ContentUnavailableView in SwiftUI
Table of Contents
In iOS 17, SwiftUI got a new view dedicated to presenting an empty state of your app, ContentUnavailableView.
This is what ContentUnavailableView look like out of the box.

In this article, we will learn how to use it, when we should use it, and its benefits.
When should we use ContentUnavailableView
As you might be able to guess from the name, ContentUnavailableView is meant to use when a view's content can't be displayed.
This can happen for many reasons, such as a network error, a list without items, or a search that returns no result.
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
How to use ContentUnavailableView
There are many ways we can use ContentUnavailableView. I will categorize them into three groups.
Built-in unavailable views
As discussed in the last section, ContentUnavailableView can be used in many circumstances where the view's content isn't available.
But, a search that yielded no result is the only scenario Apple supported out of the box.
In iOS 17, ContentUnavailableView has only one built-in static variable, search.
You can quickly present an unavailable view that conveys an empty search result view using ContentUnavailableView.search.
struct ContentView: View {
var body: some View {
ContentUnavailableView.search
}
}With a simple line of code, you will get a magnifying glass image, a "No results" label, and a description of how to get a proper search result.

You also have another option to create an empty search view with a provided search query.
struct ContentView: View {
var body: some View {
ContentUnavailableView
.search(text: "Sarunw")
}
}The provided search query will show up on the label. This can give more context to the users.

Custom unavailable views
If you want to use ContentUnavailableView for view other than search, you can easily do that with other initializers that accept:
- Label
- Image
- Description
In the following example, we create an empty view for a network error.
ContentUnavailableView(
"No Internet",
systemImage: "wifi.exclamationmark",
description: Text("Try checking the network cables, modem, and router or reconnecting to Wi-Fi.")
)
Unavailable views with Actions
The last way of creating an unavailable view is the most flexible one.
init(
@ViewBuilder label: () -> Label,
@ViewBuilder description: () -> Description = { EmptyView() },
@ViewBuilder actions: () -> Actions = { EmptyView() }
)You can inject three @ViewBuilder that populate an unavailable view.
label, which use for the title and image.description, which use for content.actions, which you can use to provide extra actions.
As you can see, we got an extra parameter, actions, which you can use to provide an action for your empty view, e.g., action buttons.
In the following example, we provide an action button that will direct users to another view.
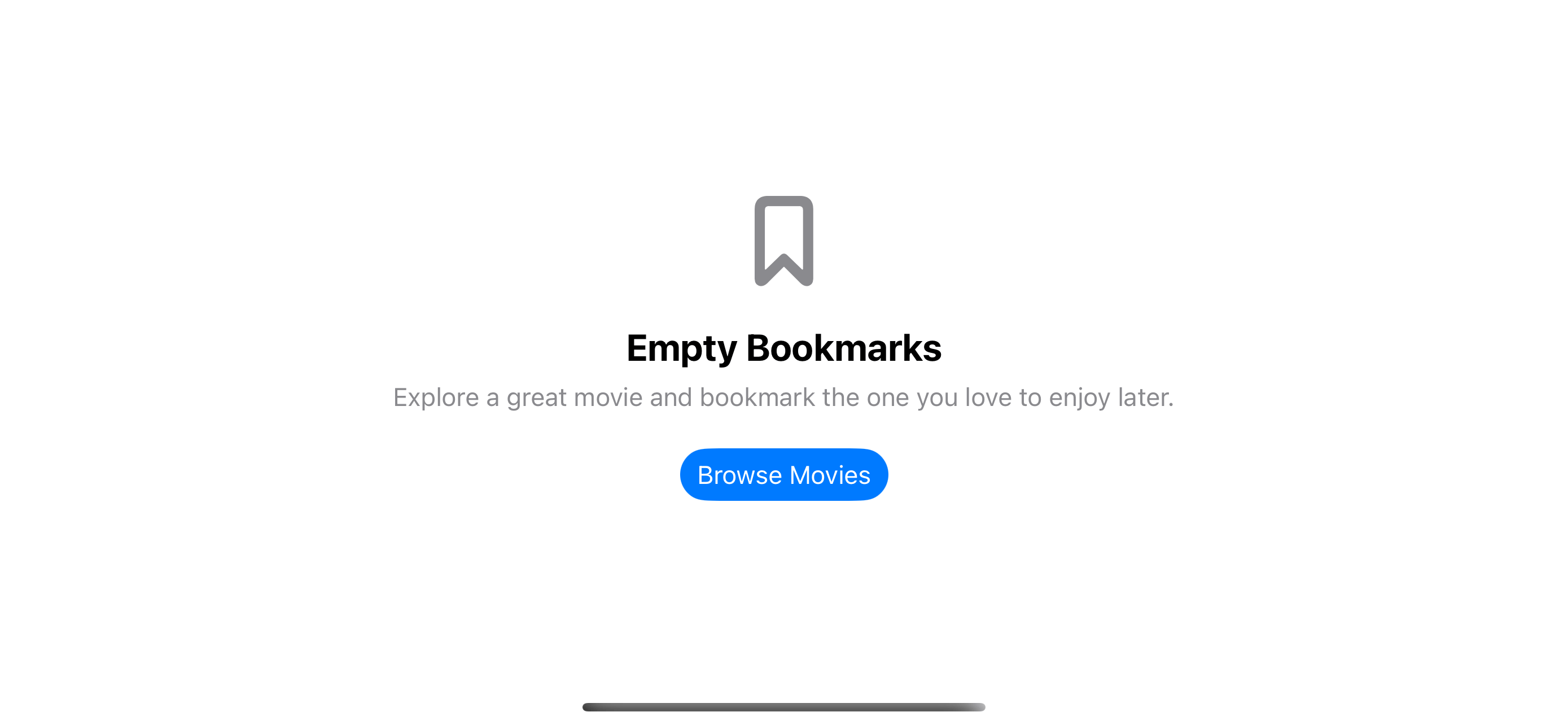
ContentUnavailableView {
// 1
Label("Empty Bookmarks", systemImage: "bookmark")
} description: {
Text("Explore a great movie and bookmark the one you love to enjoy later.")
} actions: {
// 2
Button("Browse Movies") {
// Go to the movie list.
}
.buttonStyle(.borderedProminent)
}1 Title and icon in Label will be used as an image and label of the unavailable view.
2 We provide an action that directs users to the movies list view, where users can add a new bookmark.

You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
Benefit of ContentUnavailableView
While you can achieve the same thing using VStack and Text, ContentUnavailableView can save you some development time for this boring and repetitive task.
Apart from standard and consistency, ContentUnavailableView also ensures it looks great across platforms.
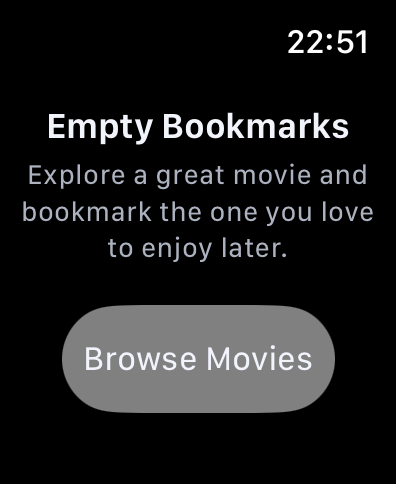
Here are examples of ContentUnavailableView on Apple Watch and an empty view with long content.
On Apple Watch, ContentUnavailableView will hide an image to save some space.

For a long description, ContentUnavailableView will make sure the content is scrollable.

Read more article about SwiftUI, iOS 17, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to fix "dyld: Library not loaded @rpath" error
You probably get this error when you try to add a third-party framework to your project. Let's learn one way to fix it.
How to hide a Navigation Back button in SwiftUI
Learn a simple way to hide a back button in SwiftUI. And whether we should hide it or not.