Configure Launch screen in SwiftUI using Storyboard
Table of Contents
SwiftUI project comes with a way to configure a launch screen using an Info.plist, but it is quite limited in function.
If you want greater control and flexibility, you can use a Storyboard as a launch screen instead.
You can easily support sarunw.com by checking out this sponsor.

Offline Transcription: Fast, privacy-focus way to transcribe audio, video, and podcast files. No data leaves your Mac.
How to configure a launch screen using a Storyboard
To configure a launch screen using a storyboard, you have to do the following steps.
-
Remove Launch Screen (
UILaunchScreen) key from project Info.plist. This will opt out from configuring a launch screen using Info.plist. -
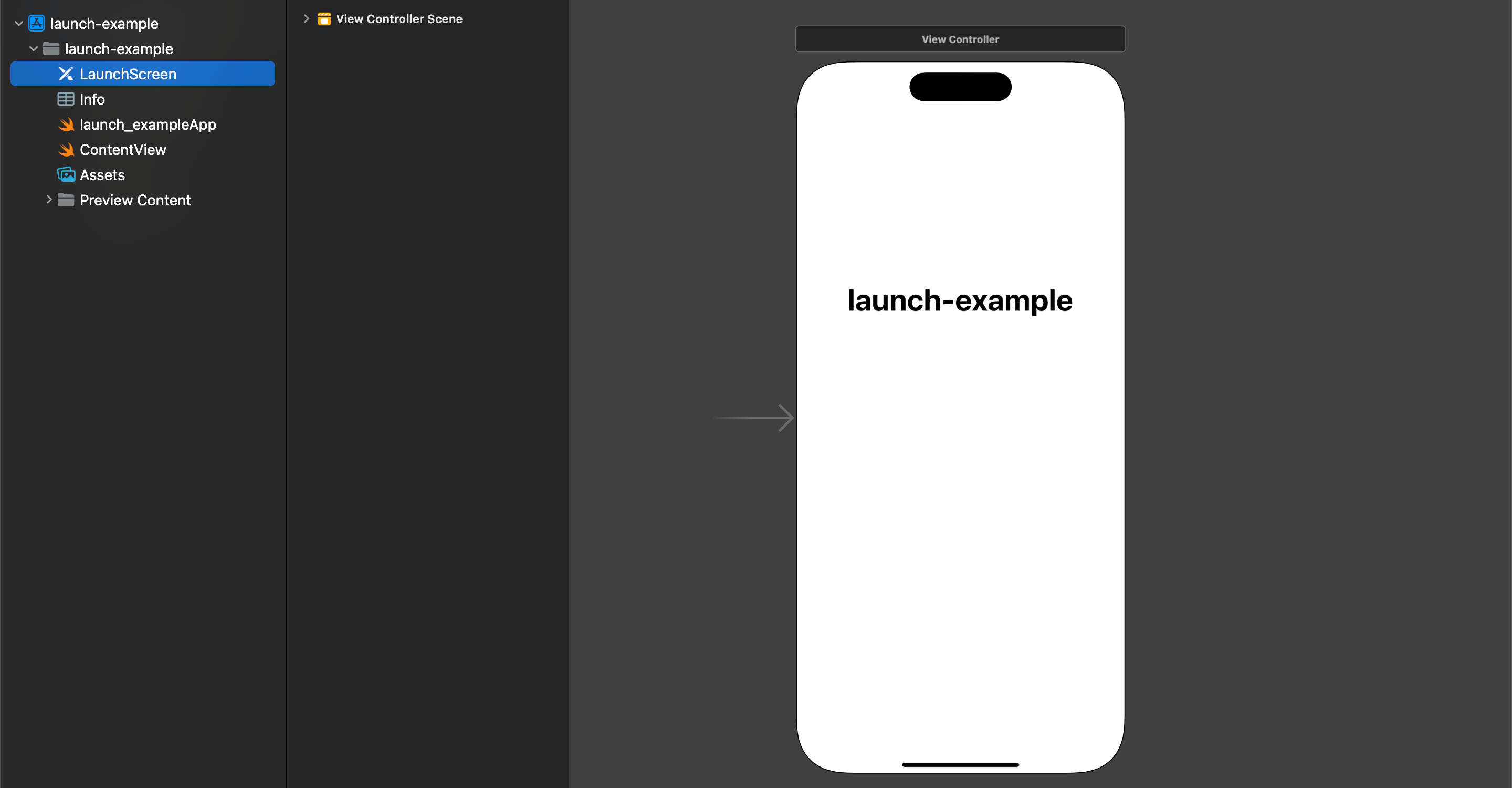
Create a new Launch screen file.
- Choose File > New > File.
- Under User Interface, select Launch Screen, and click Next.
- Give the launch screen file a name. I named it "LaunchScreen" in this case.
![]()
-
Set the newly created launch screen file as the launch screen.
-
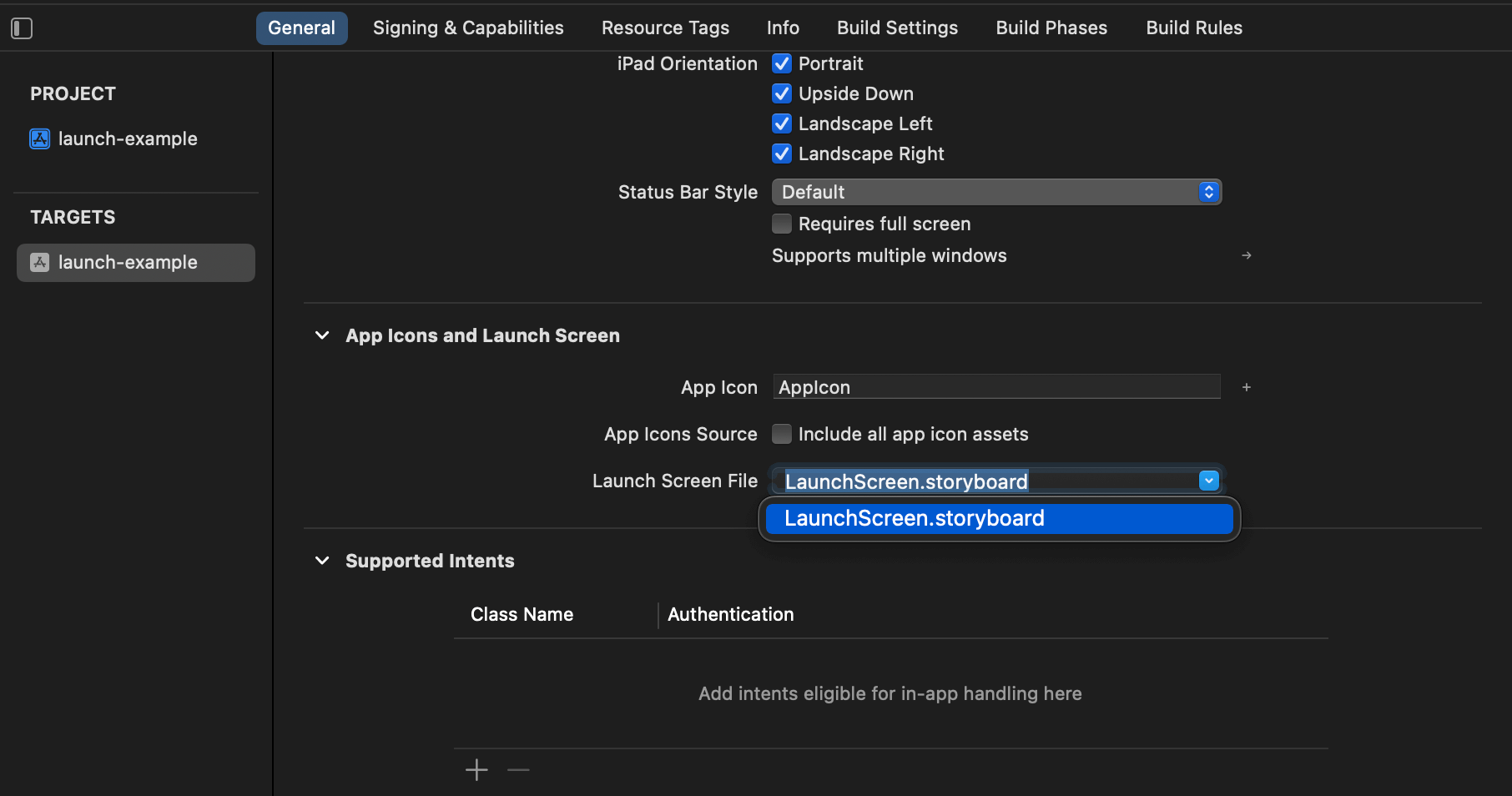
You can either do this in the "General" tab.
- Select your app target, then select the General tab and find the "App Icons and Launch Images" section.
- In the Launch Screen File field, select a launch screen file that you want to use as a launch screen.
![]()
-
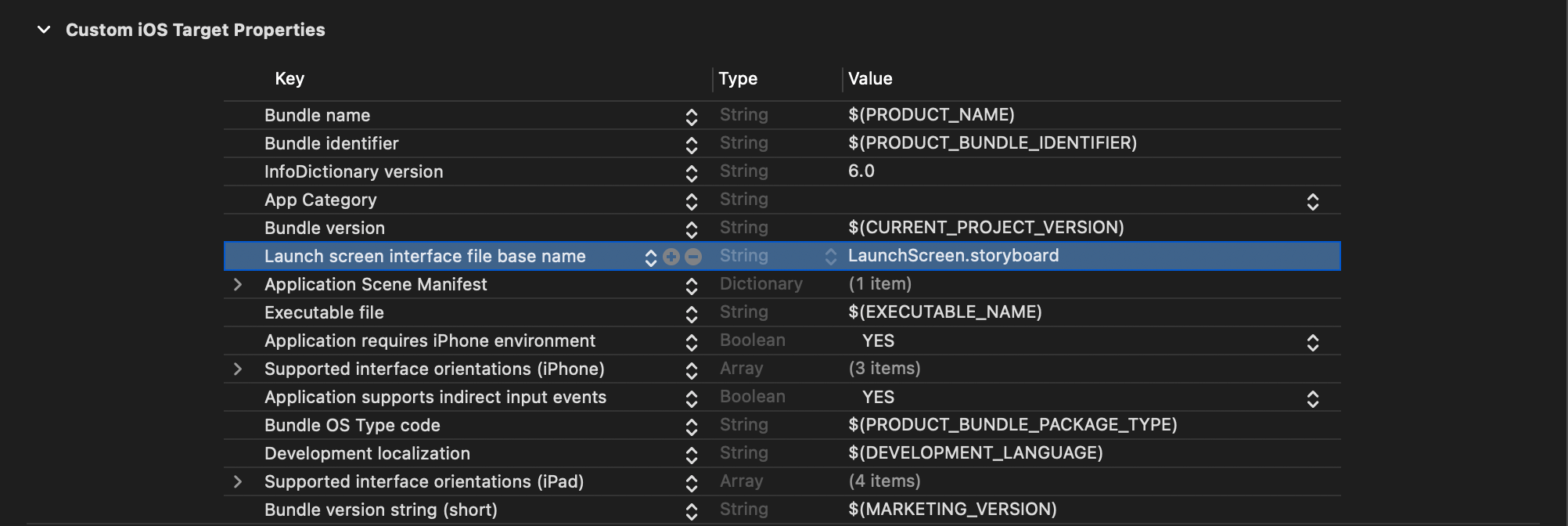
Or you can do it in Info.plist.
- Add a new key,
UILaunchStoryboardName, to the Info.plist. - Then specify the filename of your storyboard file.
![]()
- Add a new key,
-
That's all. You can now configure your launch screen from the Storyboard.
Read more article about SwiftUI or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to preview SwiftUI Layout without device frame
Learn how to preview SwiftUI view without a distraction of a device frame.
How to set Info.plist Values based on Build Configuration in Xcode
Learn how to configure Info.plist value per build configuration.