How to Upload dSYM to Firebase using upload_symbols_to_crashlytics and SPM
Table of Contents
You probably get the following error:
Failed to find Fabric's upload_symbols binary at /Applications/Fabric.app/**/upload-symbols or ./Pods/**/upload-symbols. Please specify the location of the binary explicitly by using the binary_path option
When trying to upload dSYM to Firebase with these two conditions:
- You install Firebase SDK using Swift Package Manager (SPM) and try to
- Upload dSYM with the
upload_symbols_to_crashlyticsFastlane action.
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
How to fix the "Failed to find Fabric's upload_symbols binary" error
To fix the "Failed to find Fabric's upload_symbols binary" error, you need to do two things.
- Copy the
upload-symbolsscript from the Crashlytics module to your project. - Point
upload_symbols_to_crashlyticsto the copied script.
Copy upload-symbols script
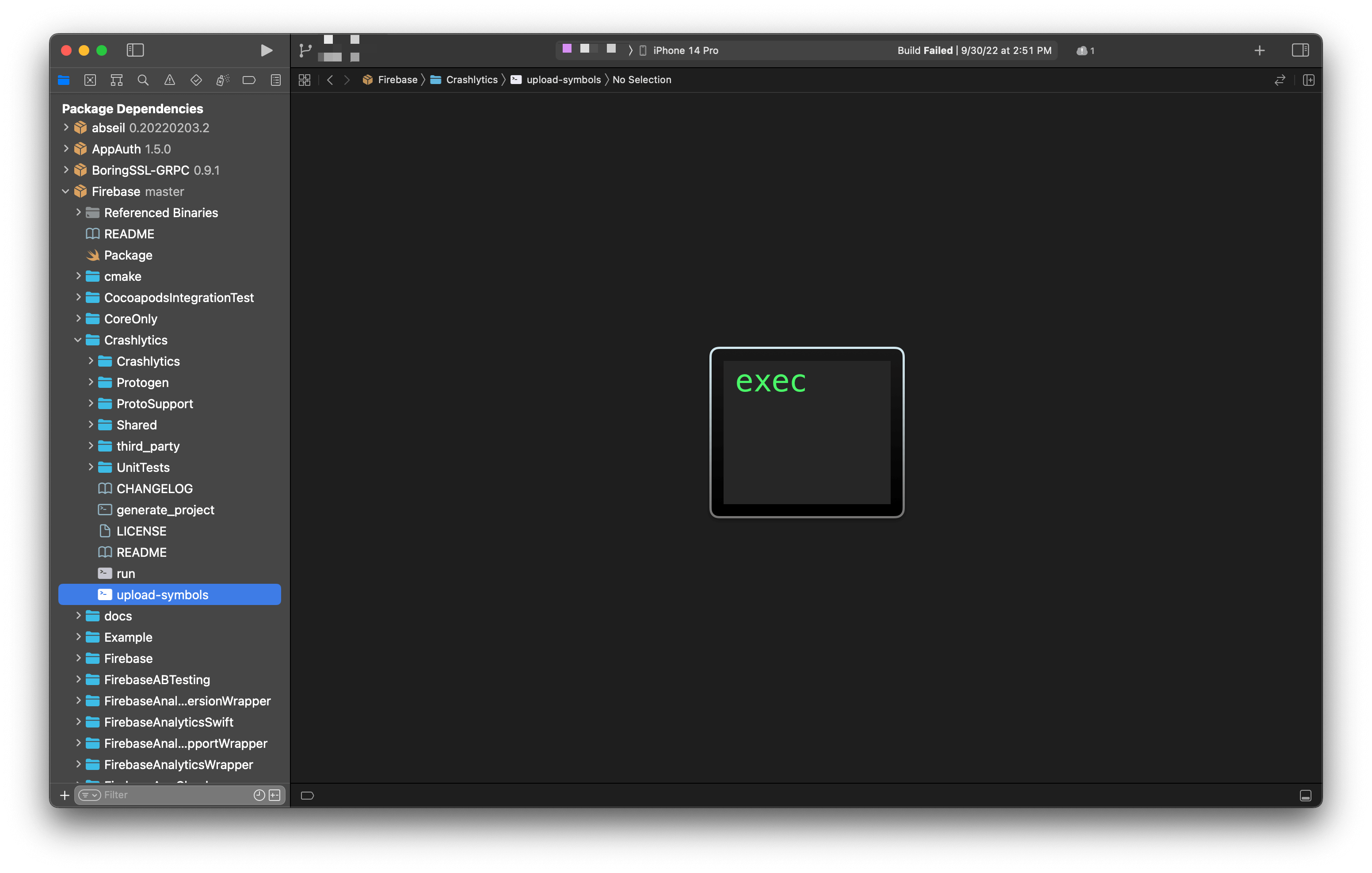
You can find the upload-symbols script in the Firebase package's directory.
- In the project navigator pane (Left pane), scroll all the way down. You will see all of your Package Dependencies.
- Click Firebase > Crashlytics, and you should see the
upload-symbolsscript.

- Right-click on
upload-symbolsand select "Show in Finder" to locate the file. - Create a
scriptsfolder at the root of your project. - Copy
upload-symbolsscript to newly create folder,./scripts/upload-symbols.
Modify upload_symbols_to_crashlytics action
The next step is to make the upload_symbols_to_crashlytics action using the upload-symbols script we just copied.
Add new parameter binary_path: './scripts/upload-symbols' to your upload_symbols_to_crashlytics action.
upload_symbols_to_crashlytics(
binary_path: './scripts/upload-symbols'
)After all these changes, you should be able to upload dSYM to Firebase successfully.
Read more article about Development, Fastlane, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareSet SwiftUI app theme with AccentColor
An accent color is a simple and unified way to theming your app. This article will teach you how to set a global accent color for your app.
How to change a Tab Bar item color in SwiftUI
By default, the selected tab bar item will use the iOS default blue color. Let's learn how to change this in SwiftUI.