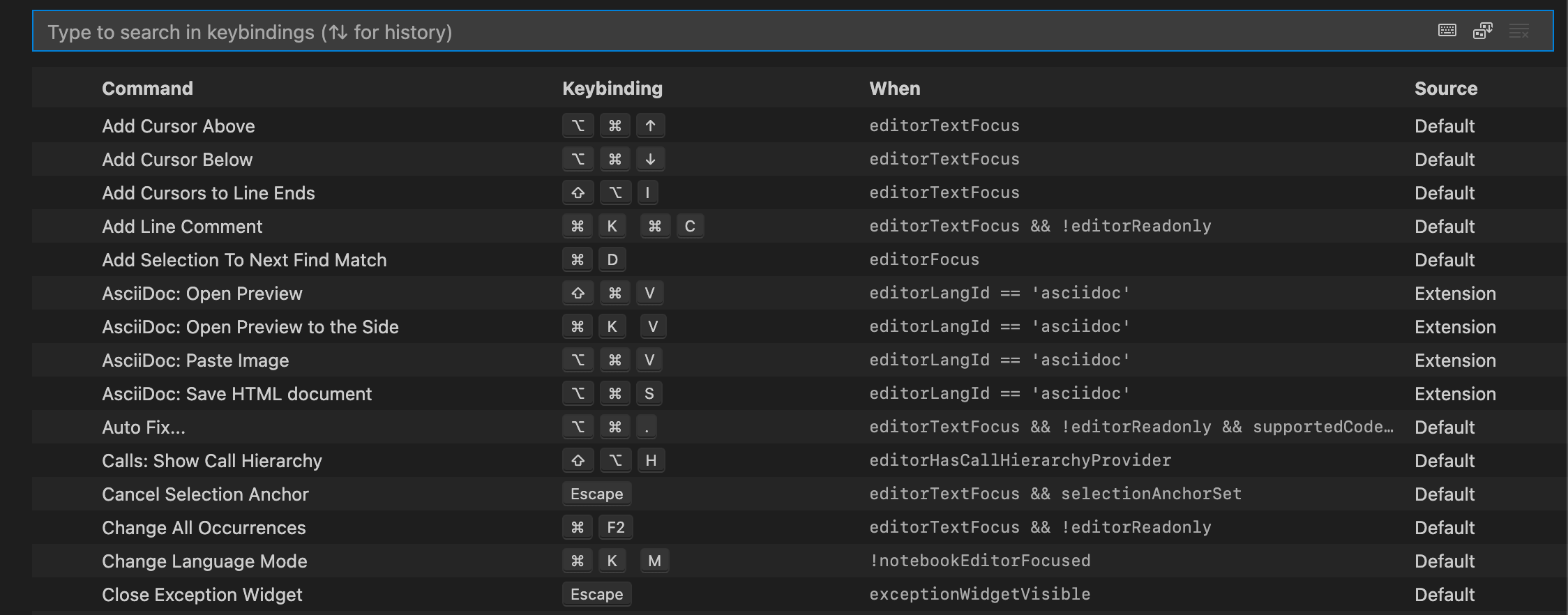
You will see all commands and their key binding.

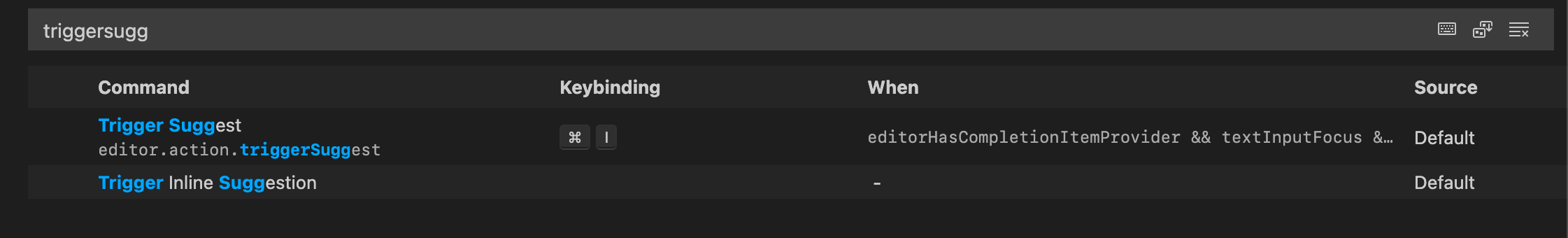
There are many commands relating to IntelliSense, but the one that triggers IntelliSense is named "Trigger Suggest". And that is what you are looking for.

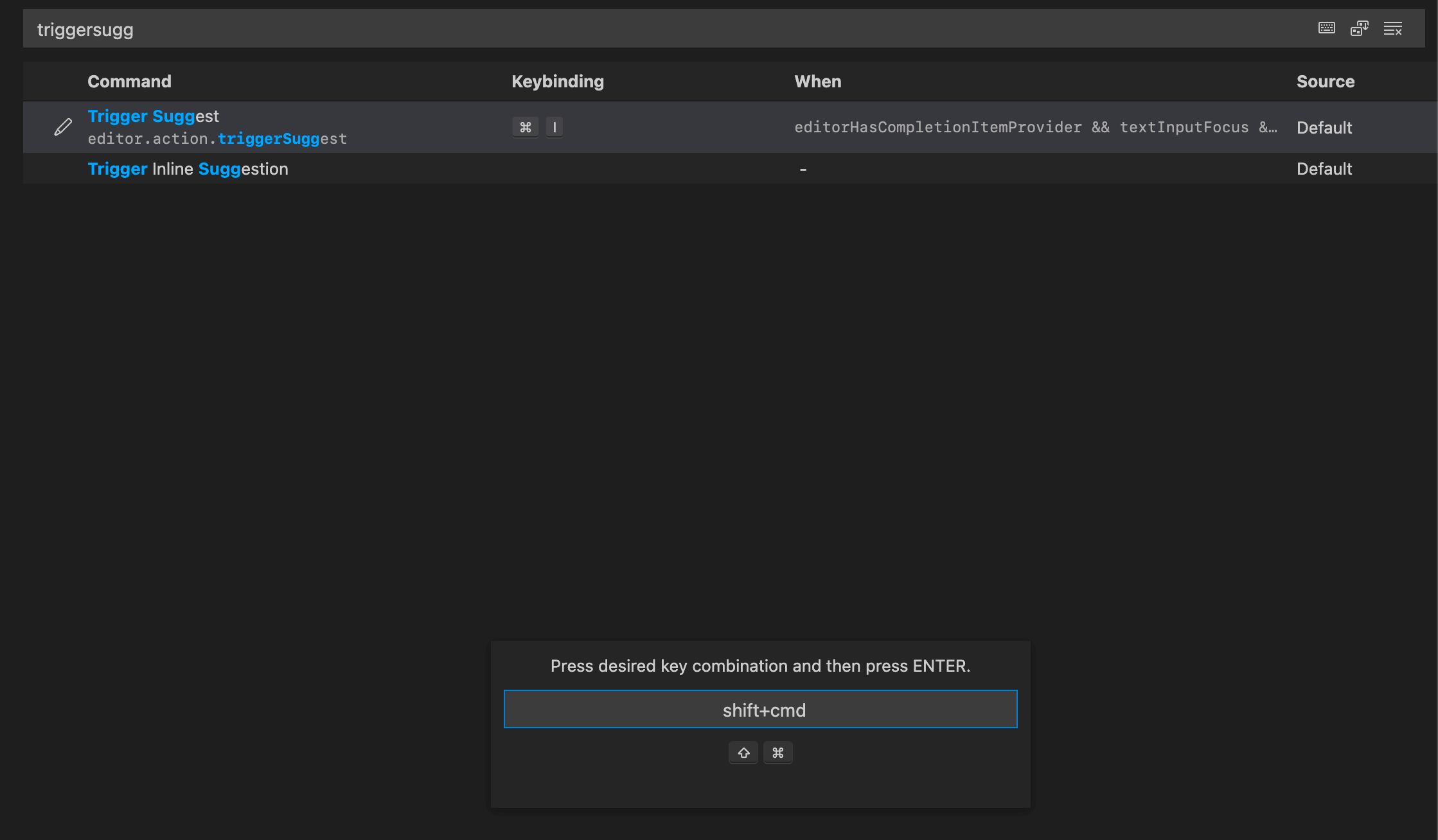
To change key binding, double click on the current key binding. Then you will see a popup asking for a new key binding. Enter a combination of the keys you want, then press "Enter".

That's all you need to do. Happy Coding!
Read more article about VS Code, Workflow, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to force two lines of Text in SwiftUI
We have no way to set the minimum lines of Text in SwiftUI, but you can have that with this bit of hack.
Swift Type placeholder: What is it and when to use it
Type placeholders allow us to write a type placeholder (_) in a place where type is expected. A compiler will automatically infer the type of that placeholder. But what is the benefit of it? Let's find out.