How to Hide Navigation Bar on Tap in UIKit
Table of Contents
Suppose you want to add a tap gesture to show and hide a navigation bar and toolbar of a navigation controller.
In that case, you can easily do that by setting a property in UINavigationController, hidesBarsOnTap.
hidesBarsOnTap = true
How to Hide Navigation Bar on Tap in UIKit
To toggle a toolbar show and hide according to a tap, we set the hidesBarsOnTap property to true.
You set this value on a UINavigationController instance.
let nav = UINavigationController(rootViewController: MyViewController())
nav.hidesBarsOnTap = trueYou can also set this value from a view controller.
override func viewDidLoad() {
super.viewDidLoad()
navigationController?.hidesBarsOnTap = true
}Since it is a navigation controller's property, setting it to true will enable the behavior on any view controller under the navigation controller.
So, make sure you set it back to false if you want to enable this behavior only on a specific view.
navigationController?.hidesBarsOnSwipe = falseYou can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
When should we enable Hide Navigation Bar on Tap
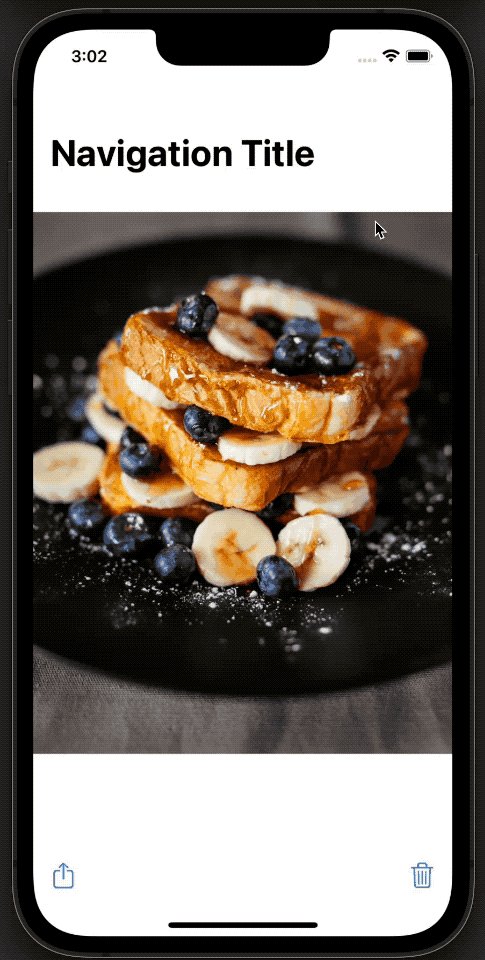
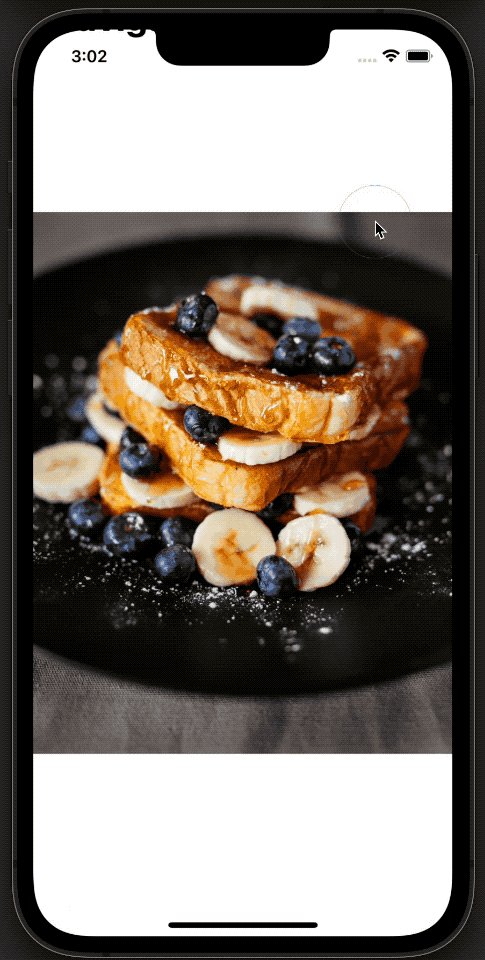
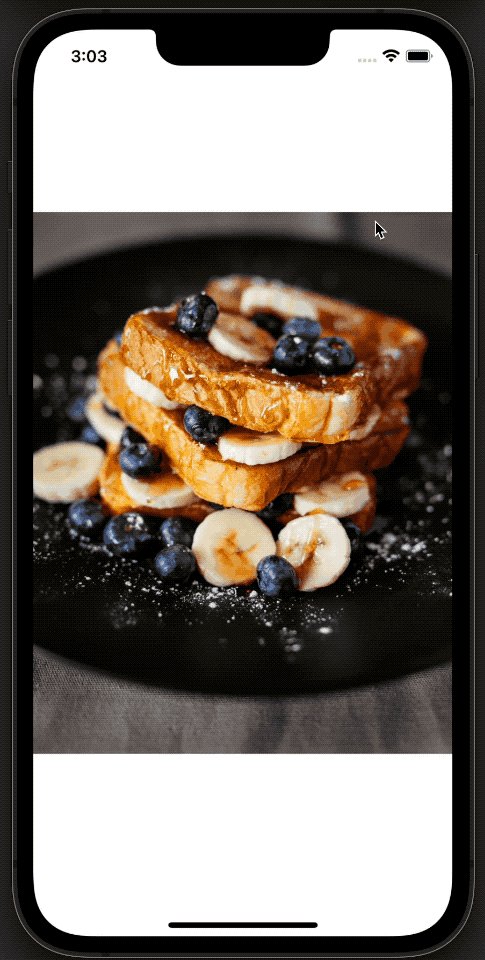
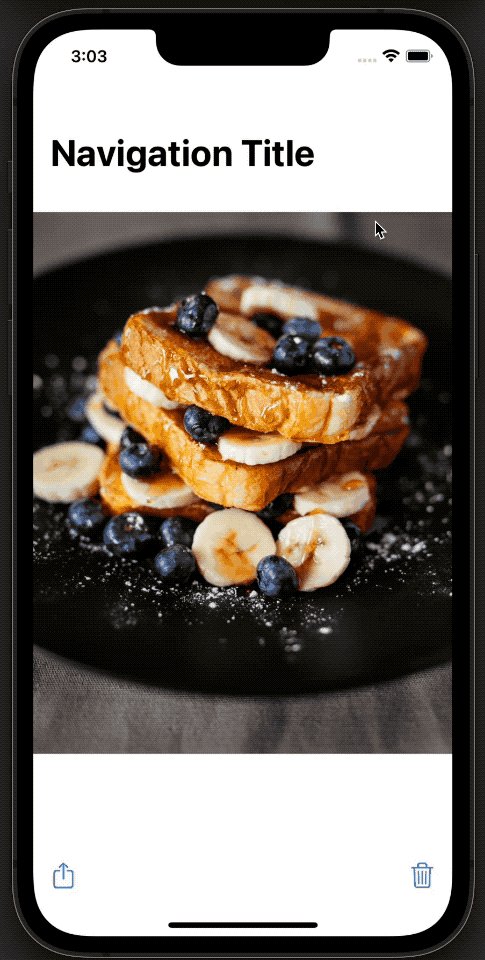
You can use it whenever you want, but to give you some context, you probably want to use this in a view that you want users to focus on content.
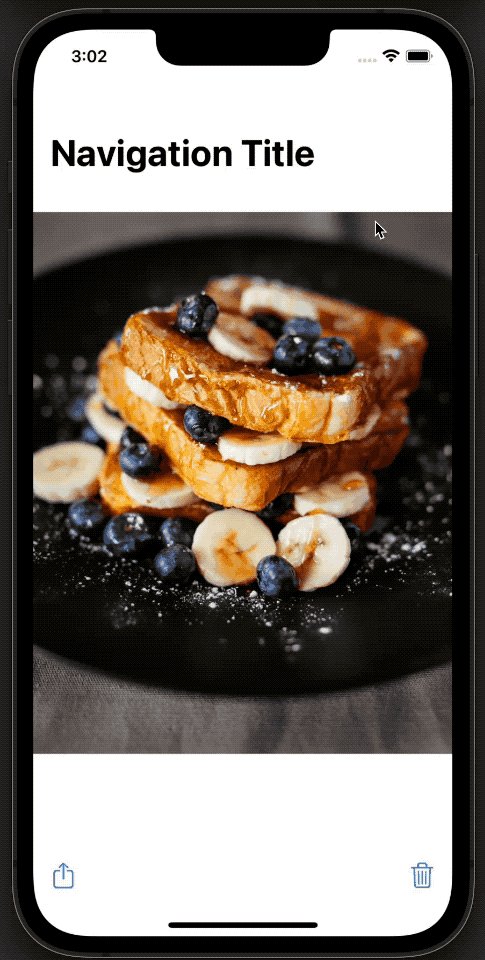
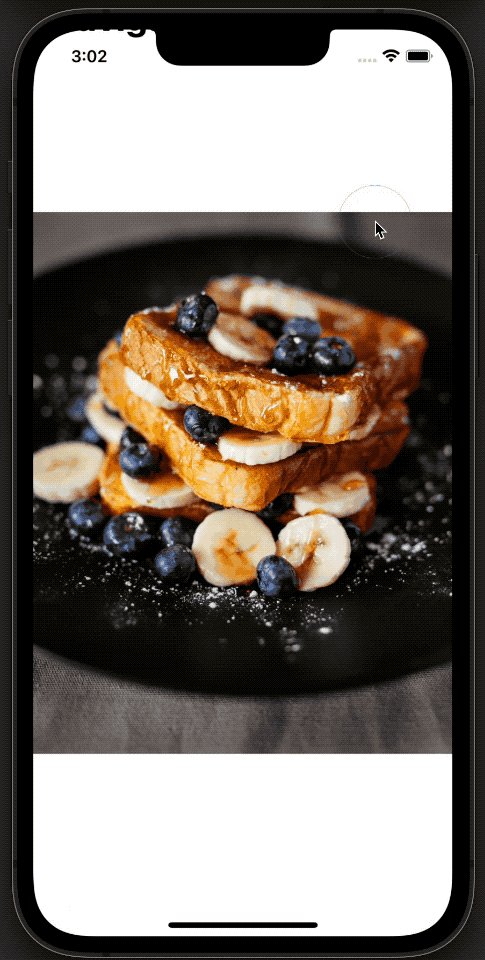
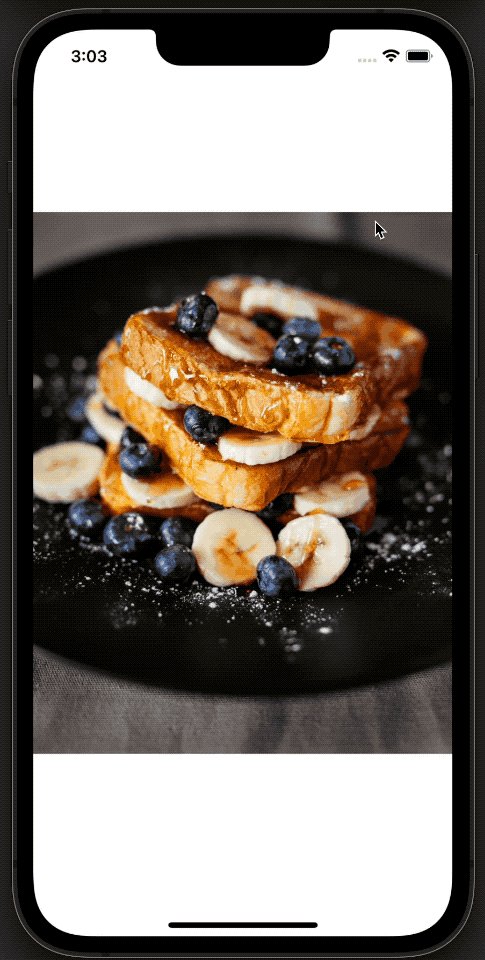
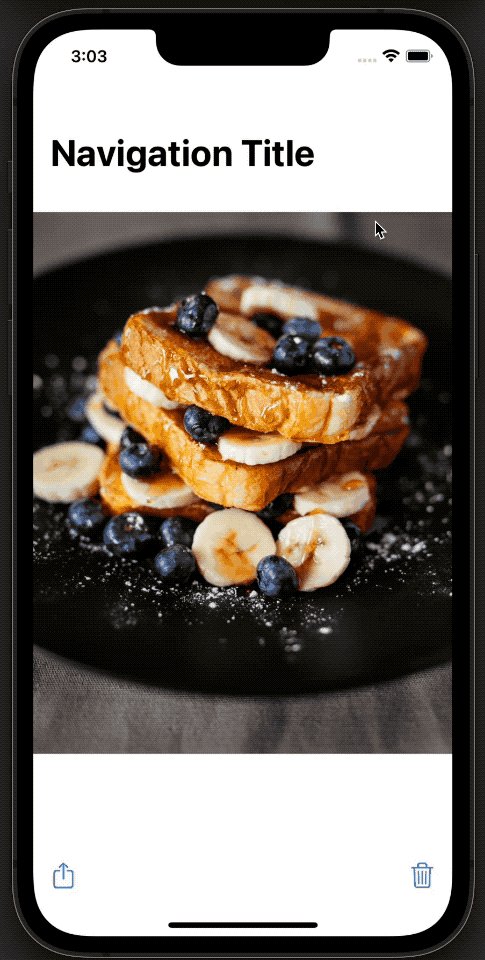
Apple enables this behavior in the Photo app.
We can replicate the behavior by setting hidesBarsOnTap = true.

Read more article about UIKit, UINavigationBar, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareCreate Button with Image in SwiftUI
Learn how to use an image as a button's label and how to adjust its color.