How to add a Toolbar in UINavigationController
Table of Contents
A toolbar is a UI that provides convenient access to frequently used actions relevant to the current view.
The location and appearance might vary based on the platform.
For iOS, a toolbar appears at the bottom of a screen.
In this article, I will show you how easy it is to add a toolbar on a view controller in UIKit.

You can easily support sarunw.com by checking out this sponsor.

Offline Transcription: Fast, privacy-focus way to transcribe audio, video, and podcast files. No data leaves your Mac.
How to Show a Toolbar in UINavigationController
You need to do three things to add a toolbar to any view controller.
- A view controller must be in a
UINavigationController. - On a view controller, set toolbar items in the
toolbarItemproperty. - Show a toolbar by calling
setToolbarHidden(_:animated:)on a navigation controller.
Navigation Controller
UINavigationController is a container view with many built-in components and features, e.g., a navigation bar, the ability to push and pop view controller, and a toolbar is also one of those built-in features.
To show a toolbar, we need to embed a view controller into a UINavgationController.
Set toolbar items
As we learned earlier, a toolbar is a place for actions related to a specific view.
That's why every UIViewController got a toolbarItem property, a property to hold toolbar items associated with the view controller.
We assign an array of items (UIBarButtonItem) that you want to show to toolbarItem.
override func viewDidLoad() {
super.viewDidLoad()
toolbarItems = [
UIBarButtonItem(systemItem: .action),
UIBarButtonItem(systemItem: .flexibleSpace),
UIBarButtonItem(systemItem: .trash)
]
}In this case, I leave the UIBarButtonItem's actions blank for brevity.
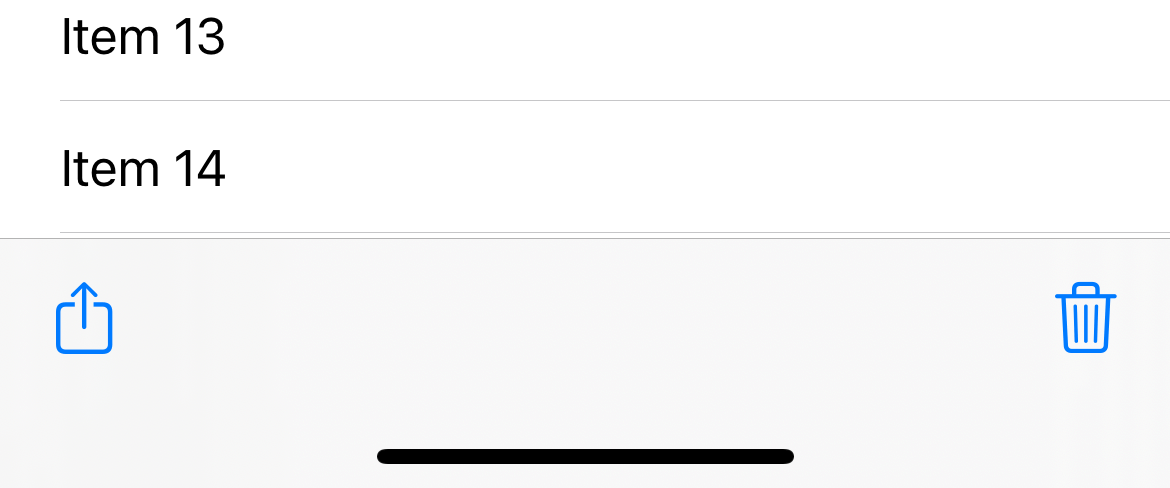
Show a toolbar
Even though a navigation controller has built-in support to show a toolbar, it is hidden by default.
To show it, we set setToolbarHidden(false, animated: false) on a navigation controller.
In this example, we set this property from a view controller.
override func viewDidLoad() {
super.viewDidLoad()
toolbarItems = [
UIBarButtonItem(systemItem: .action),
UIBarButtonItem(systemItem: .flexibleSpace),
UIBarButtonItem(systemItem: .trash)
]
navigationController?.setToolbarHidden(false, animated: false)
}We can add a toolbar to a view controller with a few lines of code.

Read more article about UIKit, Toolbar, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareObservation Framework in iOS 17
In iOS 17, Apple introduced a new and simpler way to make a view response to data changes.
How to fix "dyld: Library not loaded @rpath" error
You probably get this error when you try to add a third-party framework to your project. Let's learn one way to fix it.