How to get AppStore Connect Team ID and Developer Portal Team ID for Fastlane actions
Table of Contents
If your Apple account belongs to multiple teams, this can cause Fastlane confusion sometimes.
I got an error today trying to upload my app to the App Store using the pilot action.
Couldn't find app 'com.example.xxxx' on the account of '' on App Store ConnectWhen you get this kind of error, you might need to be more specific about what team you are referring to.
You can explicitly set the team for Fastlane's action by providing these Two keys.
team_id: The ID of your Developer Portal team.itc_team_id: The ID of your App Store Connect team.
The problem is how to find these IDs.
Where to find Apple Developer Team ID
To find Apple Developer Team ID:
- Log in to Apple's Developer Center.
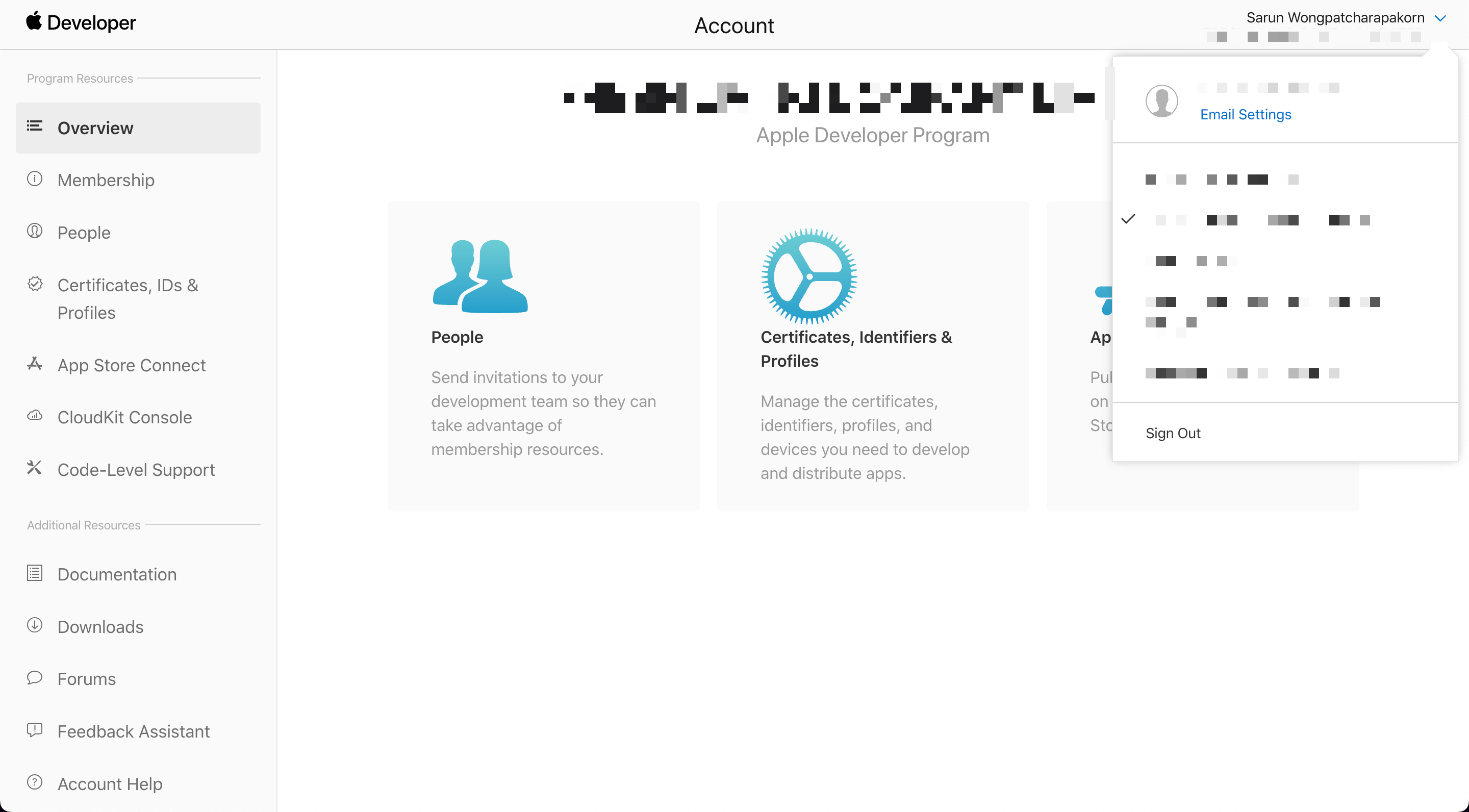
- Choose the team you want to find an ID for by click your name on the top-right.
![]()
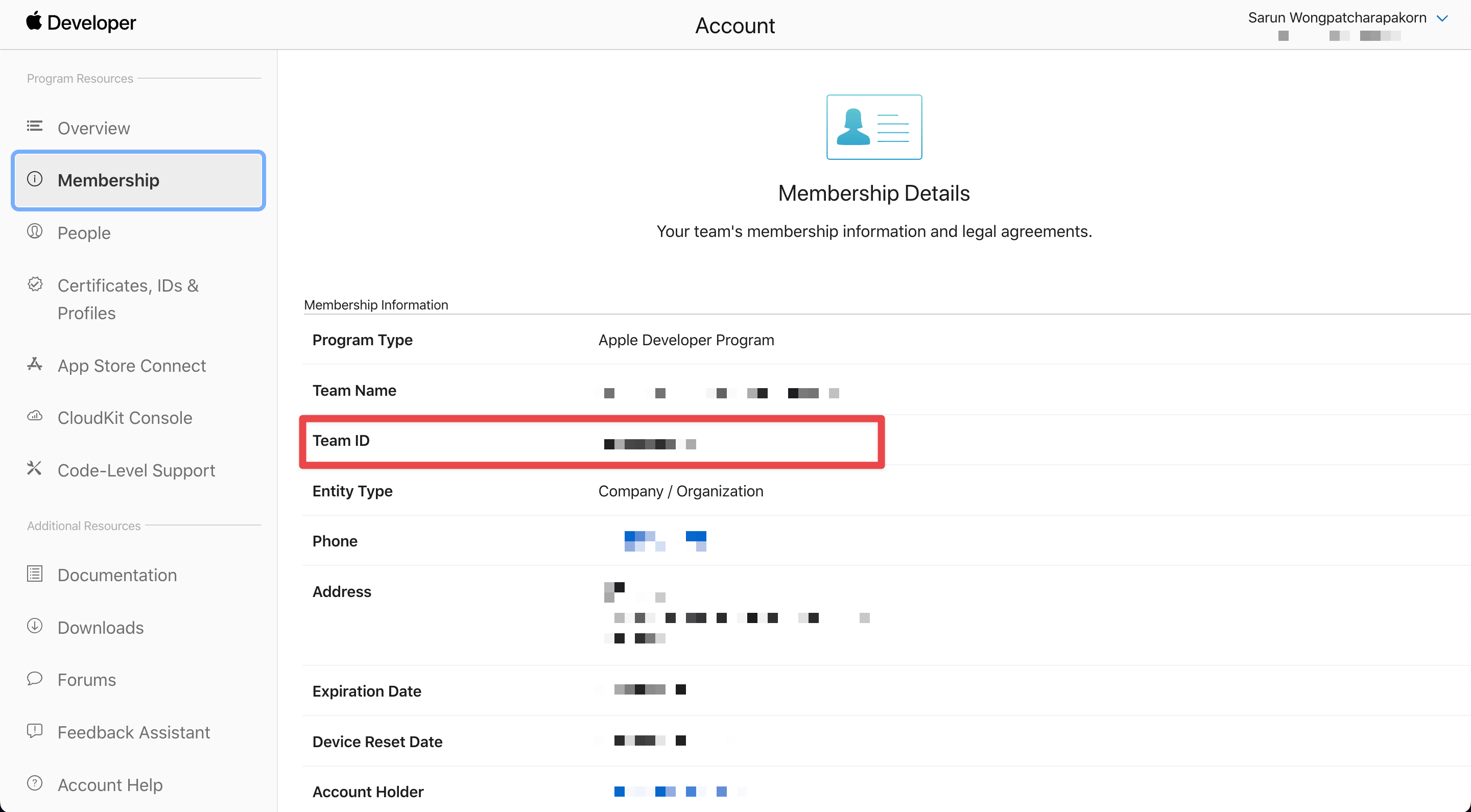
- Then select Membership on the left panel.
- You will find Team ID under Membership Information section.
![]()
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
Where to find App Store Connect Team ID
It is quite tricky to find App Store Connect Team ID. I can give you two ways to do it.
- With Fastlane.
- Without Fastlane.
With Fastlane
I do this with the help of Fastlane Spacehip.
- Open a terminal app and navigate to your project (with Fastlane installed).
- Run
fastlane spaceshipcommand. - Enter your Apple credential if your get asked. You may or may not get asked for your Apple credential based on your information in the keychain.
- Once logged in, enter this command
Spaceship::Tunes.select_team. - If you have multiple App Store Connect teams, you will see a list of teams and their ID.
Here is an example of running Spaceship::Tunes.select_team command.
1) "TEAM 1" (12345)
2) "TEAM 2" (8123123)
3) "TEAM 3" (312312)
4) "TEAM 4" (9130812)
5) "Sarun Wongpatcharapakorn" (123123)Without Fastlane
- Log in to App Store Connect.
- Get your team information in a JSON format by opening this URL https://appstoreconnect.apple.com/WebObjects/iTunesConnect.woa/ra/user/detail.
- Team information will sit under
data.associatedAccountsarray. You can find App Store Connect Team ID undercontentProvider.contentProviderIdproperty.
Here is how the JSON looks:
{
"data":{
"associatedAccounts":[
{
"contentProvider":{
"contentProviderId":123,
"contentProviderPublicId":"xxxxx",
"name":"TEAM 1",
...
},
...
},
{
"contentProvider":{
"contentProviderId":456,
"contentProviderPublicId":"yyyy",
"name":"TEAM 2",
...
},
...
},
{
"contentProvider":{
"contentProviderId":789,
"contentProviderPublicId":"zzzzz",
"name":"TEAM 3",
...
},
...
},
...
]
},
...
}Read more article about Fastlane, Development, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareCalendar view in SwiftUI with MultiDatePicker
In iOS 16, we have a new view to select multiple dates. Let's explore its capabilities.
How to change status bar color in SwiftUI
In SwiftUI, we have no direct way to change a status bar style. But we can indirectly control it through two view modifiers.