How to test UI layout for different languages with Pseudolanguages
Table of Contents
Nature of languages
Each language has its own characteristic. Some are more verbose than others. Some have special characters that take up vertical spaces. Some even read and lay out from right to left.
All of these affect our app UI layout. First, let's see some examples to get a rough idea of how different each language can be. Then I will show you how to test your layout.
Vary in length
Some languages are more verbose than others. Word with the same meaning in one language might take more characters in other languages.
Here is an example of the same phrase in English and Spanish.
en: The quick brown fox jumps over the lazy dog
es: El veloz zorro marrón salta sobre el perro perezosoSpanish phrase contains 51 characters compared to 43 characters in English. Spanish has more words (~20%) than English for the same meaning in the above example. So, you should always consider horizontal space when designing your app.
Diacritic and accent marks
Some languages have diacritic marks that go above and below letters. For example, vowels in the Thai language are written above, below, to the left or to the right of a consonant, or a combination of those.
Here is an example of words with vowels in Thai.
อยู่ที่ไหน
Here is another example in French.
père
These kinds of languages require extra care on a vertical axis.
Right to left languages
Not all languages are read from left to right. Some languages are meant to read from right to left (commonly shortened to right to left or abbreviated RTL). Writing starts from the right of the page and continues to the left, proceeding from top to bottom for new lines.
Here is a sample text in Hebrew.
סעיף א. כל בני אדם נולדו בני חורין ושווים בערכם ובזכויותיהם. כולם חוננו בתבונה ובמצפון, לפיכך חובה עליהם לנהוג איש ברעהו ברוח של אחוה.
iOS usually flip the whole layout for languages with this characteristic.
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
Problems
You can see that these language characteristics can affect your design layout in many ways.
- Translation of the same word in a different language can affect your UI width.
- Diacritic and accent marks can affect your UI height.
- Right to left languages can affect the direction and order of your UI elements.
You might already use an Auto layout or write your app in SwiftUI, where these are handled automatically, but it is better to try running it to see it yourself.
Ideally, you would want to put translations of languages with the above characteristics, but that would take a lot of effort, and you might end up not testing it. Luckily, Xcode offers a helper for this problem.
How to test UI layout for different languages with Pseudolanguages
Xcode has something called Pseudolanguages. It is a language that resembles language but is not an actual language. You have five options to choose from.
- Double-Length Pseudolanguage.
- Right-to-Left Pseudolanguage.
- Right-to-Left Pseudolanguage With Right-to-Left Strings.
- Accented Pseudolanguage.
- Bounded String Pseudolanguage.
You can test your interface with samples of text that exhibit the characteristics of different types of languages by using these five Pseudolanguages.
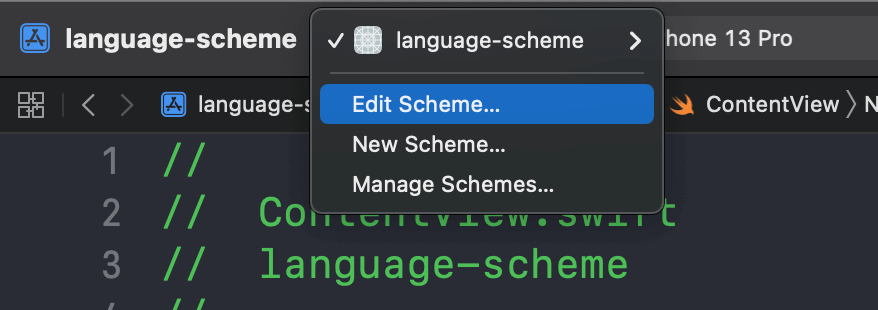
To do that, open Scheme Editing window either by choose "Product menu > Scheme > Edit Scheme" (⌃ – Control + <) or click on "Scheme Menu" and choose "Edit Scheme..."


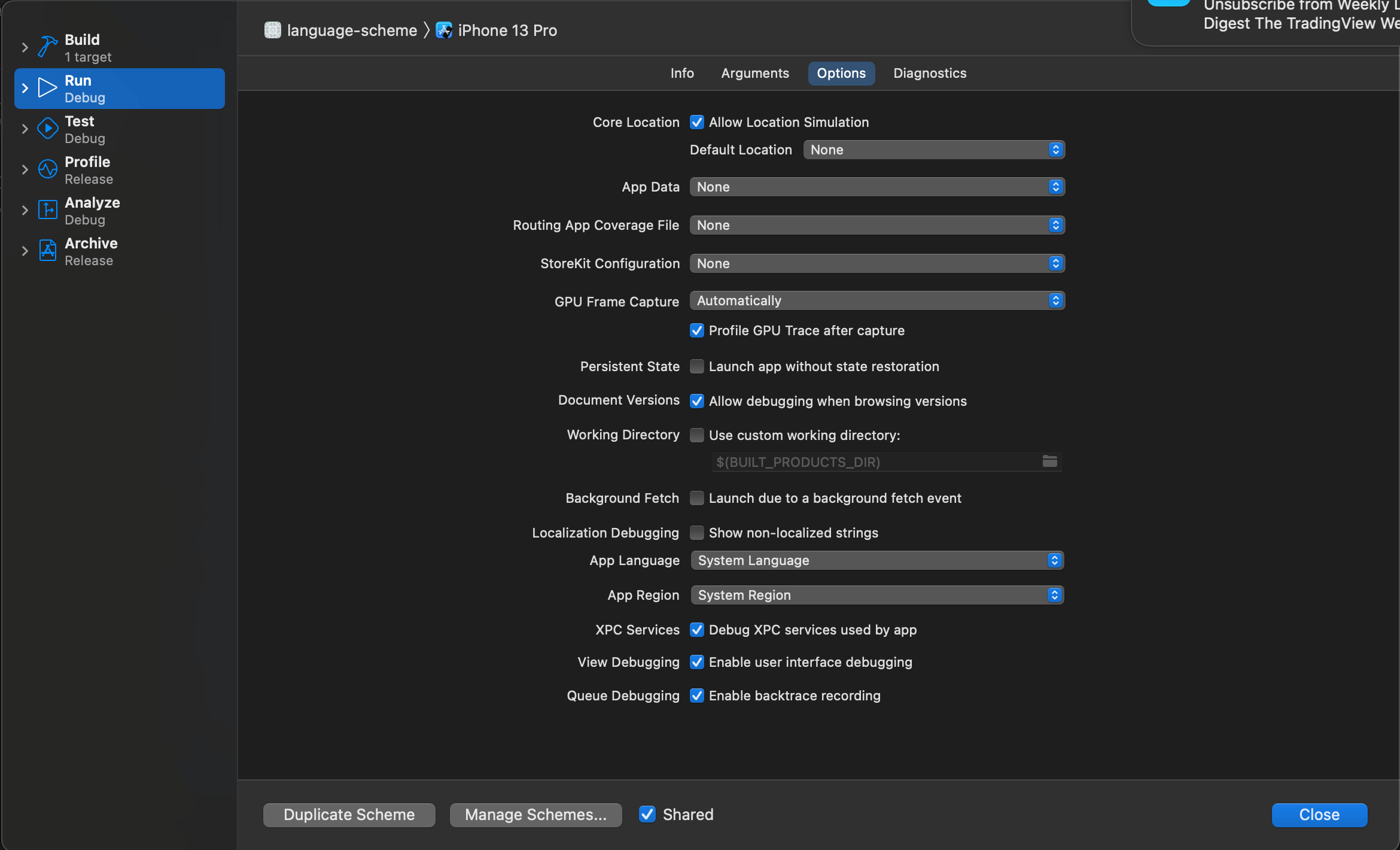
This will open up a "Scheme Editing" window, select the Run scheme action in the left column, and then click "Options" tab to see all available options.

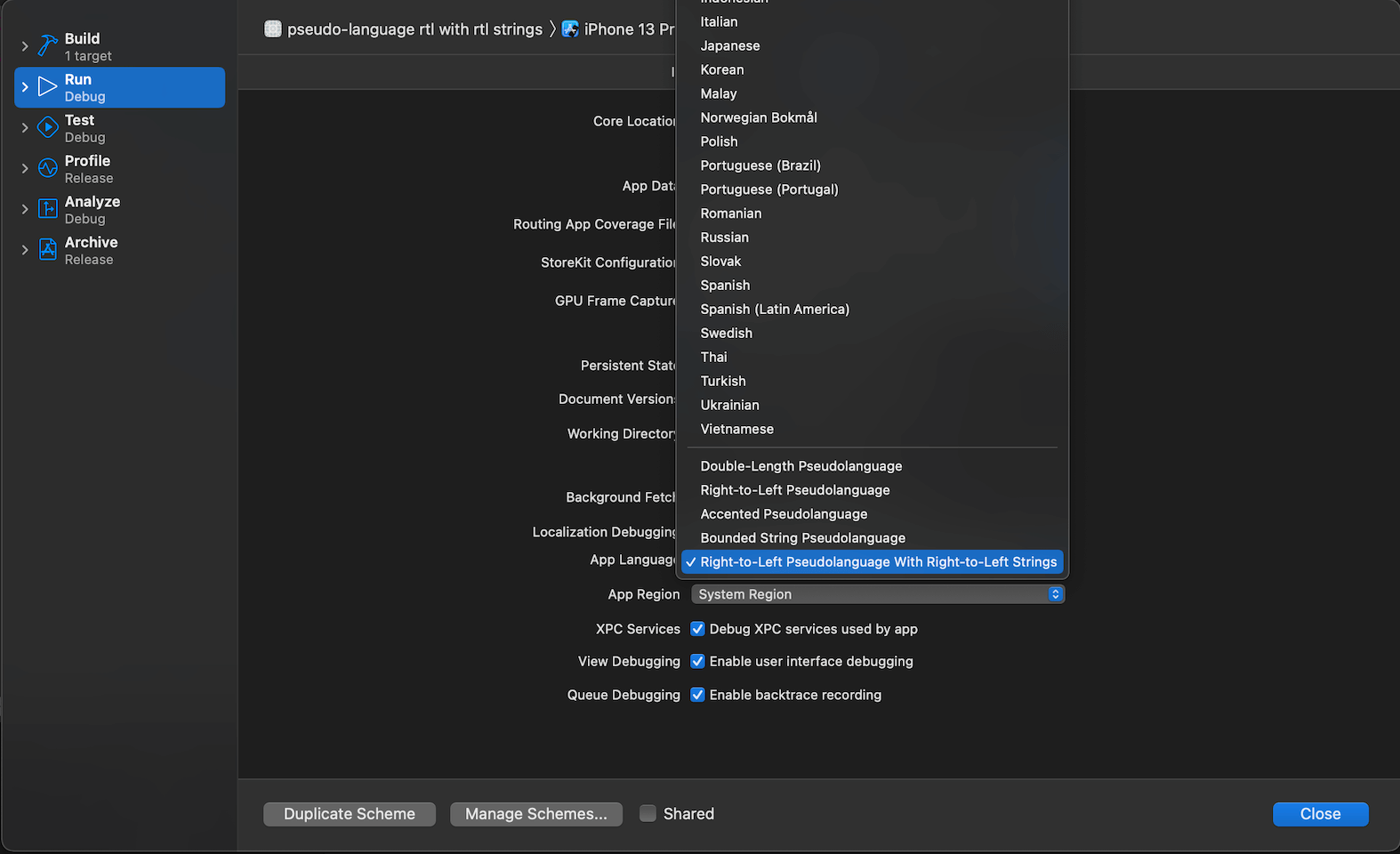
You can change the language that your app will launch by choosing it from the "App Language" option. Scroll to the very bottom of the App Language pop-up menu, and you should see all available pseudolanguages.

Demo
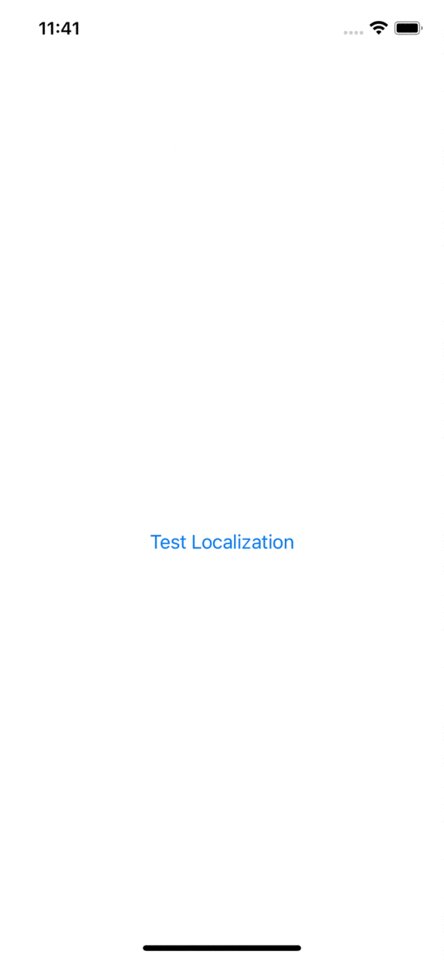
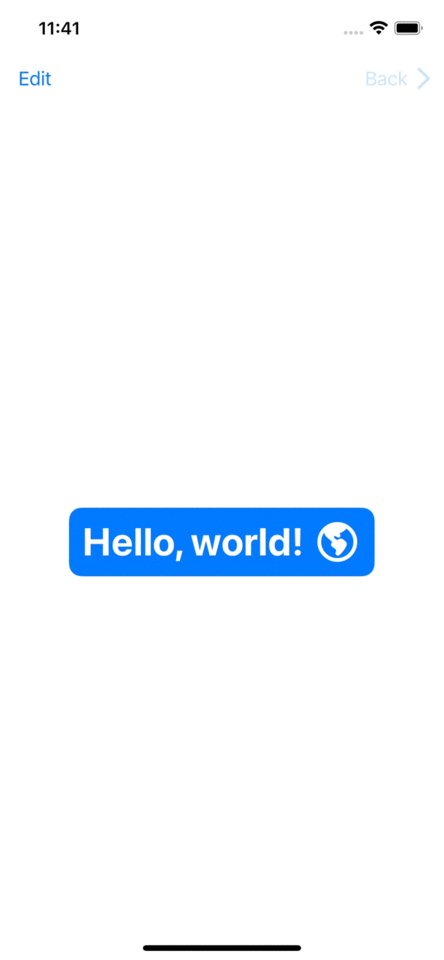
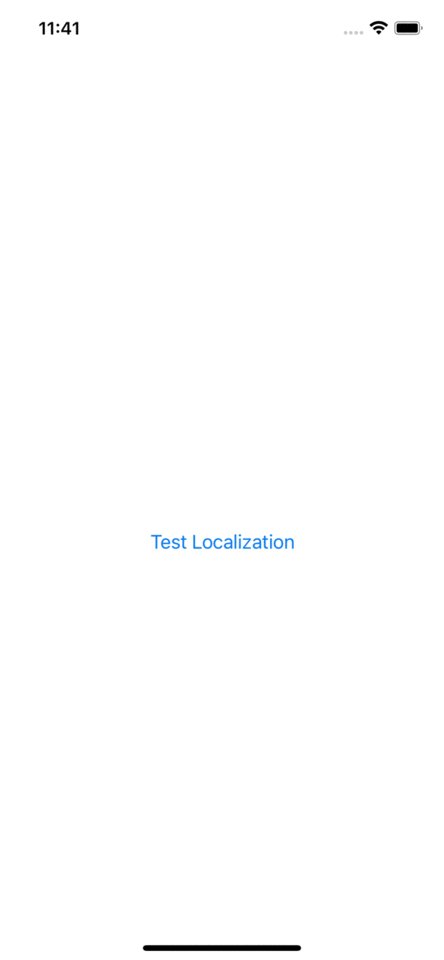
Here is a simple app with a navigation view.
struct ContentView: View {
var body: some View {
// 1
NavigationView {
// 2
NavigationLink("Test Localization") {
// 3
Button {
} label: {
Label("Hello, world!", systemImage: "globe.americas.fill")
}
.buttonStyle(.borderedProminent)
.font(.largeTitle.bold())
.padding()
.toolbar {
ToolbarItem {
Button("Edit") {
}
}
}
}
}
}
}1 The root view is NavigationView that contain a link (2) to the second view.
3 The second view contains a button and a toolbar item.
Here is how it looks.

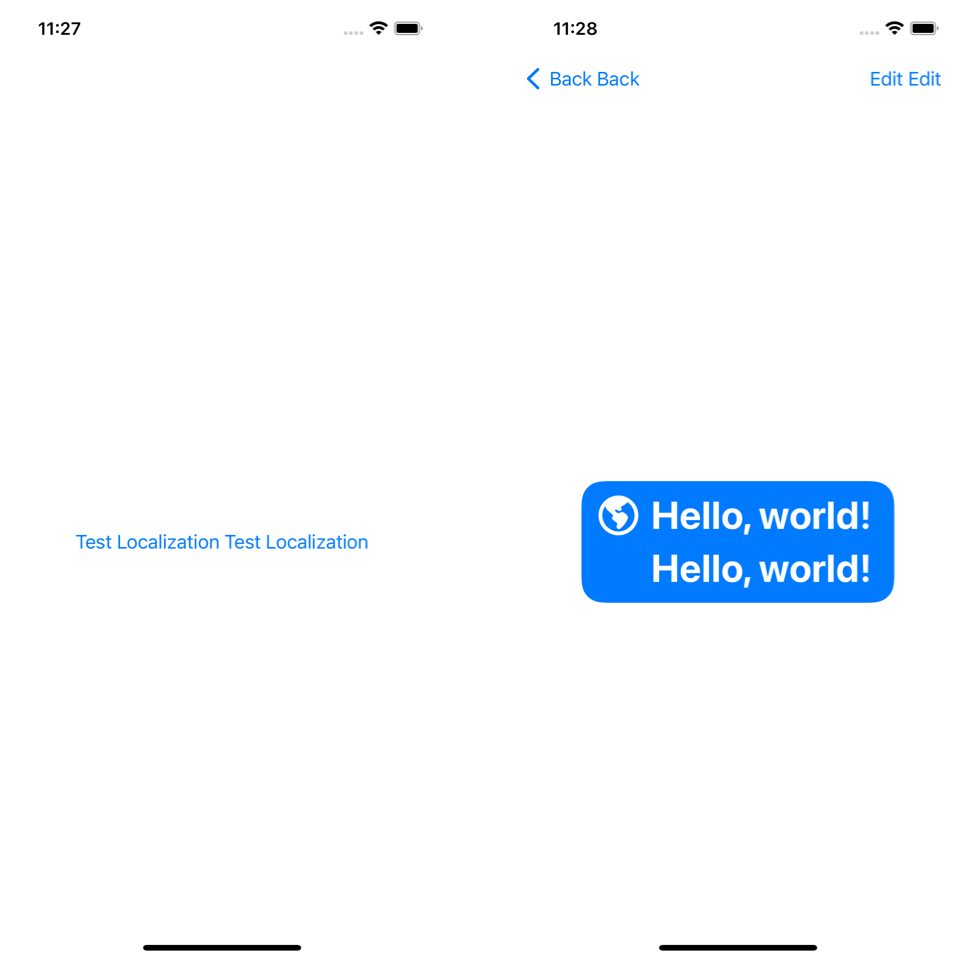
Double-Length Pseudolanguage
Double-Length Pseudolanguage will double your text in any UI elements. You use this to test your UI against verbose languages.

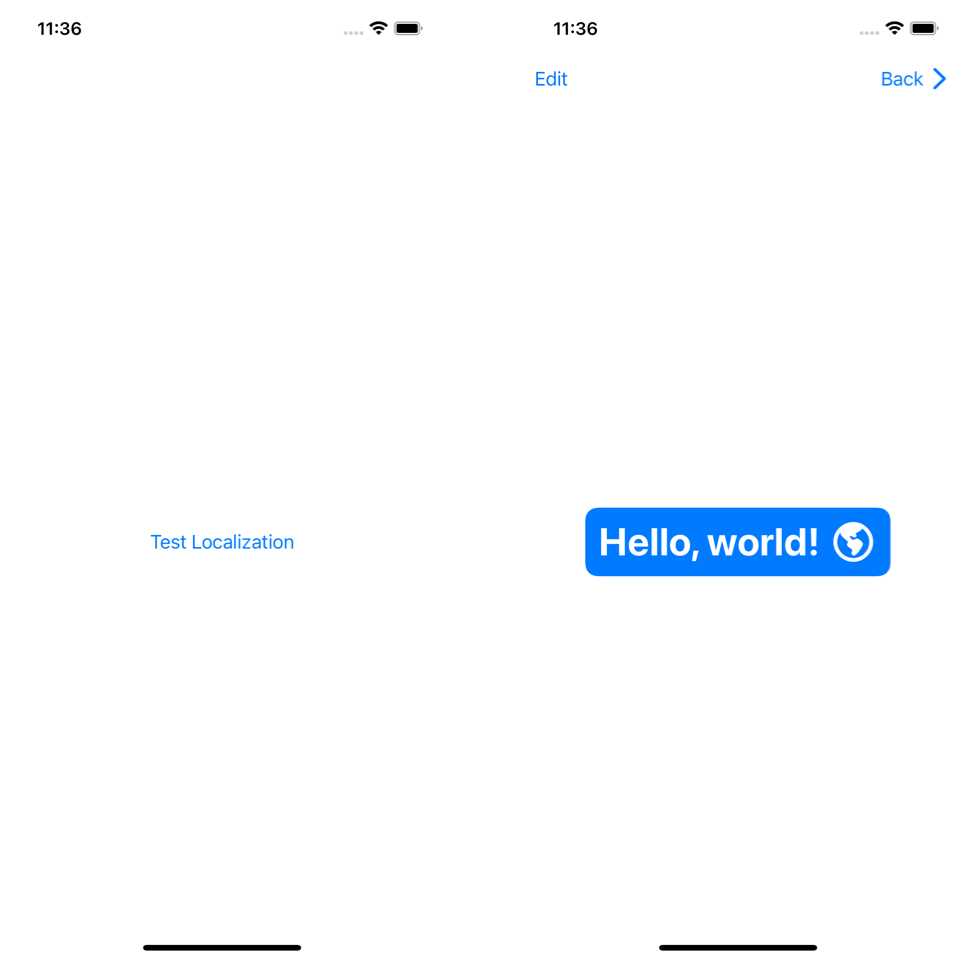
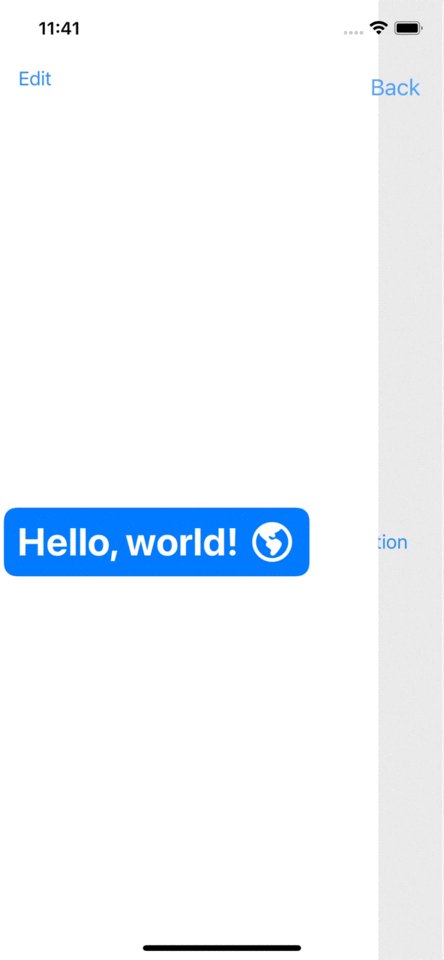
Right-to-Left Pseudolanguage
Right-to-Left Pseudolanguage will change the direction of every UI element to mimic the right-to-left languages. Notice the label image and navigation back button align to the right instead of the left.

The push animation slides from right to left, and the back button is also on the right. Basically, everything is mirrored.

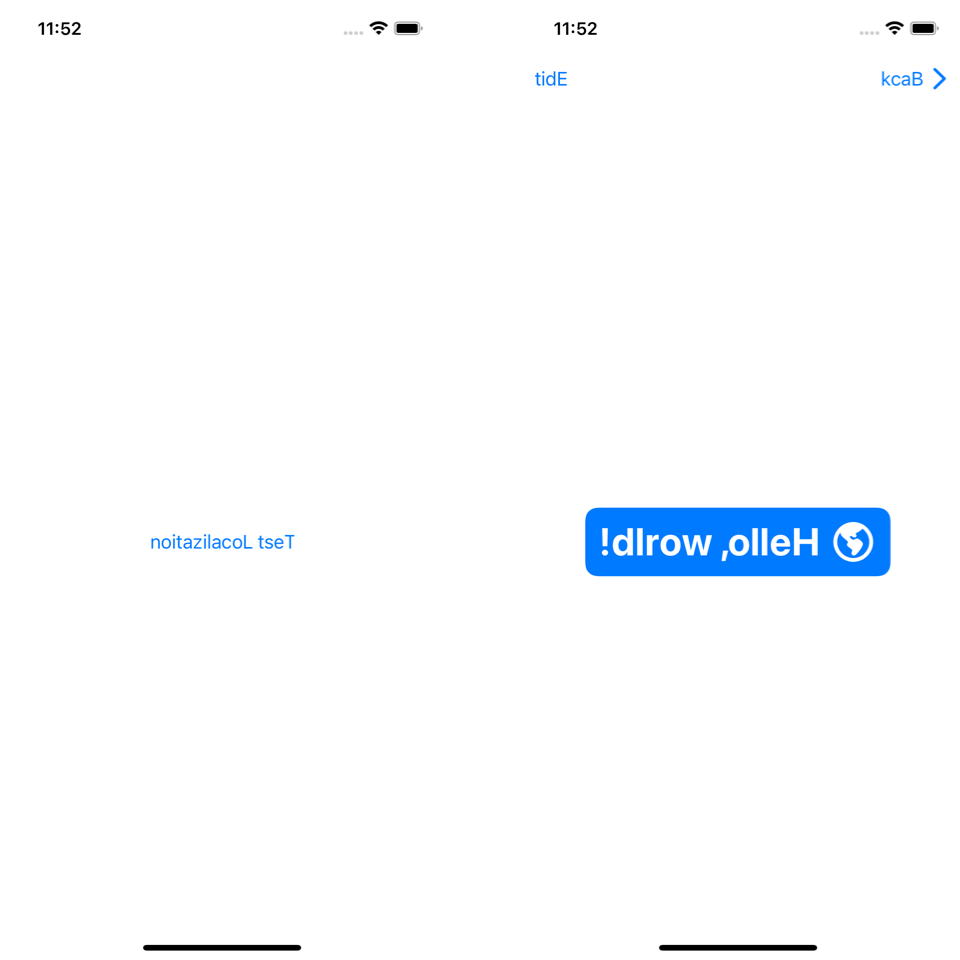
Right-to-Left Pseudolanguage With Right-to-Left Strings
Simulates a right-to-left writing direction like Right-to-Left Pseudolanguage, and also simulate right-to-left strings by inverted strings order.

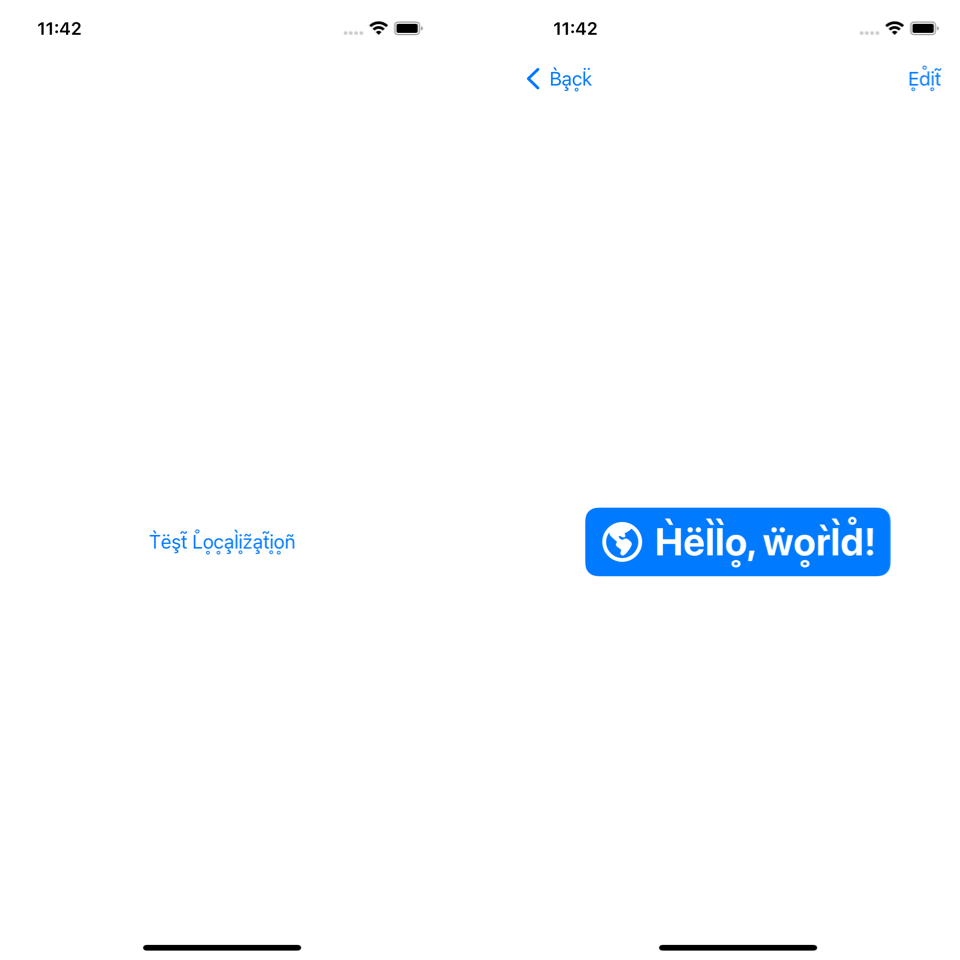
Accented Pseudolanguage
Accented Pseudolanguage will add accents to localizable strings to test whether views adjust to languages with high and low ascenders.

Bounded String Pseudolanguage
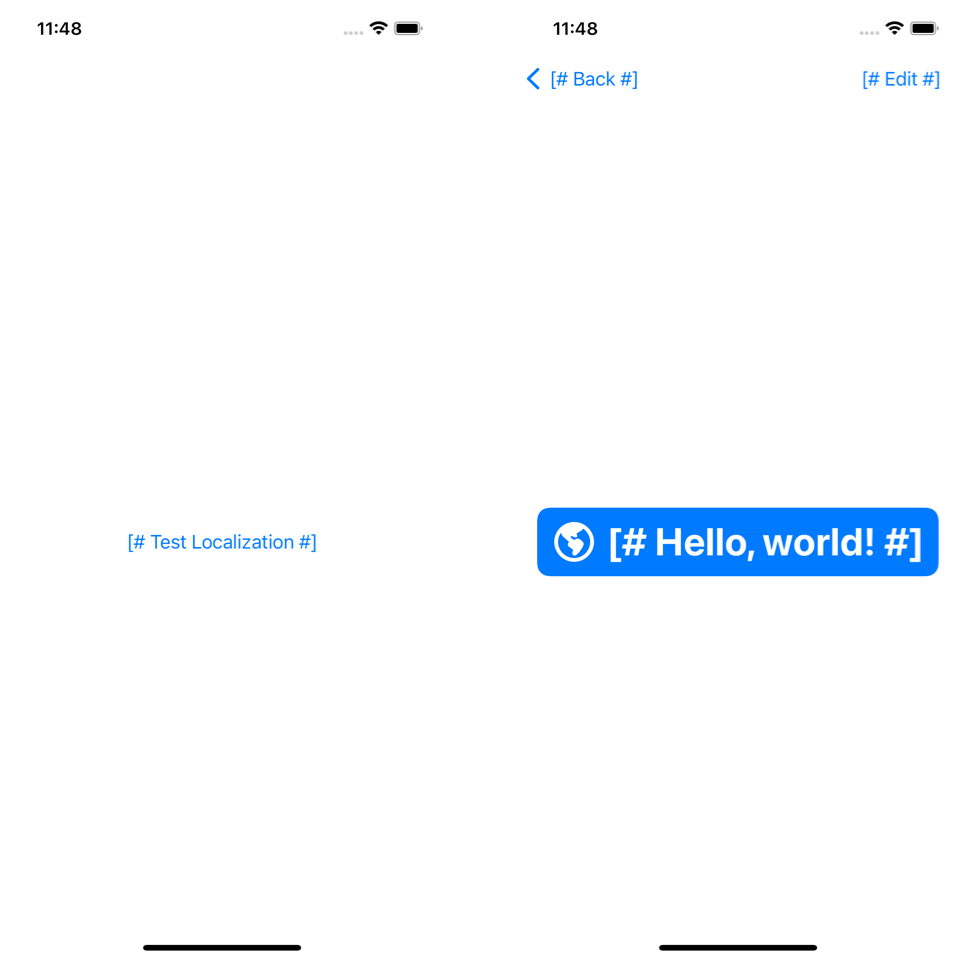
Bounded String Pseudolanguage will wrap strings between [# #]. This is used to spot where strings may appear truncated.

You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
Conclusion
A pseudolanguage is a simple tool that allows you to quickly test your UI against all possible languages without actually translating your strings.
You might not need this if you don't plan to localize your app, but if you do, make sure you use pseudolanguages.
Read more article about Xcode, Localization, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to customize automatic synthesizing Codable for enums with associated values
Learn what we can customize when relying on automatic synthesizing Codable for enums with associated values.
How to align text center/leading/trailing in SwiftUI
Align text within a container view in SwiftUI isn't a straightforward operation as you might think. Let's learn how to do it.