SVG image assets supported in Xcode 12
Table of Contents
In Xcode 12, Apple finally added support for SVG image assets. Under the hood, it works the same way as PDF format that serves us for all these years. Despite no obvious technical benefit, this change brings a lot of side benefits.
Benefits
Unity
Finally, we can use the same vector format that has been used across designer spaces. Do you remember the first time you told a designer you want PDF format for your image assets? It is nothing wrong with PDF format, but it is just not a format that most people use to represent vector images.
Less work for designers
Your designers don't have to export and maintain an extra format for iOS anymore.
Remove the need of designers or converting tools
Most vector stock out there only supports SVG. In the past, you might need to beg a designer or find a tool to do a conversion, but this would be no longer a case.
Size
Most of the time, SVG are smaller than PDF. So, your codebase would be smaller.
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
How to use
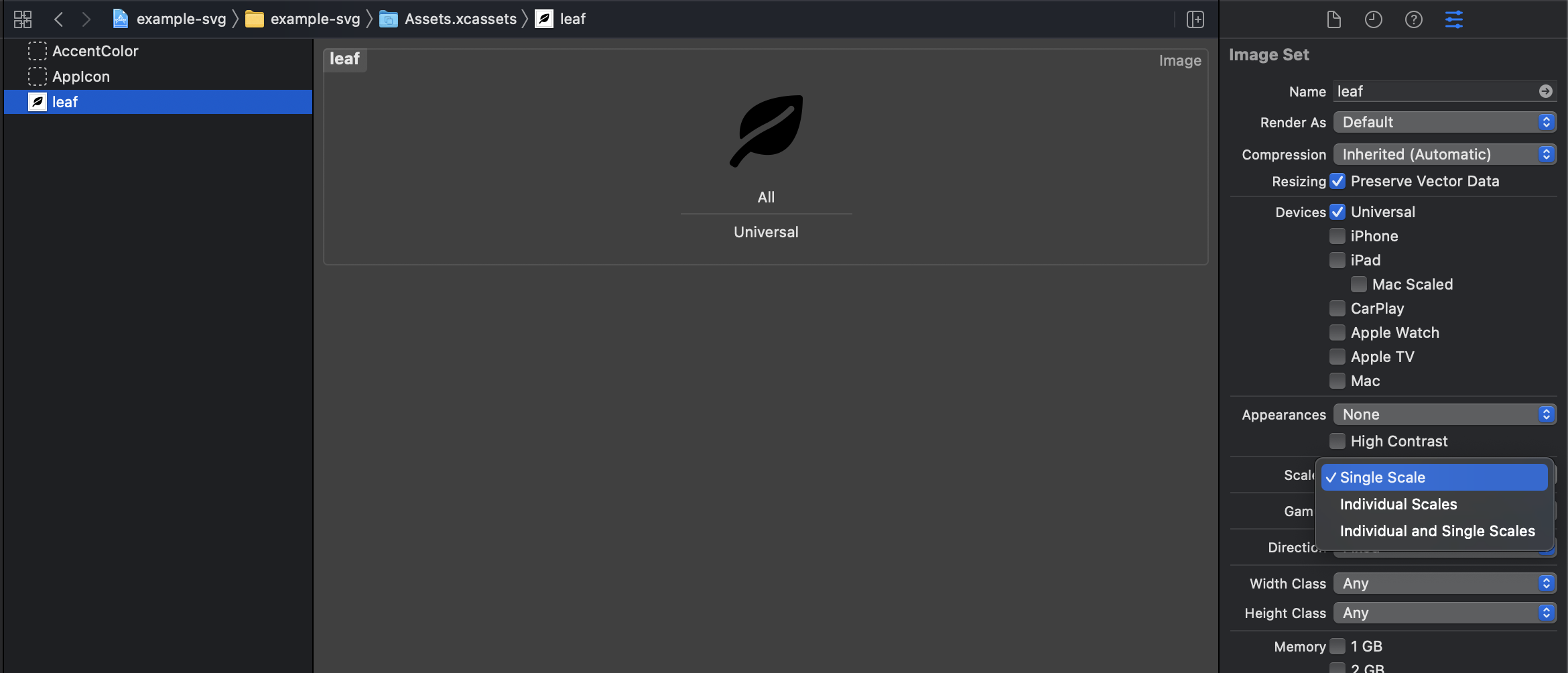
You can treat it the same way as PDF format. Drag the file into your Assets Catalog and change the Scales value to Single Scale.

Limitations

Added support for Scalable Vector Graphic (SVG) image assets. These preserve their vector representation with deployment targets of macOS 10.15 or later, iOS 13 or later, and iPadOS 13 or later. (18389814)
You might be misguided by the release notes that the SVG support is only for macOS 10.15 or later, iOS 13 or later, and iPadOS 13 or later. In reality, the SVG support is backward compatible.
The SVG support is backward compatible.
If you look closely at the release notes, the function that required those deployment targets is Vector data preservation. If you don't need to scale your image in runtime, you can safely convert all your image assets to SVG.
If your assets don't use this Preserve Vector Data, you can use SVG format without restriction.

Conclusion
SVG Support is a welcoming change that you might have missed during WWDC 2020. This small change brings a lot of hidden benefits to the platform, and the best thing is you can start adopting it right away (with limitation, of course).
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
Related Resources
Read more article about Xcode or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareWhat should you know about a navigation history stack in iOS 14
In iOS 14, long-press on the back button will bring up a history stack. Learn what you should consider with this new behavior.
A new way to manage the back button title in iOS 14 with backButtonDisplayMode
Apple adds a new way to control where the back button will pick up its title. Let's see how this make thing a lot easier going forward.