How to Disable swipe down to dismiss Sheet in SwiftUI
Table of Contents
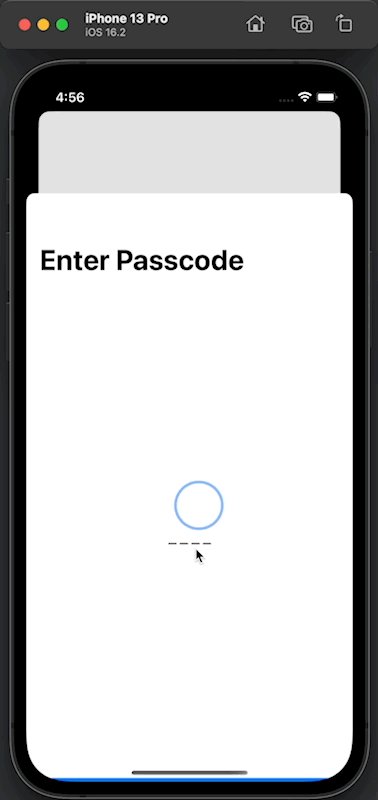
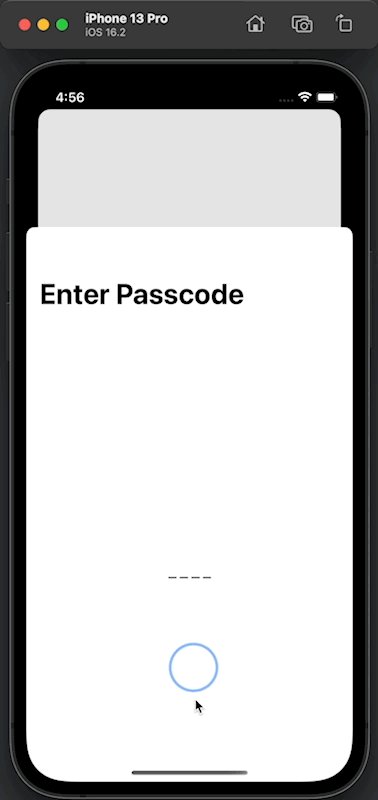
By default, you can dismiss a sheet presentation using a swipe-down gesture.

This dismissal gesture is more convenient on a large device where it is hard to reach the close button at the top.
But not all sheets are created equals.
For some sheets, you might want to control the dismissal logic.
For example,
- Pin code view where you don't want users to go any further until they enter the pin.
- Login view, which shows up when a session expires. You might want to kick users out if they try to dismiss the view.
If you have any view that you want to enforce an action upon the dismissal, you might want to disable the swipe-to-dismiss gesture.
You can do that by applying interactiveDismissDisabled(_:) modifier.
How to prevent swipe down to dismiss a sheet in SwiftUI
To disable dragging down to dismiss interaction, you apply interactiveDismissDisabled(_:) on a sheet view.
struct ContentView: View {
@State private var isPresented = false
var body: some View {
Button("Sheet") {
isPresented = true
}
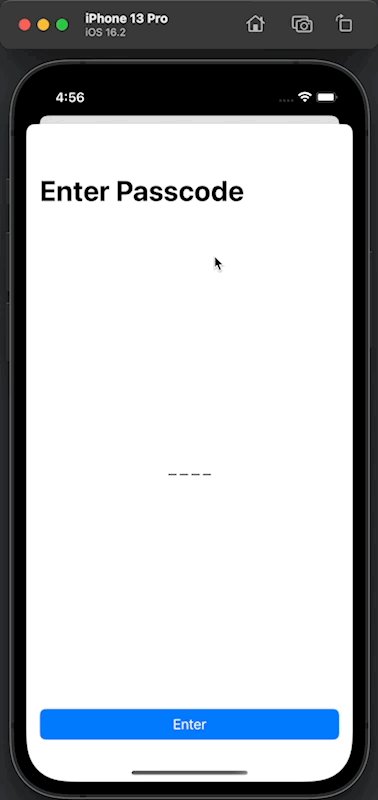
.sheet(isPresented: $isPresented) {
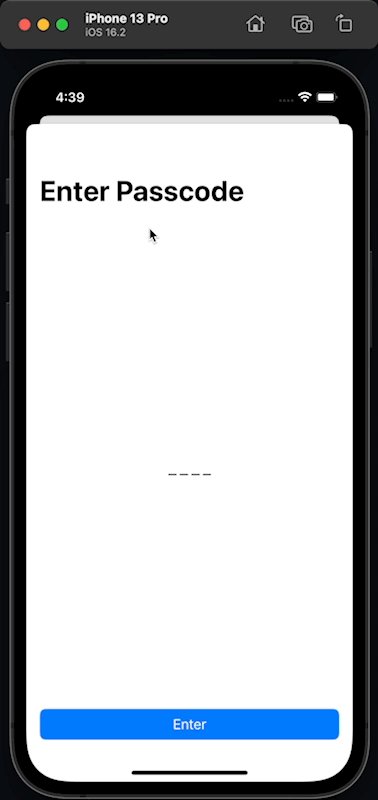
NavigationStack {
VStack {
Spacer()
Text("_ _ _ _")
Spacer()
Button {
// Validate the code
// Then dismiss.
isPresented = false
} label: {
Text("Enter")
.frame(maxWidth: .infinity)
}
.buttonStyle(.borderedProminent)
}
.padding()
.navigationTitle("Enter Passcode")
}
.interactiveDismissDisabled()
}
}
}By using .interactiveDismissDisabled(), the sheet can't be dismissed with a drag-down gesture. You have to programmatically dismiss it yourselves.

You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
Conditionally control the dismissal behavior
If you want to disable/enable drag down to dismiss gesture based on a condition, you can do that by providing the isDisabled boolean value to the interactiveDismissDisabled(_:) modifier.
By default, isDisabled is true.
func interactiveDismissDisabled(_ isDisabled: Bool = true) -> some ViewIn this example, I control the dismissal behavior using the isDisabled boolean.
struct ContentView: View {
@State private var isPresented = false
// 1
@State private var isDisabled = true
var body: some View {
Button("Sheet") {
isPresented = true
}
.sheet(isPresented: $isPresented) {
// 2
Toggle("isDisabled", isOn: $isDisabled)
// 3
.interactiveDismissDisabled(isDisabled)
}
}
}1 We use isDisabled to control .interactiveDismissDisabled(isDisabled).
2 Use Toggle to adjust the value of the isDisabled variable.
3 Use isDisabled as the .interactiveDismissDisabled() argument.
We can't dismiss the sheet when isDisabled is true.

Read more article about SwiftUI, Sheet, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareAllow implicit self for weak self captures, after self is unwrapped
Swift allows implicit self in many places. It removes visual noise and allows developers to focus on things that matter. In Swift 5.8, Swift expands the case, which enables the implicit self to be used.
SwiftUI Button can't tap on a background
Learn how to make the whole area of a button tappable.