SwiftUI changes in Xcode 11 Beta 5
Table of Contents
New beta 5 just released iOS & iPadOS 13 Beta 5, here are some highlight changes for SwiftUI, you can check the rest here.
TabbedView is deprecated
TabbedView is now named TabView.
You can easily support sarunw.com by checking out this sponsor.

My app is live on Product Hunt! I would love to have your support — upvote our post, leave a comment, or share your experience. Your support would mean the world to me!
Text now has a default line limit of nil so that it wraps by default.
The StaticMember protocol is deprecated
This change affects all presentation style of SwiftUI views.
.textFieldStyle(.plain) to .textFieldStyle(PlainTextFieldStyle())
.pickerStyle(.wheel) to .pickerStyle(WheelPickerStyle())Environment value isPresented deprecated
isPresented is change to presentationMode. This EnvironmentValues get injected into a presented view, so you can use this value to dismiss the modal.
struct PresentationLinkExample : View {
@State var show = false
var detail: ModalView {
return ModalView()
}
var body: some View {
VStack {
Button("Present") {
self.show = true
}
}
.sheet(isPresented: $show, content: { ModalView() })
}
}
struct ModalView : View {
@Environment(\.presentationMode) var presentationMode
var body: some View {
VStack {
Text("Modal")
Button("Close") {
self.presentationMode.value.dismiss()
}
}
}
}SegmentedControl is deprecated
SegmentedControl now become just one PickerStyle of Picker.
@State var mapChoioce = 0
var settings = ["Map", "Transit", "Satellite"]
var body: some View {
Picker("Options", selection: $mapChoioce) {
ForEach(0 ..< settings.count) { index in
Text(self.settings[index])
.tag(index)
}
}.pickerStyle(SegmentedPickerStyle())
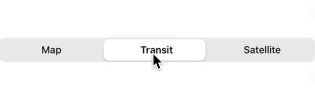
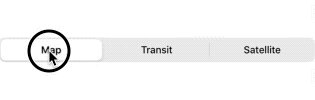
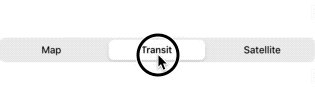
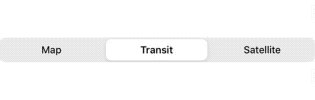
}Its animation also changed.
Beta 4

Beta 5

ObjectBinding/BindableObject are deprecated
@ObjectBinding is become @ObservedObject.
BindableObject protocol is become ObservableObject and willChange become objectWillChange.
final class FooData: BindableObject {
let willChange = PassthroughSubject<Void, Never>()
var show = false {
willSet {
willChange.send()
}
}
}
struct BindingExample: View {
@ObjectBinding var foo: FooData
var body: some View {
Text("Hello \(foo.show.description)")
}
}Become
final class FooData: ObservableObject {
let objectWillChange = PassthroughSubject<Void, Never>()
var show = false {
willSet {
objectWillChange.send()
}
}
}
struct BindingExample: View {
@ObservedObject var foo: FooData
var body: some View {
Text("Hello \(foo.show.description)")
}
}There is also new magic in property wrapper @Published where it automatically synthesize the objectWillChange publisher and call it on willSet.
So we can make it shorter with this.
final class FooData: ObservableObject {
@Published var show = false
}
struct BindingExample: View {
@ObservedObject var foo: FooData
var body: some View {
Text("Hello \(foo.show.description)")
}
}Core Data and Combine integration improvements
NSManagedObjectnow conforms toObservableObject.- The new
@FetchRequestproperty wrapper can drive views from the results of a fetch request. managedObjectContextis now included in the environment.
You can easily support sarunw.com by checking out this sponsor.

My app is live on Product Hunt! I would love to have your support — upvote our post, leave a comment, or share your experience. Your support would mean the world to me!
References
You can check out my compiled cheat sheet at fuckingswiftui.com or goshdarnswiftui.com if you want more work-friendly.
Read more article about SwiftUI, iOS, beta, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareSwiftUI's ViewModifier
Learn a crucial concept in SwiftUI, view modifier, and a guide of how to create your custom modifier.