Configure Launch screen in UIKit without Storyboard
Table of Contents
In Xcode 12 and iOS 14, we got a new way to configure an app launch screen.
We can configure a launch screen via an Info.plist instead of a Storyboard file.
Let's learn how to configure your app's launch screen without storyboards.
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
How to configure an information property list launch screen in UIKit project
To configure a launch screen using an Info.plist, you have to do the following steps.
- Remove Launch screen interface file base name (
UILaunchStoryboardName) key from project Info.plist. - Remove your launch screen file.
- Add Launch Screen (
UILaunchScreen) key to your Info.plist. - Then, you can configure it the way you want.
The Launch Screen (UILaunchScreen) is a dictionary that supports six options, where each one represents one UI element.
- Background color
- Image name
- Image respects safe area insets
- Show navigation bar
- Show Tab bar
- Show Toolbar
You can read more about how to configure a launch screen using Info.plist here.
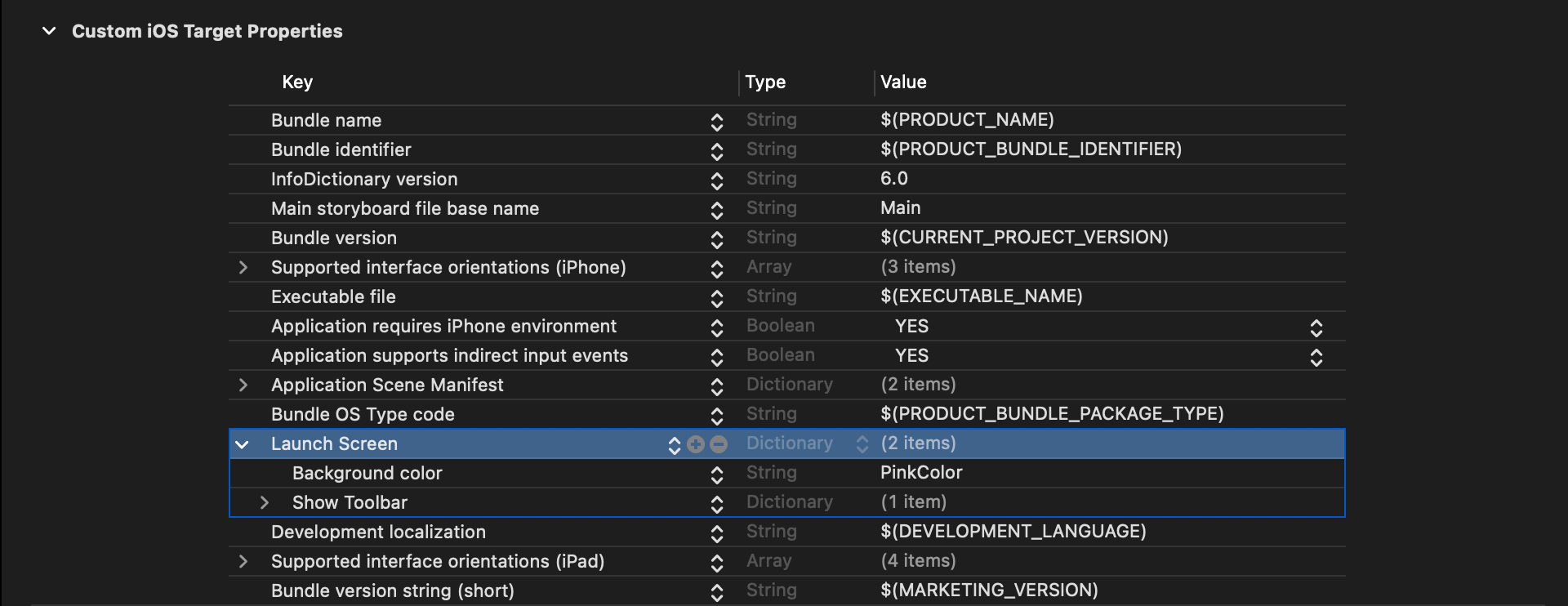
Here is a simple example: I added a toolbar and made a pink background color.

Here is the result of the launch screen.

Read more article about UIKit or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to open URL in Safari in SwiftUI
In SwiftUI, there are two ways to open a URL in Safari, Link view, and openURL environment value.
How to use SFSafariViewController in SwiftUI
In this article, I will teach you what I think is the proper way to present SFSafariViewController in a SwiftUI app.