UINavigationBar changes in iOS13, Part2: UISearchController
Table of Contents
In a previous article, we talk about appearance change of UINavigationBar in iOS13. Today I want to add some more changes you should know when using UINavigationBar with UISearchController.
Adding search controller can make a navigation bar disappear
In UINavigationBar changes in iOS13, Part1, I said that scroll edge appearance (transparent navigation bar) would be used only with large title navigation bar. But this is no longer a case. If you add UISearchController to a navigation bar, scroll edge appearance might be used.
The system will use scroll edge appearance when hidesSearchBarWhenScrolling set to true. So your navigation bar might become transparent even you don't use the large title appearance.
You can easily support sarunw.com by checking out this sponsor.

AI Paraphrase:Are you tired of staring at your screen, struggling to rephrase sentences, or trying to find the perfect words for your text?
Search bar always show
In iOS12, UISearchBar will show without a need of scrolling if you set hidesSearchBarWhenScrolling to false (Always show search bar).
But if you set hidesSearchBarWhenScrolling to true it will hide by default and reveal when you pull a scroll view down.
In iOS13, UISearchBar will always show regardless of hidesSearchBarWhenScrolling value. I think this is a good change. It makes search function front and center. Easy to discover, easy to access. Plus, it makes everything more consistency.
Demo
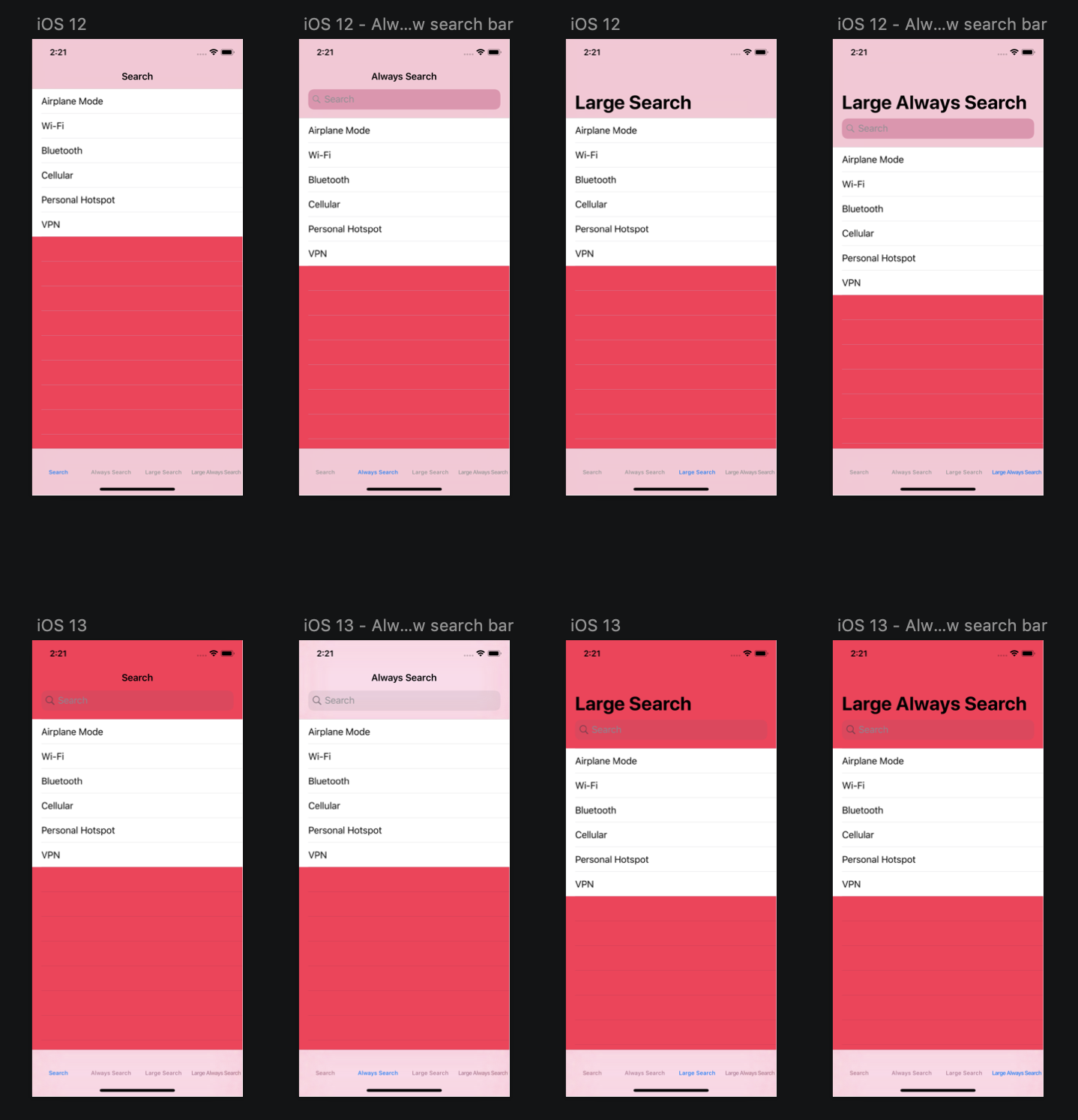
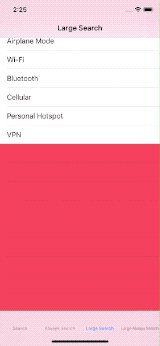
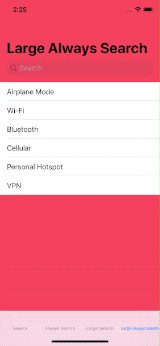
The following are screenshots of the difference between iOS12 and iOS13.

From left to right, small title with hidesSearchBarWhenScrolling == true, small title with hidesSearchBarWhenScrolling == false, large title with hidesSearchBarWhenScrolling == true, large title with hidesSearchBarWhenScrolling == false.
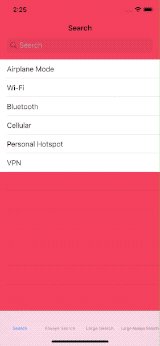
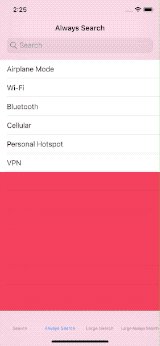
And these are animations of hiding/showing state in iOS12 and iOS13.


Conclusion
I love an obvious interface. It makes a feature you spend time coding more discoverable. I always think the search bar should show by default.
Fun fact: I used to have a search function in one of my apps hidden like the one in iOS12. Once in a while, I will receive an email asking for a search function. I stop receiving that after making the search function more obvious.
I got sick this week, but I want to keep the ball rolling, so this article might be a bit short.
You can easily support sarunw.com by checking out this sponsor.

AI Paraphrase:Are you tired of staring at your screen, struggling to rephrase sentences, or trying to find the perfect words for your text?
Related Resources
Read more article about iOS13, UIKit, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareData in SwiftUI, Part 3: Tools
The last part in a series on understanding data in SwiftUI. See all tools SwiftUI provided to declare different types of data and dependency. Learn when and how to use @State, @Binding, ObservableObject, @ObservedObject, @EnvironmentObject, and @Environment.
Take a screenshot and record a video in iOS Simulator
Learn how to do all of this without any external tools.