How to add Keyboard Shortcuts in SwiftUI
Table of Contents
What is Keyboard Shortcut
Keyboard shortcuts are combinations of keystrokes that you use to perform tasks more quickly on your Mac, iPad, and iPhone.
Keyboard shortcut composed of two parts.
- One or more modifier keys such as ⌘ - command, ⌃ – control, or ⇧ - shift
- Any non-modifier key, e.g., "c" and "v"
Some famous shortcuts you might know are Copy (command + c) and Paste (command + v).
You can easily support sarunw.com by checking out this sponsor.

Translate your app In 1 click: Simplifies app localization and helps you reach more users.
How to add Keyboard Shortcuts in SwiftUI
Since Mac, iPhone, and iPad support Keyboard Shortcuts, SwiftUI makes the process of adding keyboard shortcuts very easy and unified.
We can add a keyboard shortcut to any SwiftUI controls[1], e.g., Button and Toggle, by using the keyboardShortcut() modifier on that control.
In the following example, we can trigger the button action by tap and ⌘ - command + p.
Button("Print") {
// Can trigger with button's tap
// And the keyboard shortcut
}
.keyboardShortcut("p")There are three ways to create shortcuts using keyboardShortcut.
- Command + a trigger key, e.g., ⌘ - command + c
- Custom modifier keys + a trigger key, e.g., ⌘ - command + ⇧ - shift + s
- Built-in shortcuts, e.g., Return (↩) and Escape (⎋)
Command with any key
Command (⌘) key is a common modifier key for most keyboard shortcuts in Mac, e.g., ⌘ - command + c, ⌘ - command + v, and ⌘ - command + q.
So, SwiftUI makes Command (⌘) key a default modifier key for the keyboardShortcut modifier.
func keyboardShortcut(
_ key: KeyEquivalent,
modifiers: EventModifiers = .command
) -> some ViewTo add a keyboard shortcut with the command key, you simply specify the key you want to work with the command key in keyboardShortcut(). Then
Here we assign the command + p shortcut to the print button.
@State private var isPresented: Bool = false
var body: some View {
Button("Print") {
isPresented = true
}
.keyboardShortcut("p")
.alert("Printed", isPresented: $isPresented) {
}
}We can trigger the button action with the assigned shortcut, ⌘ - command + p.

Custom modifier keys
You can also explicitly specified modifier keys for your shortcut by providing modifier keys that you want to the modifiers argument of the keyboardShortcut modifier, e.g., .keyboardShortcut("s", modifiers: [.command, .shift]).
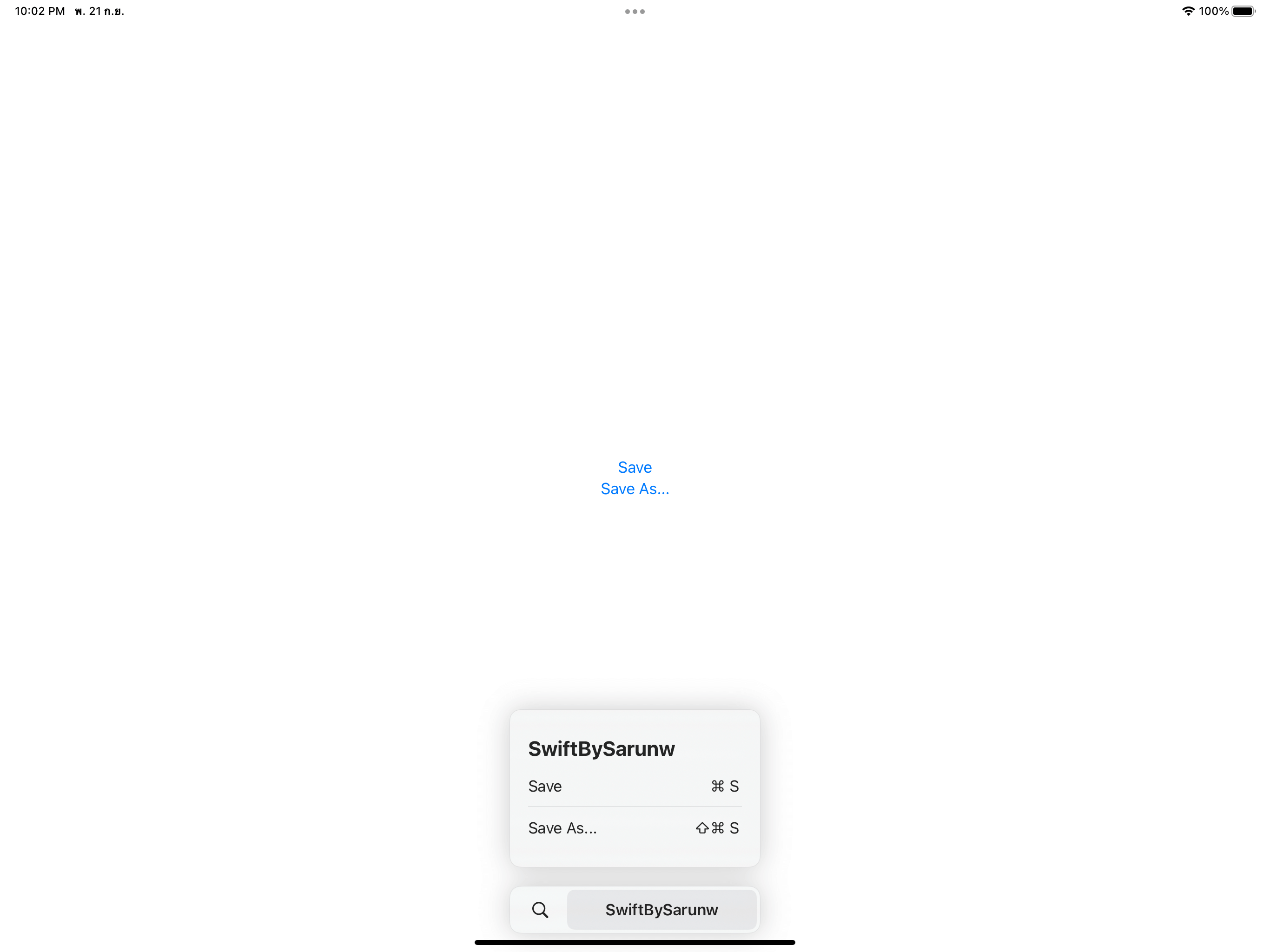
In the following example, we create shortcuts for "Save" and "Save As..." actions.
VStack {
Button("Save") {
}
.keyboardShortcut("s")
Button("Save As...") {
}
.keyboardShortcut("s", modifiers: [.command, .shift])
}This time, I built it against an iPad.
In iPad, you can hold down the command key to explore all available keyboard shortcuts.

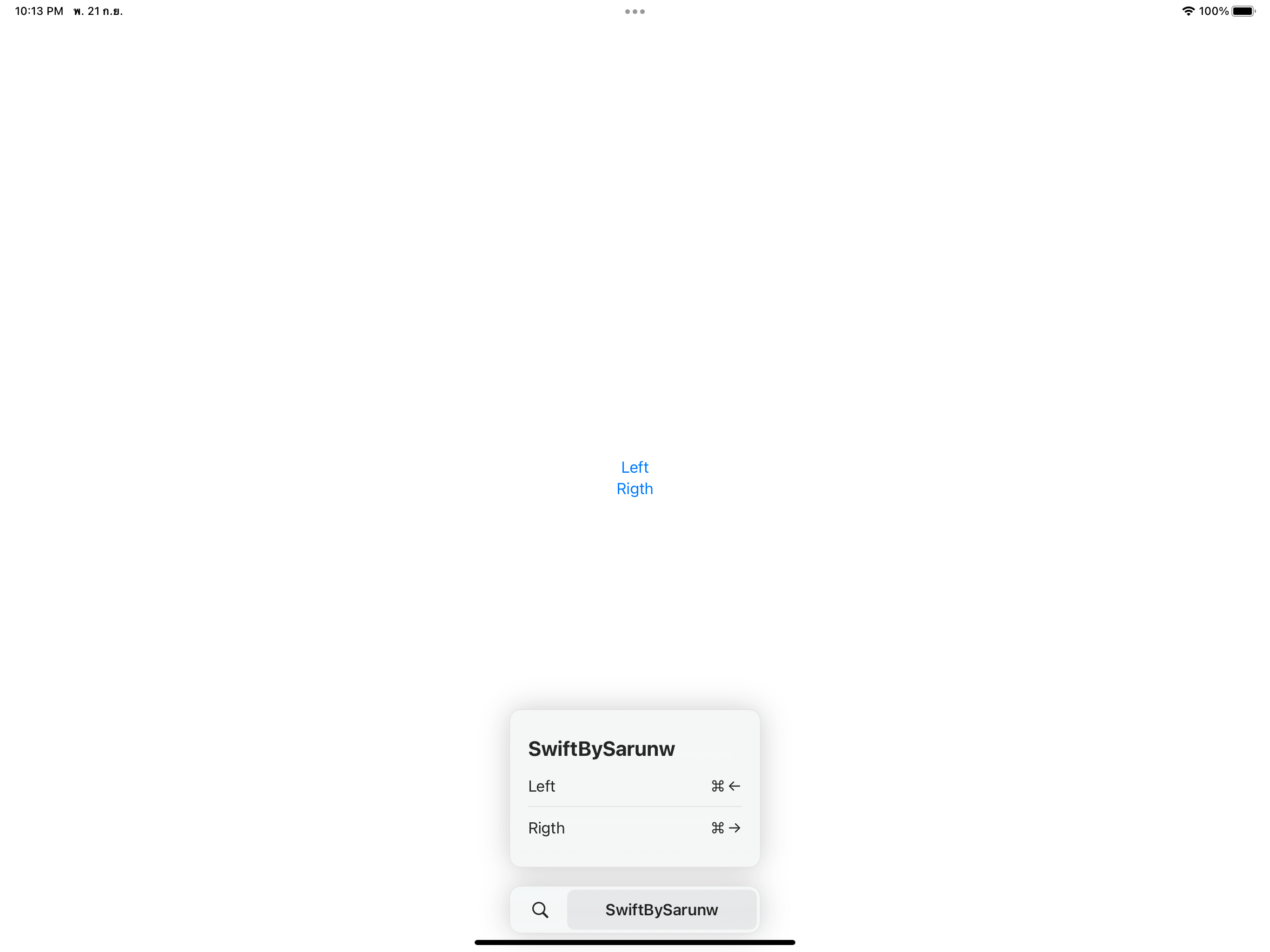
Some keys might not be able to be present in a string, such as home, pageDown, pageUp, or leftArrow. If you want to use one of those special keys as a shortcut key, you can assign one using KeyEquivalent.
VStack {
Button("Left") {
}
.keyboardShortcut(KeyEquivalent.leftArrow)
Button("Rigth") {
}
.keyboardShortcut(KeyEquivalent.rightArrow)
}
You can easily support sarunw.com by checking out this sponsor.

Translate your app In 1 click: Simplifies app localization and helps you reach more users.
Built-in shortcuts
SwiftUI provides built-in shortcuts, which you can use in KeyboardShortcut.
You can think of KeyboardShortcut as a predefined shortcut that conveys a semantic meaning.
SwiftUI has only two types of KeyboardShortcut right now.
defaultAction: This is a shortcut suitable for the default button, consisting of the Return (↩) key and no modifiers.cancelAction: This is a shortcut suitable for the canceling the in-progress action or dismissing a prompt, consisting of the Escape (⎋) key and no modifiers.
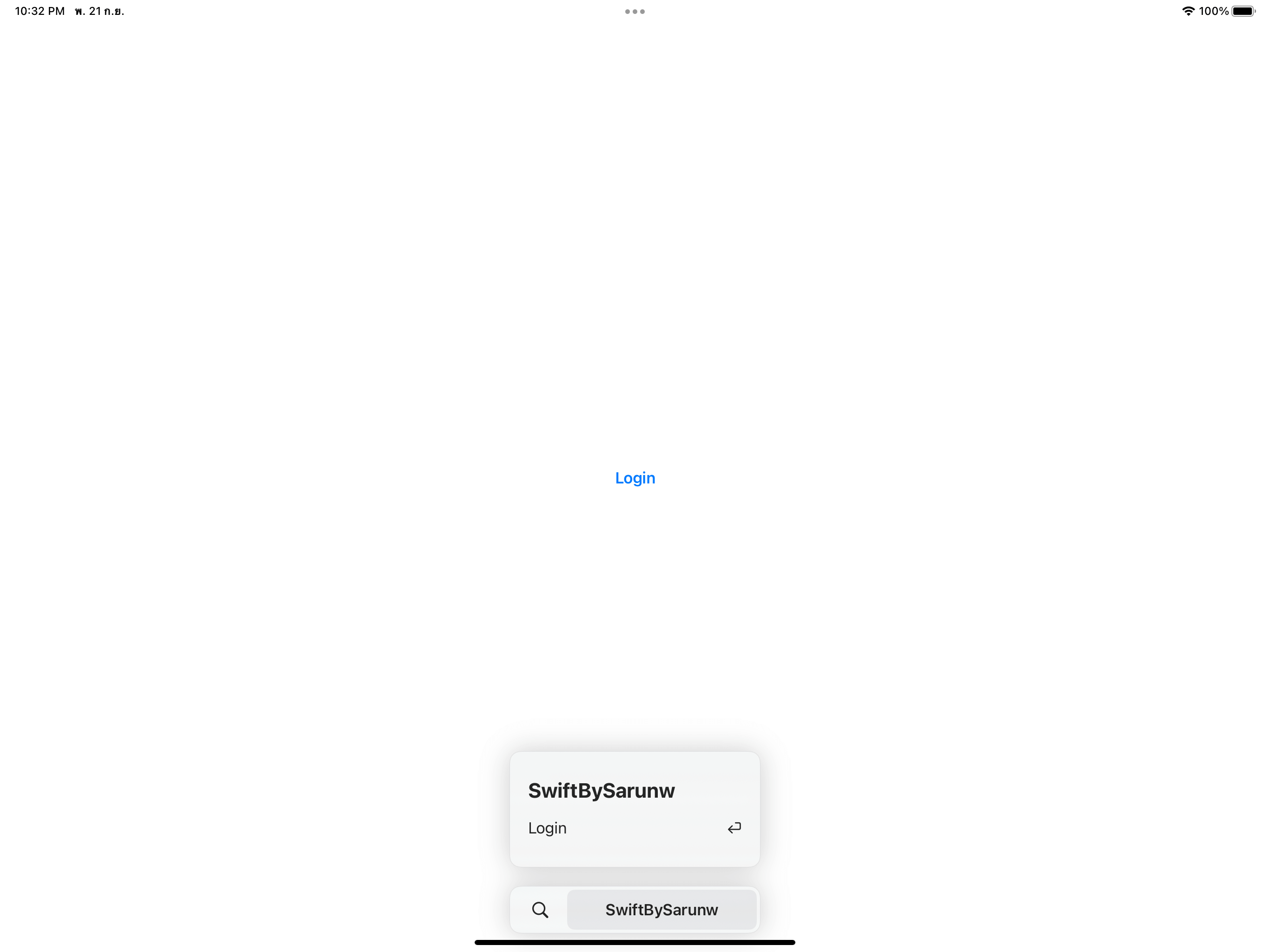
Here is an example of a login screen where "Login" is a default action of that screen.
Button("Login") {
}
.keyboardShortcut(.defaultAction)
SwiftUI Controls enable user interaction with consistent APIs that adapt to their platform and context. ↩︎
Read more article about SwiftUI or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to change SwiftUI Font Width
In Xcode 14.1, SwiftUI finally got new APIs to set the font width.
How to scale custom fonts with Dynamic Type in SwiftUI
Learn how to make your custom font scale automatically like the system one.