How to align text center/leading/trailing in SwiftUI
Table of Contents
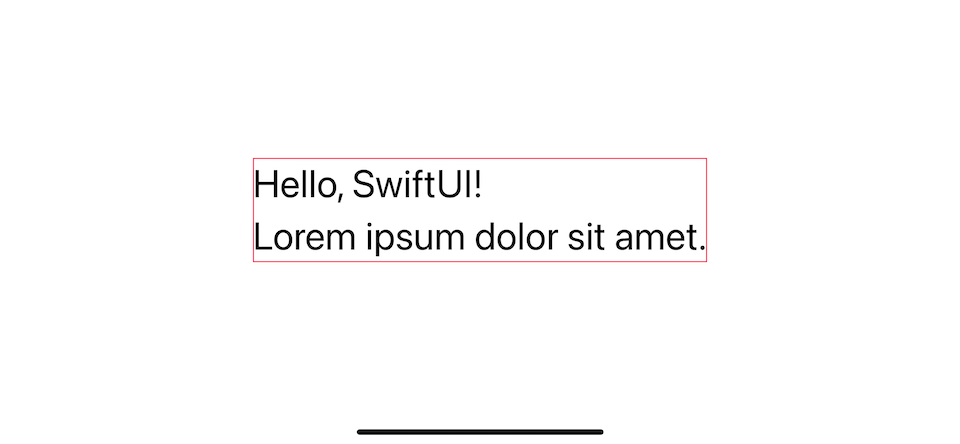
By default, a Text view in SwiftUI will take the least amount of space just to fit its content.
Here is an example of a multiline text view. I set the border to pink to demonstrate the actual frame of the text view.
struct ContentView: View {
var body: some View {
Text("Hello, SwiftUI!\nLorem ipsum dolor sit amet.")
.font(.largeTitle)
.border(.pink)
.padding()
}
}
The fact that it looks center align has nothing to do with the text view itself. The position is controlled by its container view.
If we try to put it under a different container view, the position of the text view will change accordingly.
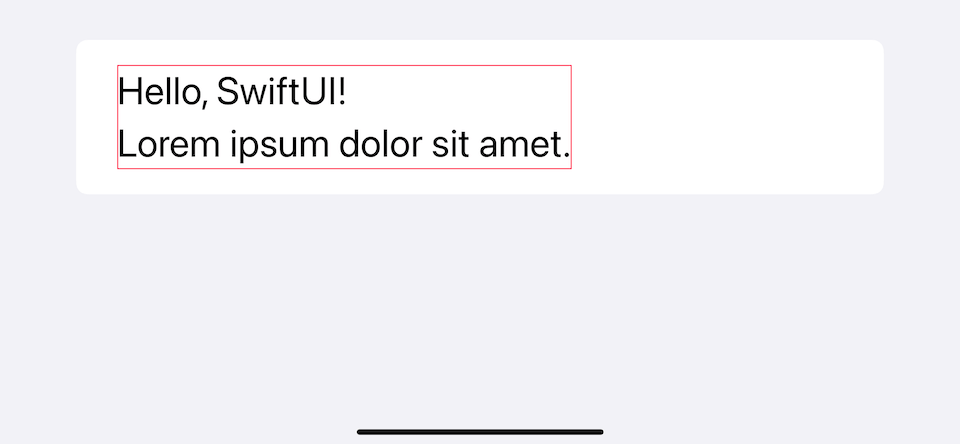
This time, we put a text view inside List view.
struct ContentView: View {
var body: some View {
List {
Text("Hello, SwiftUI!\nLorem ipsum dolor sit amet.")
.font(.largeTitle)
.border(.pink)
.padding()
}
}
}Our text aligns to the leading edge this time.

How to align text horizontally
To align a text view along the horizontal axis, you need to use .frame() modifier with maxWidth set to .infinity and alignment to the alignment you want.
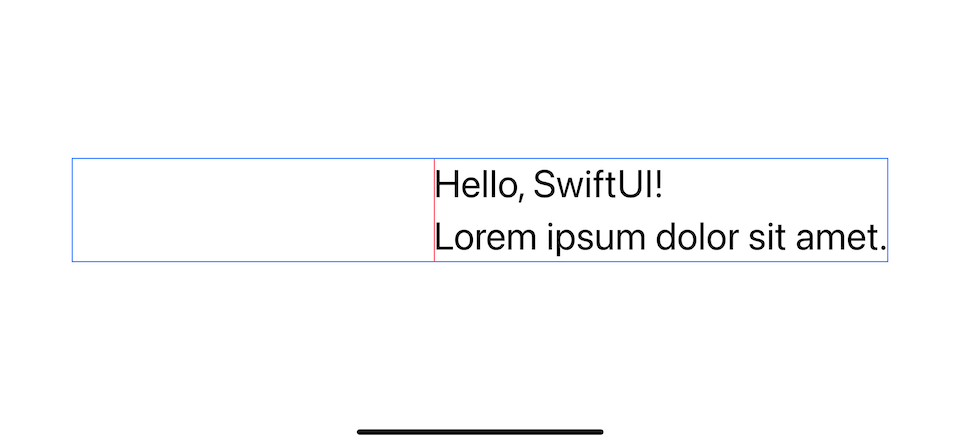
In this example, we align our text to the traling edge with .frame(maxWidth: .infinity, alignment: .trailing).
struct ContentView: View {
var body: some View {
Text("Hello, SwiftUI!\nLorem ipsum dolor sit amet.")
.border(.pink) // 1
.frame(maxWidth: .infinity, alignment: .trailing)
.border(.blue) // 2
.font(.largeTitle)
.padding()
}
}
This work is because the .frame(maxWidth: .infinity) modifier creates an invisible frame with the specified size around our text view, in this case, .infinity, which takes the whole horizontal space. This invisible frame act as a container view for our text view.
Then, we use alignment to control the position of the child's view.
You can see that a frame, dictated by blue border 2, takes the whole space. The text view still takes the same space 1.
You can easily support sarunw.com by checking out this sponsor.

Screenshot Studio: Create App Store screenshots in seconds not minutes.
How to align text vertically
To align a text view along the vertical axis, you can use the same technique that we just learned, but this time we set maxHeight instead of maxWidth.
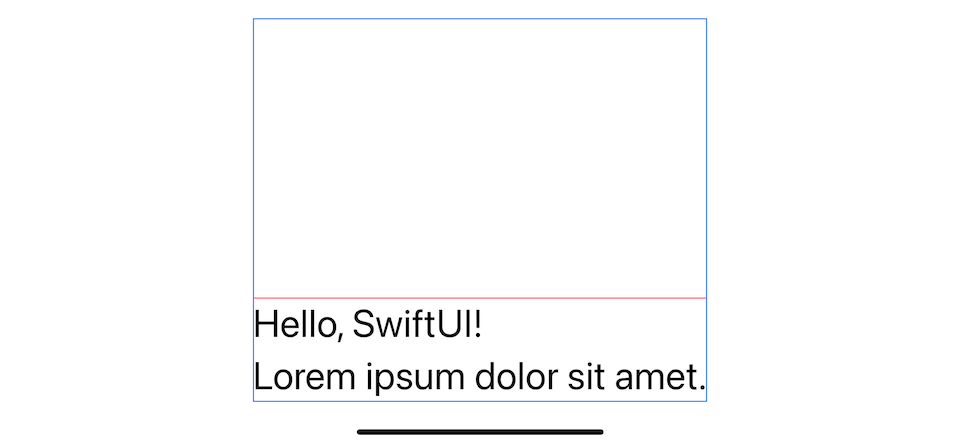
In this example, we align our text to the bottom edge with .frame(maxHeight: .infinity, alignment: .bottom).
struct ContentView: View {
var body: some View {
Text("Hello, SwiftUI!\nLorem ipsum dolor sit amet.")
.border(.pink)
.frame(maxHeight: .infinity, alignment: .bottom)
.border(.blue)
.font(.largeTitle)
.padding()
}
}
How to align text multi-directional
To align a text view in both directions, you need to set both maxHeight and maxWidth to .infinity.
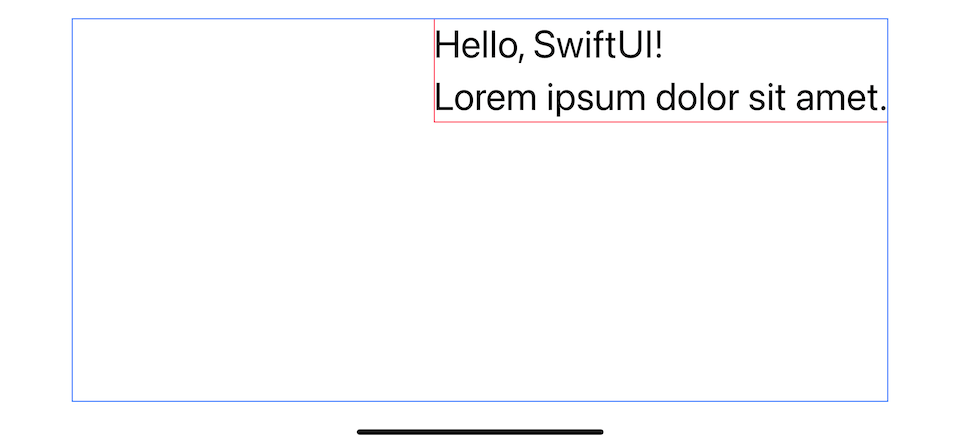
In this example, we align our text to the top-trailing edge with .frame(maxWidth: .infinity, maxHeight: .infinity, alignment: .topTrailing).
struct ContentView: View {
var body: some View {
Text("Hello, SwiftUI!\nLorem ipsum dolor sit amet.")
.border(.pink)
.frame(
maxWidth: .infinity,
maxHeight: .infinity,
alignment: .topTrailing)
.border(.blue)
.font(.largeTitle)
.padding()
}
}
The following table shows the various alignment you can set and how it would position.
| topLeading | top | topTrailing |
| leading | center | trailing |
| bottomLeading | bottom | bottomTrailing |
How to align multiline text
As you might notice in all previous examples, our multiline text always aligns on the leading edge regardless of the frame's alignment.
To control an alignment for multiline text, we need to use multilineTextAlignment(_:) modifier.
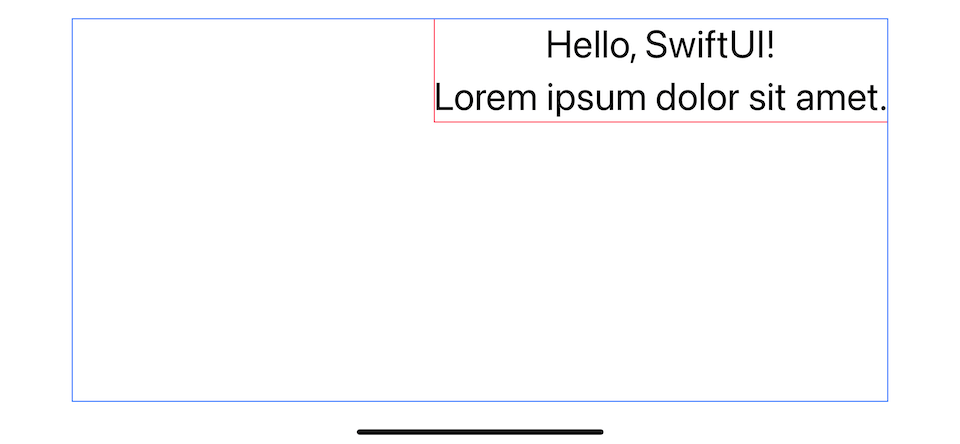
struct ContentView: View {
var body: some View {
Text("Hello, SwiftUI!\nLorem ipsum dolor sit amet.")
.multilineTextAlignment(.center)
.border(.pink)
.frame(
maxWidth: .infinity,
maxHeight: .infinity,
alignment: .topTrailing)
.border(.blue)
.font(.largeTitle)
.padding()
}
}
You can easily support sarunw.com by checking out this sponsor.

Screenshot Studio: Create App Store screenshots in seconds not minutes.
Conclusion
Frame alignment techniques that we have learned aren't exclusive to text alignment but every view in the SwiftUI world. You can read more about frame in How to make a SwiftUI view to fill its container width and height.
Read more article about SwiftUI or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to test UI layout for different languages with Pseudolanguages
Each language has its own characteristic. Some are more verbose than others. Some have special characters that take up vertical spaces. Some even read and lay out from right to left. Let's see how to make sure your layout is ready for this.
How to draw custom paths and shapes in SwiftUI
Learn how to make hexagon-shaped profile pictures in SwiftUI.