How to fix "dyld: Library not loaded @rpath" error
Table of Contents
If you are using a third-party framework in your project and getting the following error on launch, I can share one solution that solves the problem for me.
dyld: Library not loaded: @rpath/FrameworkName.framework/FrameworkName
Referenced from: <067E26D4-XXXX-YYYY-ZZZZ-7C89CFBE81CB> /private/var/containers/Bundle/Application/067E26D4-XXXX-YYYY-ZZZZ-7C89CFBE81CB/AppName.app/AppName
Reason: tried: '/usr/lib/swift/FrameworkName.framework/FrameworkName' (errno=2, not in dyld cache), '/private/preboot/Cryptexes/OS/usr/lib/swift/FrameworkName.framework/FrameworkName' (errno=2)
...
There might be several reasons that cause this error. I will share one reason in this article.
Cause of the problem
This error happened when you linked a Dynamic Library in your project but didn't ship (embed) the framework with the final application package.
As a result, a dynamic linker (dyld) complains that it can't find the framework.
You can easily support sarunw.com by checking out this sponsor.

Offline Transcription: Fast, privacy-focus way to transcribe audio, video, and podcast files. No data leaves your Mac.
How to fix "dyld: Library not loaded @rpath" error
The solution for this is easy. You need to embed the framework together with the application package.
To do that.
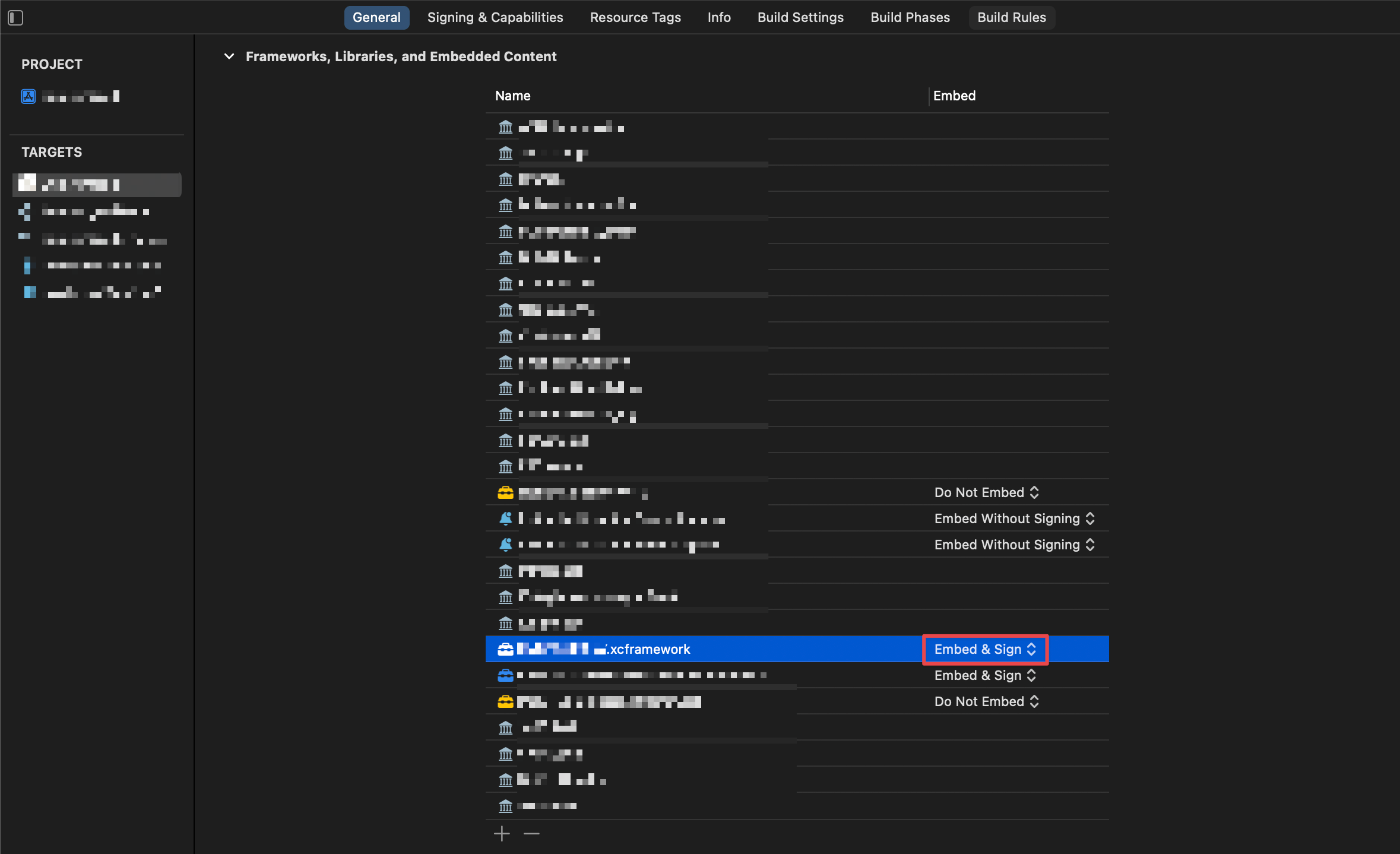
- Select your app target.
- Select "General" tab.
- Scroll down to the "Framework, Libraries, and Embedded Content" section.
- Make sure your framework is "Embed & Sign".

Read more article about Xcode, Debugging, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to add a Toolbar in UINavigationController
Learn how easy it is to add a toolbar on a view controller in UIKit.
ContentUnavailableView in SwiftUI
A dedicated SwiftUI view to present an empty state for your app.