Apply Small Caps for unsupported language in SwiftUI
Table of Contents
You might want to use small caps to make your UI more interesting, but not all languages and typography support small caps.
In iOS 17, SwiftUI got a new modifier to make text appear smaller, textScale. More importantly, it works across all locales.
What are small caps
Small caps are small, uppercase letterforms with the same height as regular lowercase letters.
This results in the small-caps type appearing to be a more natural part of the text.
They are used to add visual variety while maintaining a harmonious appearance.
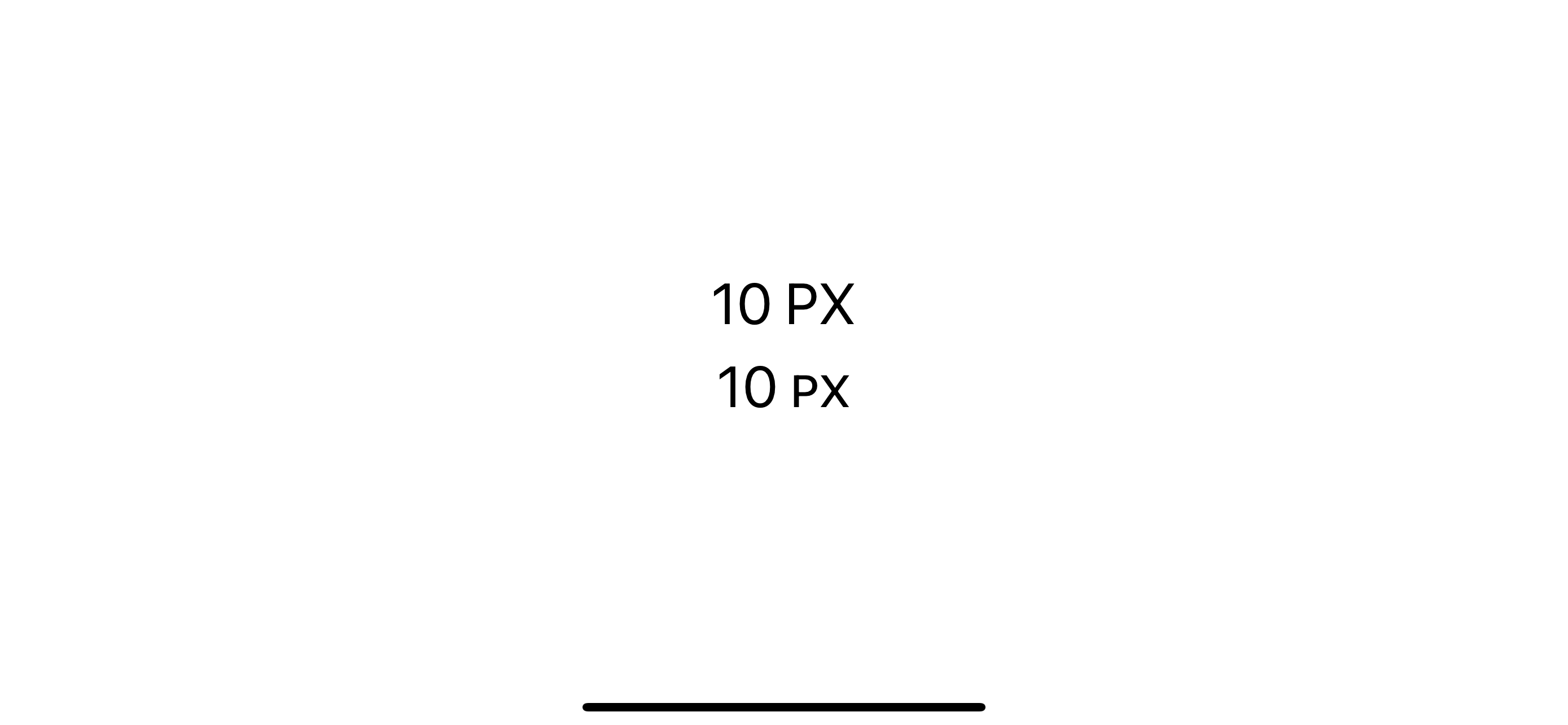
In the following example, we use small caps to make the pixel unit (PX) looks more interesting.

You can easily support sarunw.com by checking out this sponsor.

Screenshot Studio: Create App Store screenshots in seconds not minutes.
Not all languages support small caps
The concept of small caps isn't part of all typography. For example, Thai letters don't have this concept.
When you try to apply the smallCaps() modifier to Thai letters, it won't have any effect.
HStack {
Text("10 ") + Text("PX")
Text("10 ") + Text("PX").font(.largeTitle.smallCaps())
Text("10 ") + Text("พิกเซล")
Text("10 ") + Text("พิกเซล").font(.largeTitle.smallCaps())
}
.font(.largeTitle)
In iOS 17, we have a new modifier that works great in multiple locales, textScale.
How to use SwiftUI textScale
To make a text appear smaller, we apply the .textScale(.secondary) modifier to the text view.
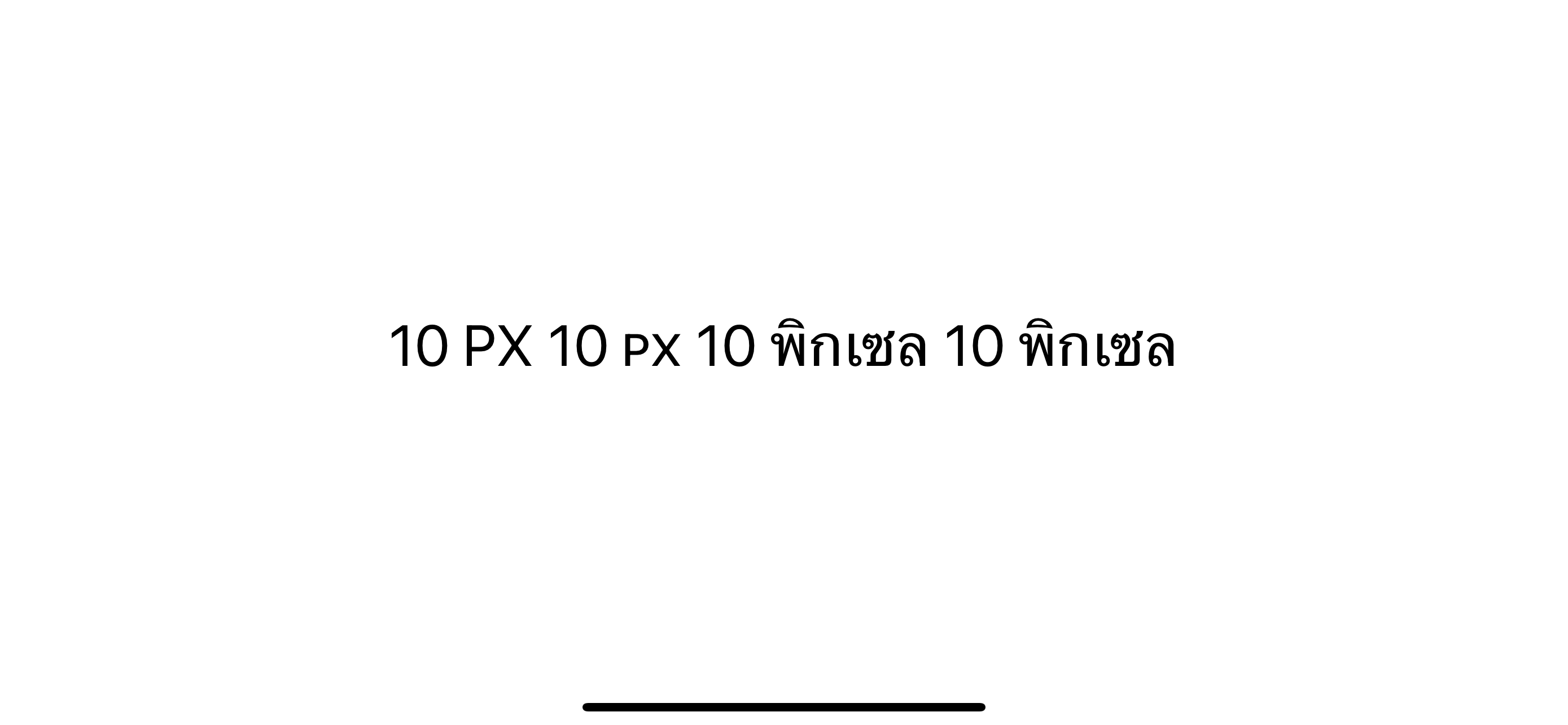
We use the same sample, but this time, we use Text("พิกเซล").textScale(.secondary) instead of Text("พิกเซล").font(.largeTitle.smallCaps()).
HStack {
Text("10 ") + Text("PX")
Text("10 ") + Text("PX").font(.largeTitle.smallCaps())
Text("10 ") + Text("พิกเซล")
// Text("10 ") + Text("พิกเซล").font(.largeTitle.smallCaps())
Text("10 ") + Text("พิกเซล").textScale(.secondary)
}
.font(.largeTitle)Here is the result. As you can see, the Thai letters "พิกเซล" getting smaller this time.

You can easily support sarunw.com by checking out this sponsor.

Screenshot Studio: Create App Store screenshots in seconds not minutes.
smallCaps vs. textScale
One thing to note here is textScale doesn't yield the same height as smallCaps().
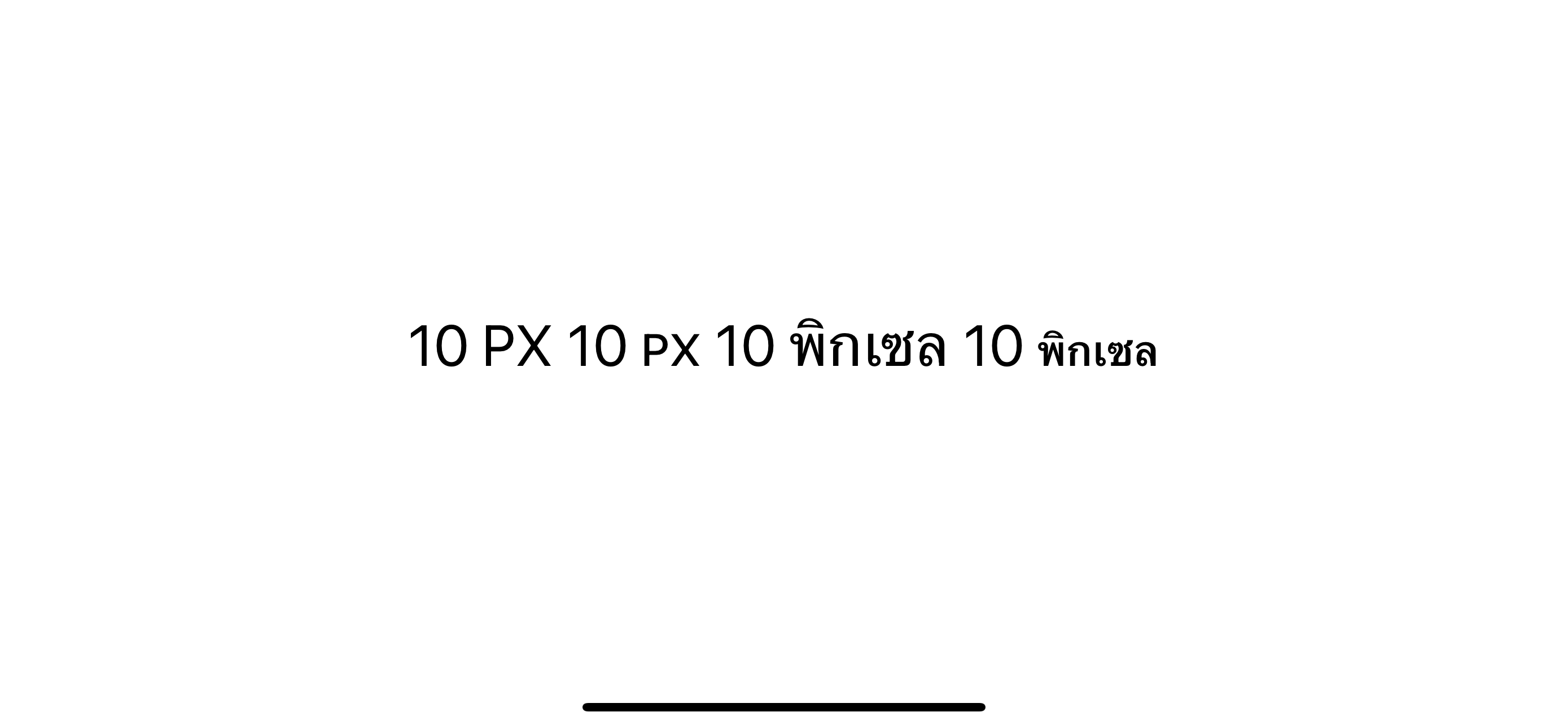
Here is a comparison between the two.
HStack {
Text("10 ") + Text("PX")
Text("10 ") + Text("PX").font(.largeTitle.smallCaps())
Text("10 ") + Text("PX").textScale(.secondary)
Text("10 ") + Text("พิกเซล").textScale(.secondary)
}
.font(.largeTitle)As you can see, the textScale is a little bit smaller than the smallCaps.

Caveat
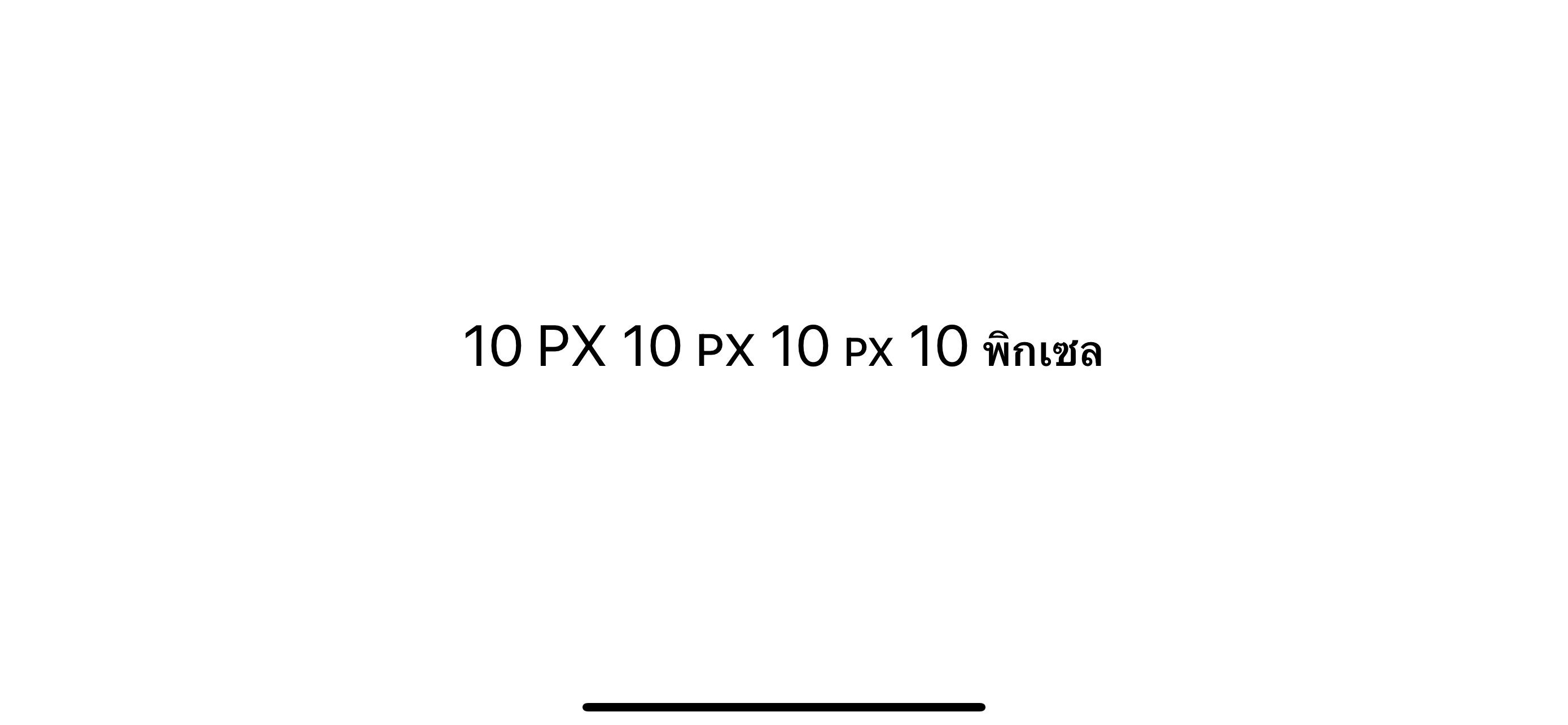
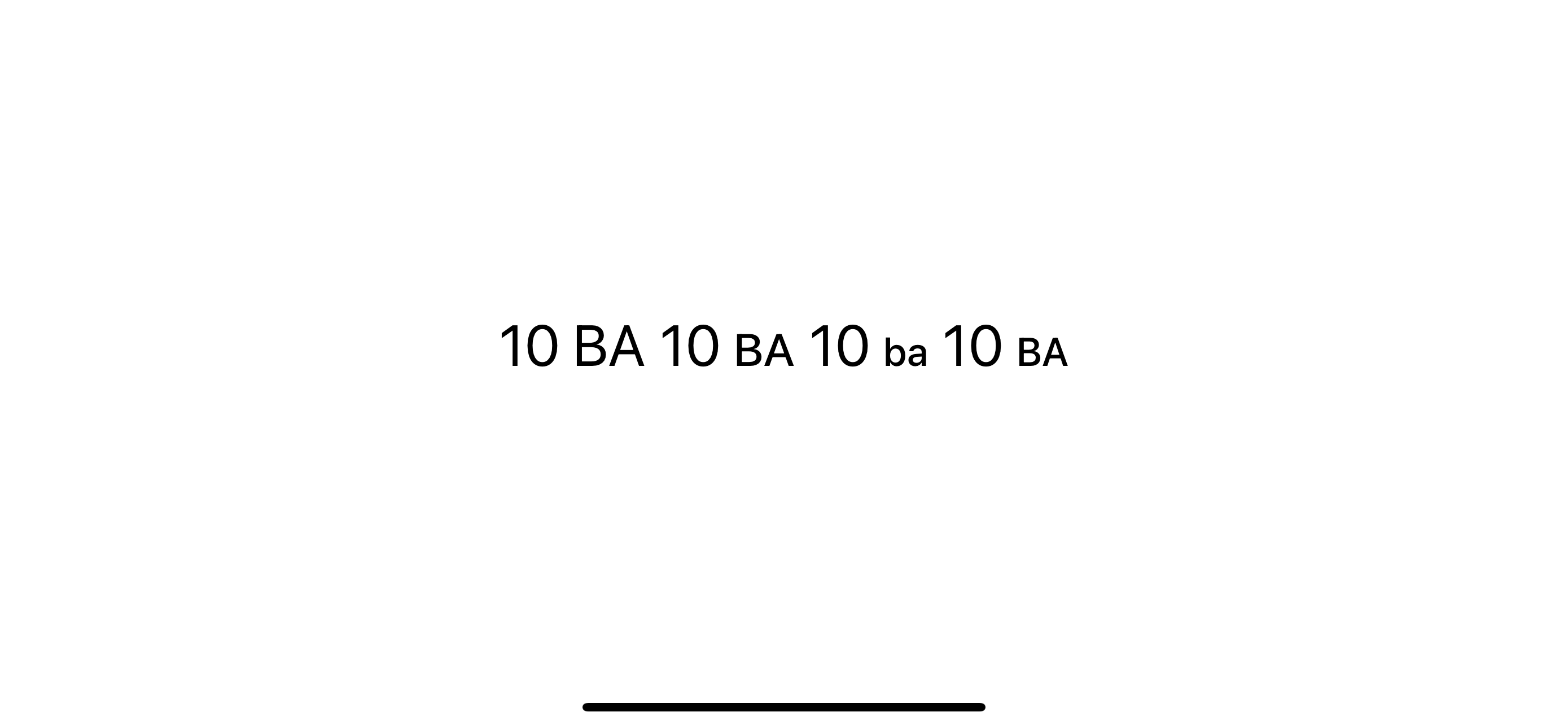
Another point to note here is textScale doesn't automatically turn text into capital letters like smallCaps did.
You have to make sure it is in the correct form by yourself.
HStack {
Text("10 ") + Text("BA")
Text("10 ") + Text("ba").font(.largeTitle.smallCaps())
Text("10 ") + Text("ba").textScale(.secondary)
Text("10 ") + Text("BA").textScale(.secondary)
}
.font(.largeTitle)As you can see, .textScale(.secondary) doesn't turn "ba" to "BA".

Read more article about Text, SwiftUI, iOS 17, WWDC23, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to test In-App purchases in Development
You can't use your Apple ID when making an in-app purchase during the development. Let's learn how to do it.
Access Images and Colors with Enum in Xcode 15
Xcode 15 can automatically create Swift symbols for your resources without any third party. Let's learn how to do it.