How to run a Flutter app with arguments in VS Code with launch configuration
Table of Contents
If you write a Flutter app in VS Code, you probably have Dart and Flutter extensions installed. It is equipped with a wide range of valuable tools for developing a Flutter app. Today, I will focus on one small component, launch configuration.
What is a launch configuration
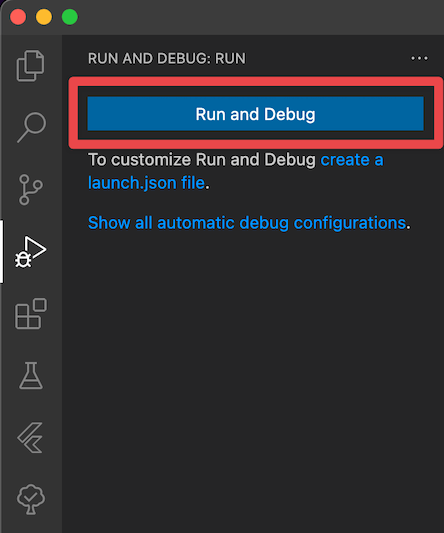
To run or debug an app in VS Code, you either select Run and Debug button under the Debug and Run tab or press Run > Start Debugging Menu (F5), and VS Code will try to run your currently active file.

Different languages and frameworks have different conventions. For VS Code to be able to understand how to run an app, it reads an instruction from a launch.json file located in a .vscode folder in your project root folder.
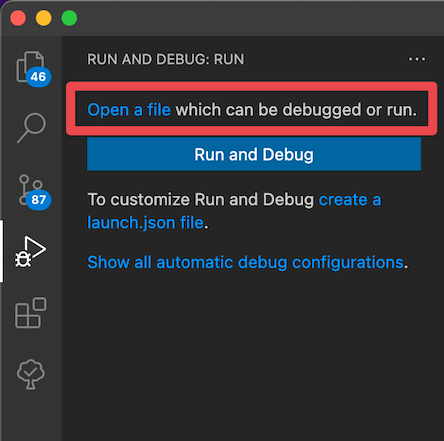
If VS Code can't figure out how to run the file, it will ask you for a different file.

When you install Dart and Flutter VS Code extension, it comes with a default launch.json file. That's why you can run your Flutter app without launch.json after installing the extensions.
So, launch configuration[1] isn't a Dart extension feature or Flutter feature, but a configuration point for VS Code to extend its capability.
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
How to create a launch.json
A launch configuration file is not required for the most common use cases for Dart/Flutter as long as you stick to some common conventions:
- Dart CLI scripts should be in the bin or tool folder, with the main entry points being
bin/main.dart - Flutter entry points should be at
lib/main.dart - Tests should be in a folder named
testand end with_test.dart - Flutter integration tests should be in a
test_driverfolder ending_test.dart
However, as your project gets more complicated, you might reach the point where you want to modify this launch configuration file.
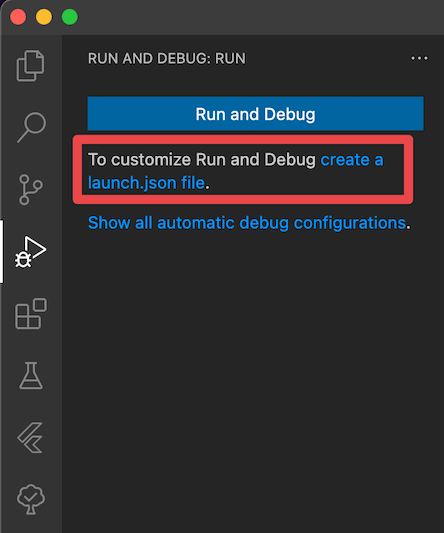
To create a launch.json, go to Debug and Run tab and click Create a launch.json file link.

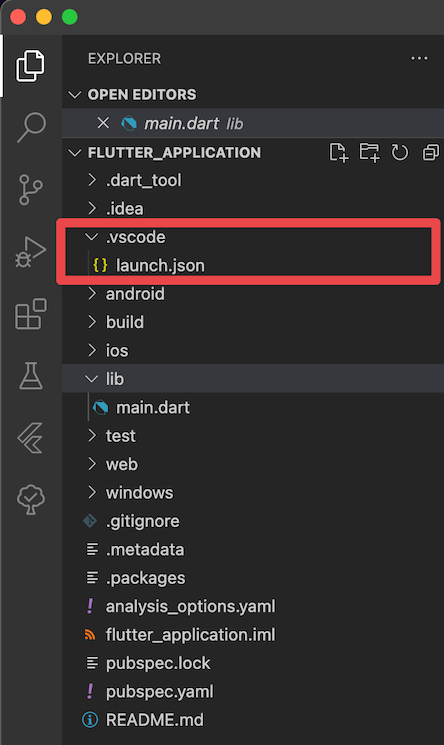
This will create a launch.json file under the .vscode folder at your project root folder.

The content can vary from version to version, but here is mine.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "flutter_application",
"request": "launch",
"type": "dart"
},
{
"name": "flutter_application (profile mode)",
"request": "launch",
"type": "dart",
"flutterMode": "profile"
}
]
}The above launch.json file creates two configurations, one will launch your app in debug mode, and the other will run in profile mode.
What can be customize
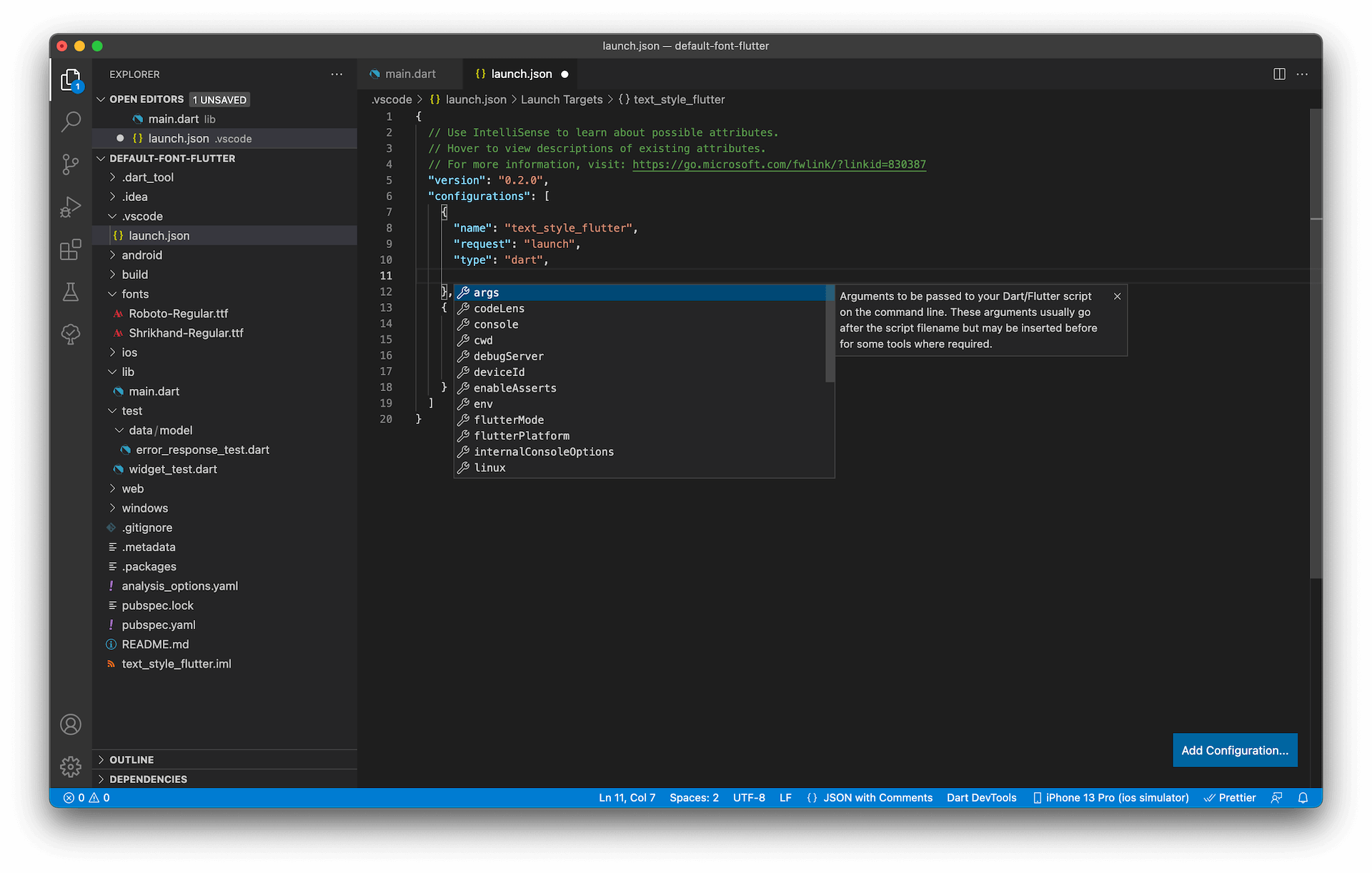
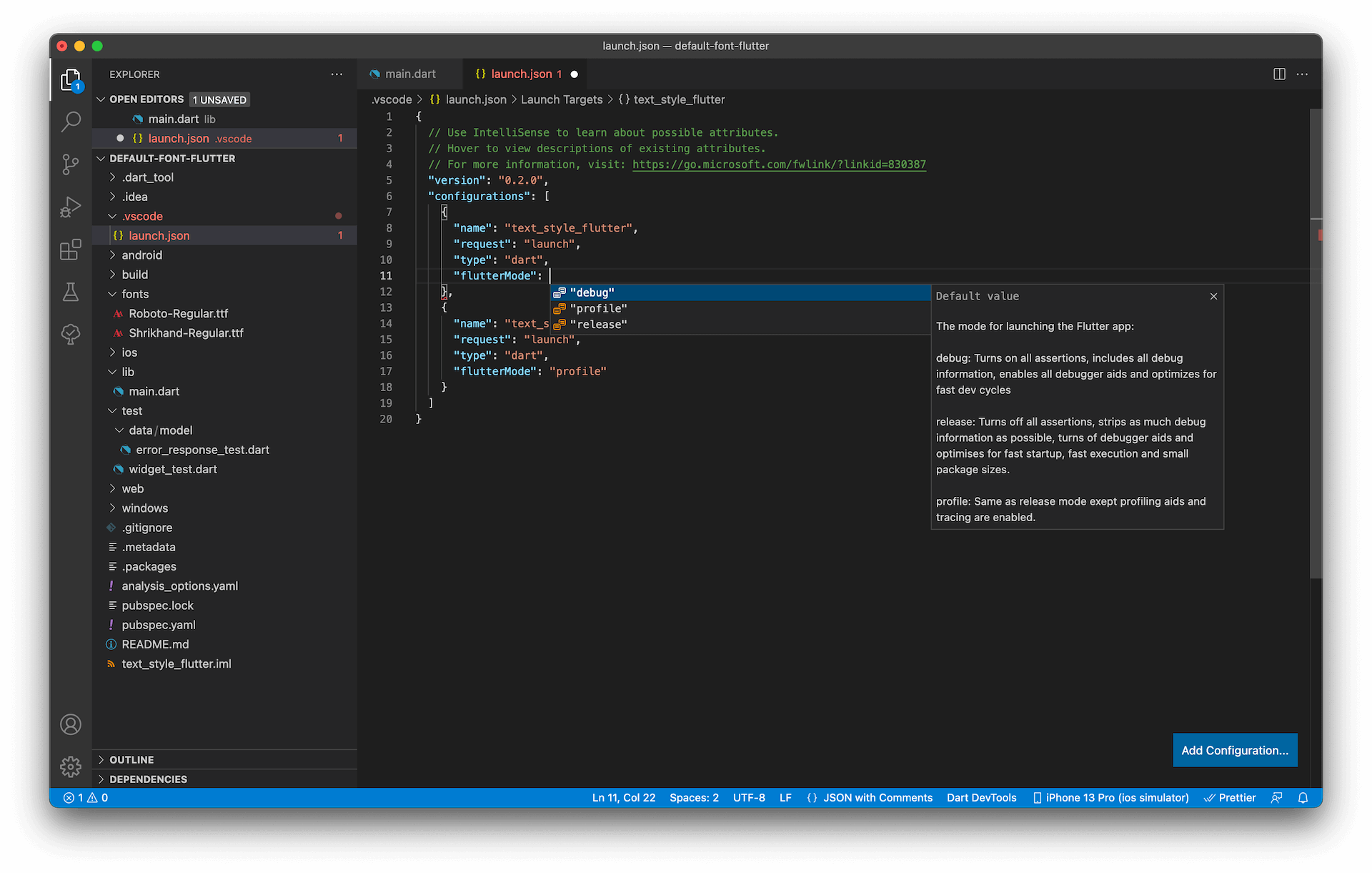
You can modify each configuration by modifying its attributes. This can be vary based on Flutter and Flutter extension, so I think the best way to figure out available attributes and available options is to use IntelliSense suggestions (⌃ – Control + Space).
Using the IntelliSense suggestion when your cursor is on a new line would show you all available attributes with a description.

Using the IntelliSense suggestion when your cursor is located after any attributes will show all available options for that attribute.

You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
How to select which launch configuration to run
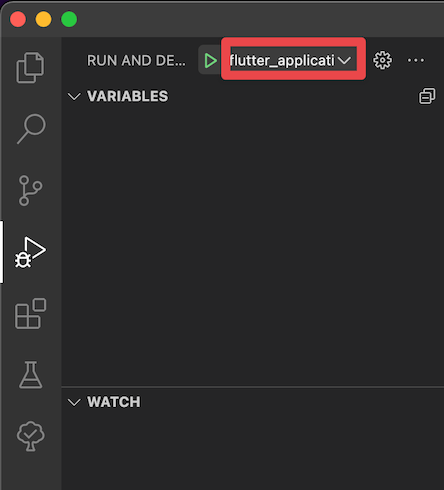
You can select which configuration to run by going to Debug and Run tab and clicking on the down arrow. This will show a list of all available configurations.

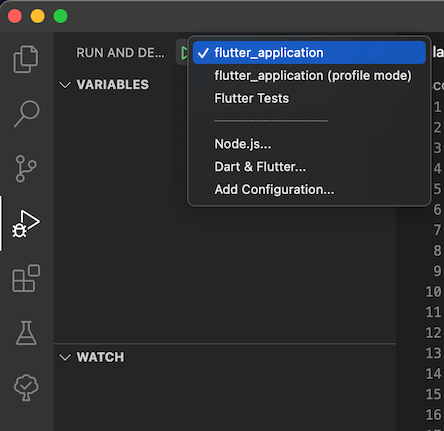
Then, you can select launch configuration from the popup menu.

Once selected, VS Code will use that configuration for the Run and Debug command.
Read more article about Flutter or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to search on a website that doesn't have a search function
Not every website got a search function. If you found an interesting site and want to explore more topics within that site, you can do it with the help of a search engine of your choice.
How to set UserDefaults value with Launch Arguments
Learn how to use a launch argument to override UserDefaults value and test your apps.