Little big improvements in Xcode 15
Table of Contents
Xcode 15 gets a lot of nice improvements in WWDC 2023. In this article, I will briefly introduce you to some that I find interesting.
- Better code completion for methods with many default parameters.
- Context awareness.
- Documentation Preview.
- Quick Action.
- Bookmark.
- Format to Multiple Lines.
Methods with many default parameters
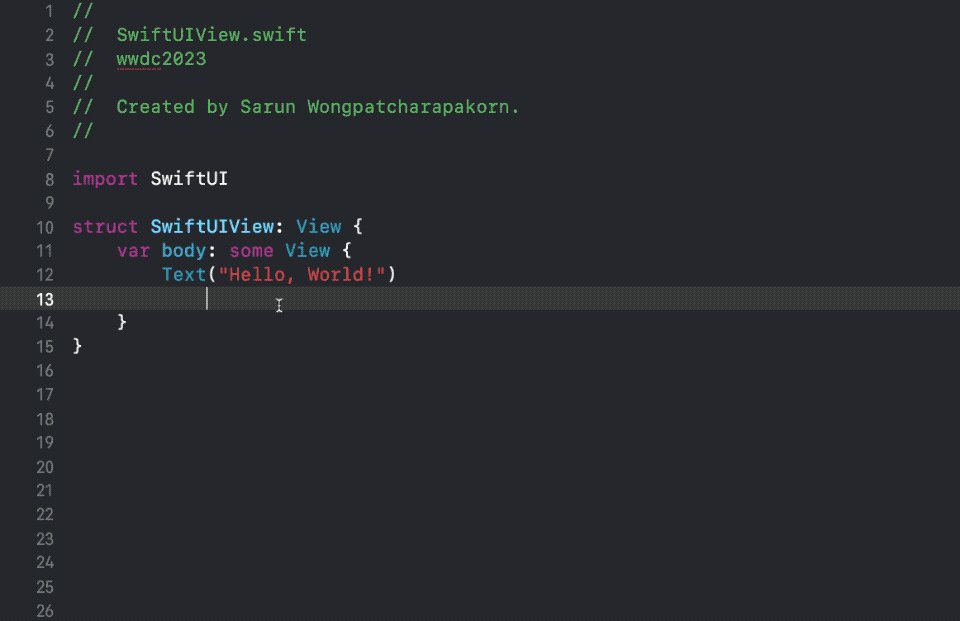
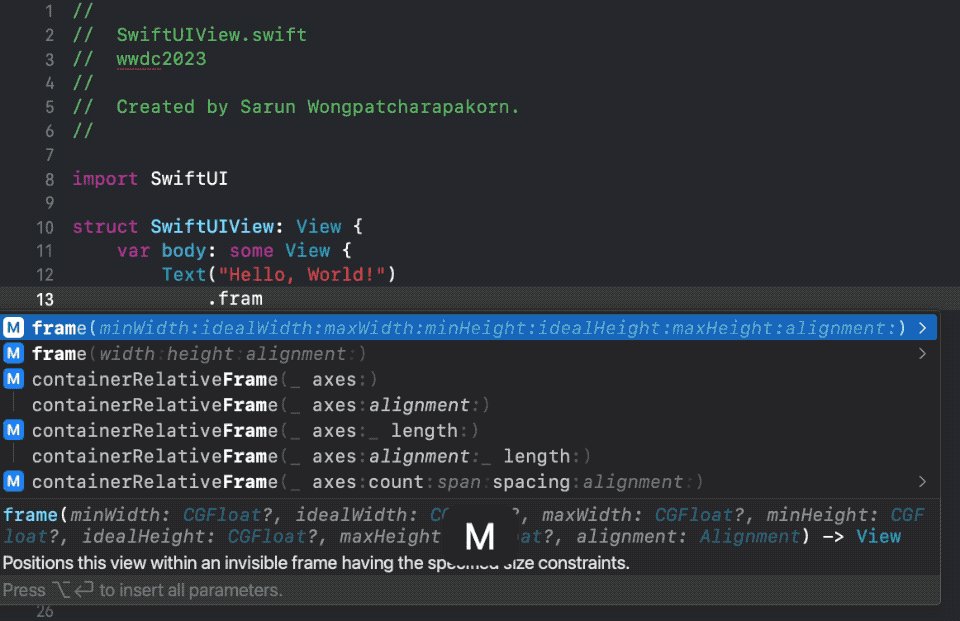
Last year in Xcode 14, we got a way to select parameters using fuzzy search.
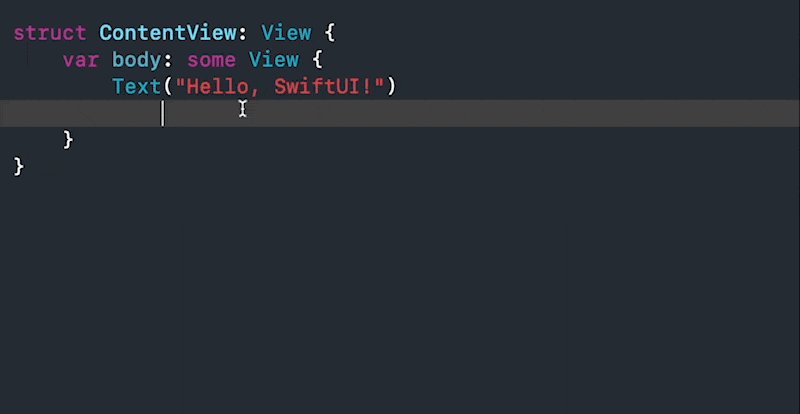
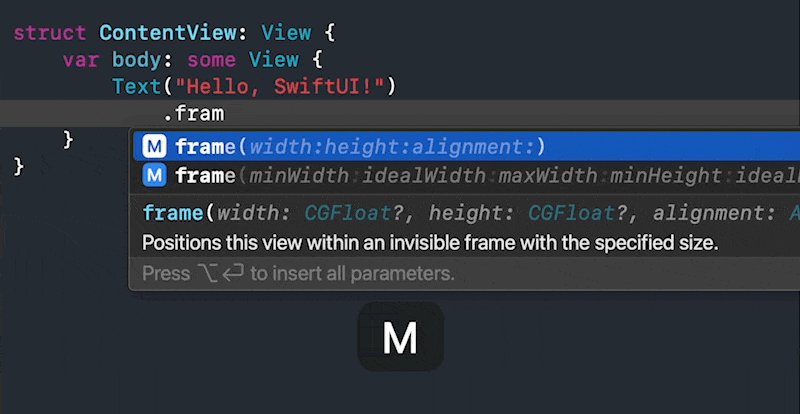
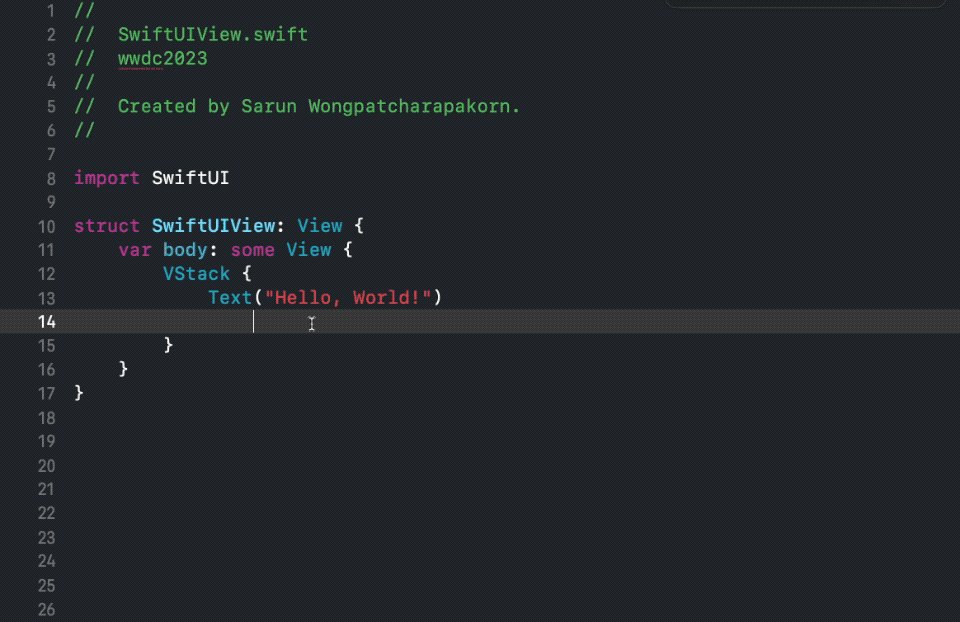
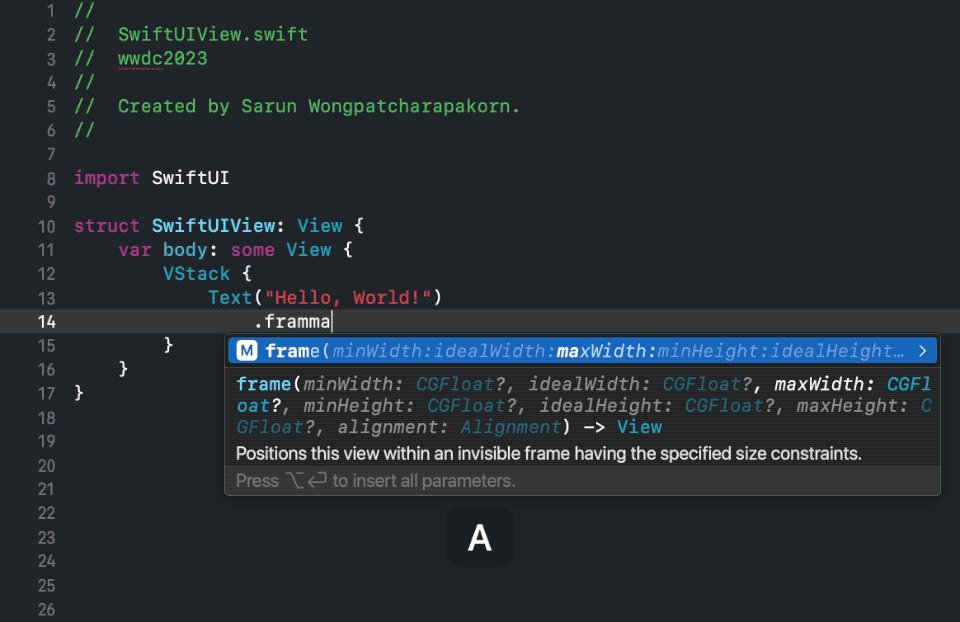
But it is quite hard and error-prone for methods with many parameters with similar names, e.g., the frame modifier.

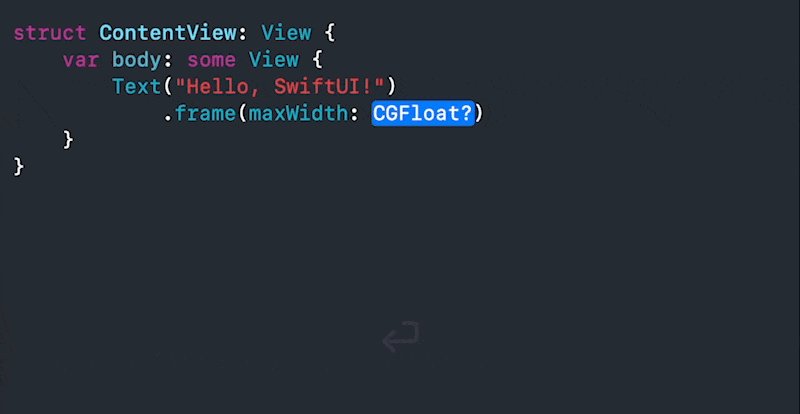
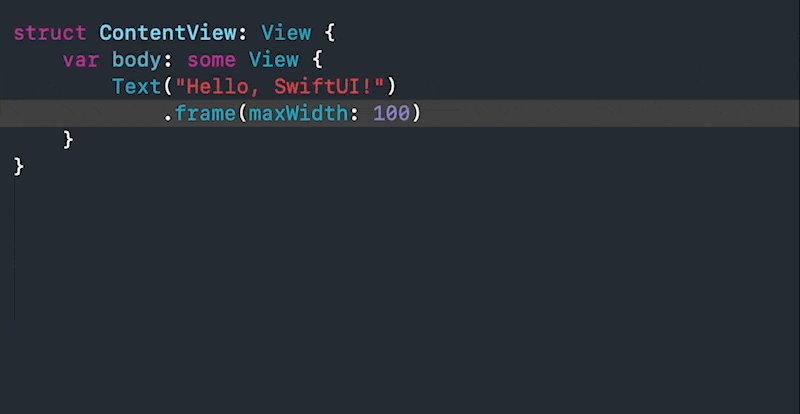
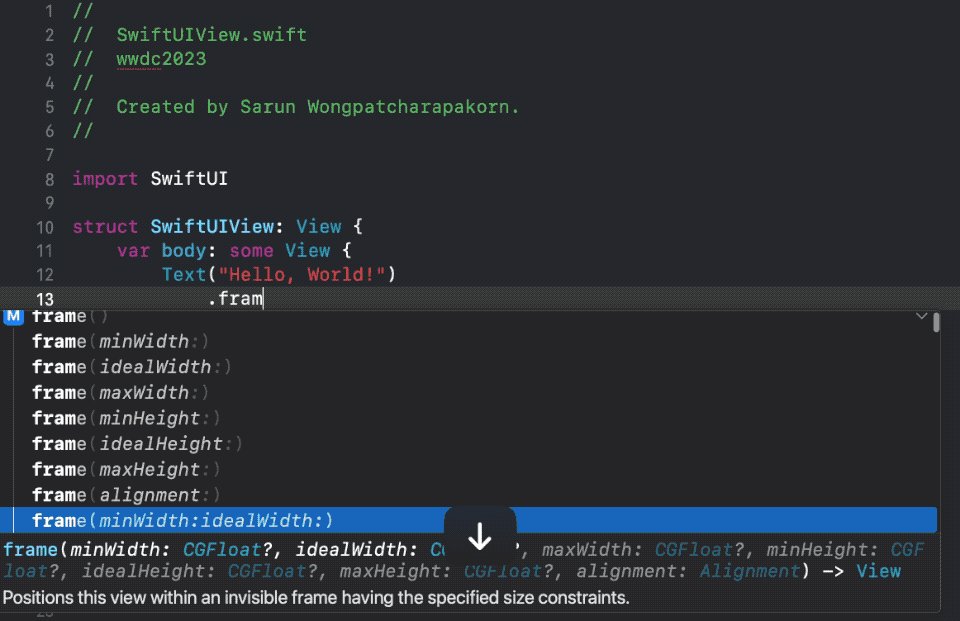
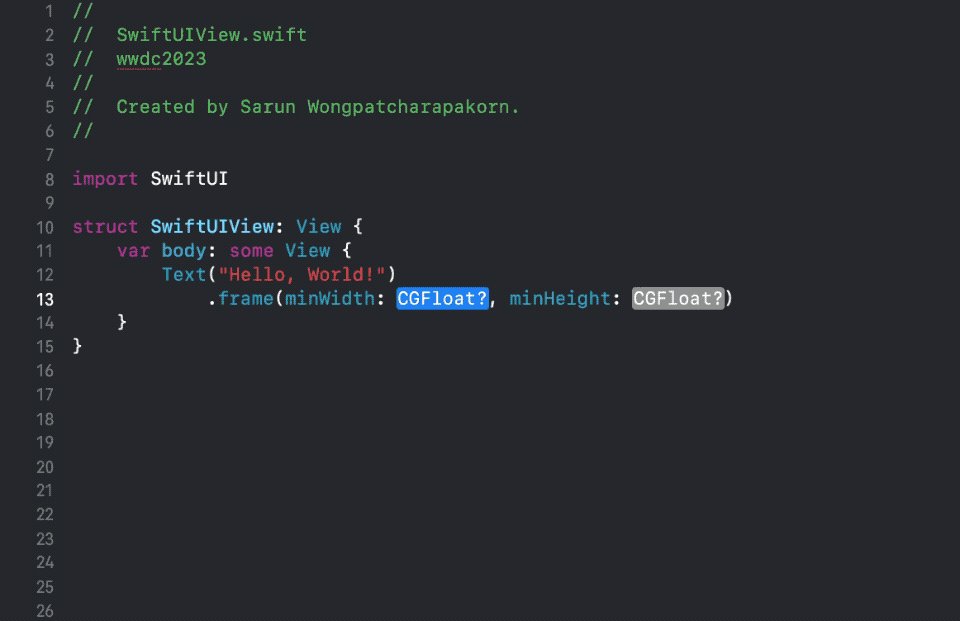
This year, you can navigate to all possible combinations of those parameters by pressing the right arrow key →. You can browse them using the up and down arrow key.
- Press the right arrow key → to expand the options.
- Then, use the up and down arrow to navigate.

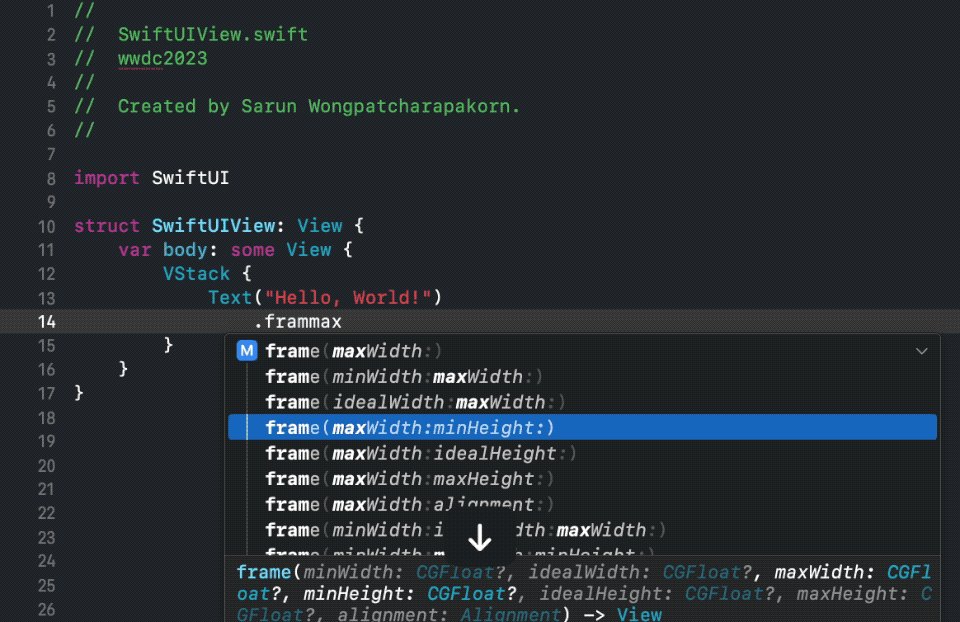
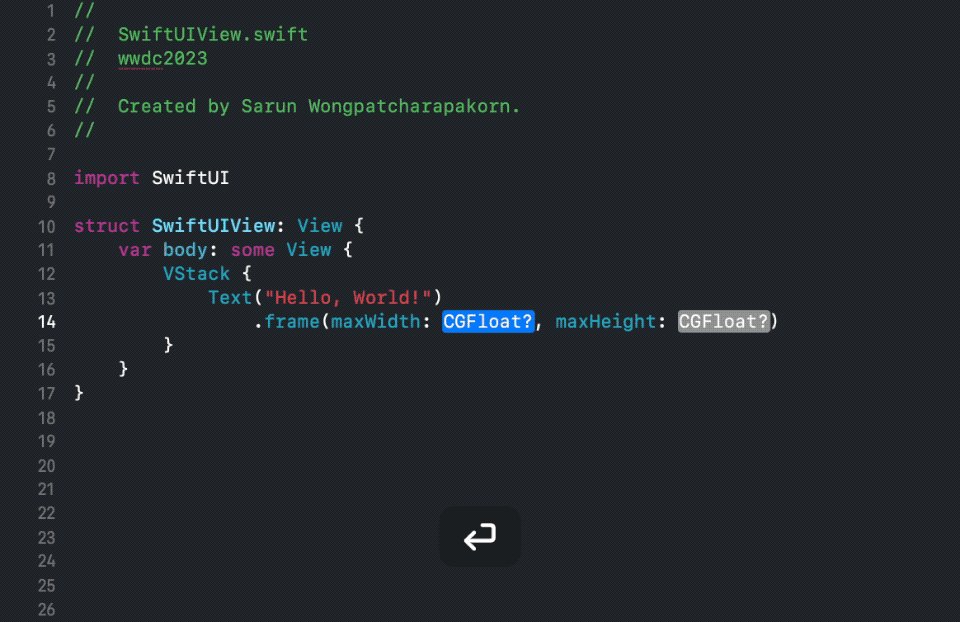
This technique also works with fuzzy search.
In the following example, we search for the "framemax". Once we press the right arrow, Xcode will show only combinations that contain the word "max".

You can easily support sarunw.com by checking out this sponsor.

Screenshot Studio: Create App Store screenshots in seconds not minutes.
Context awareness
Code completion and suggestion are smarter across the board.
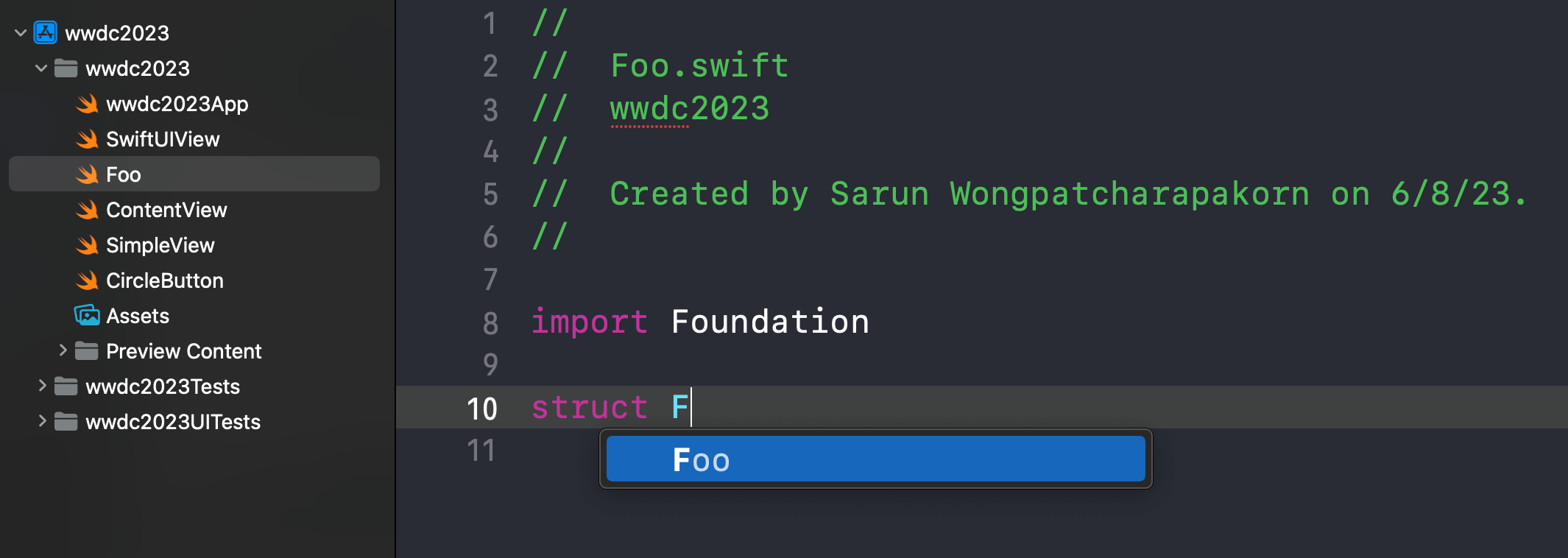
For example, Xcode can suggest a class or struct name that matches the file name.

Completions also got better context awareness. It can give you better suggestions based on where you initiated the suggestion.
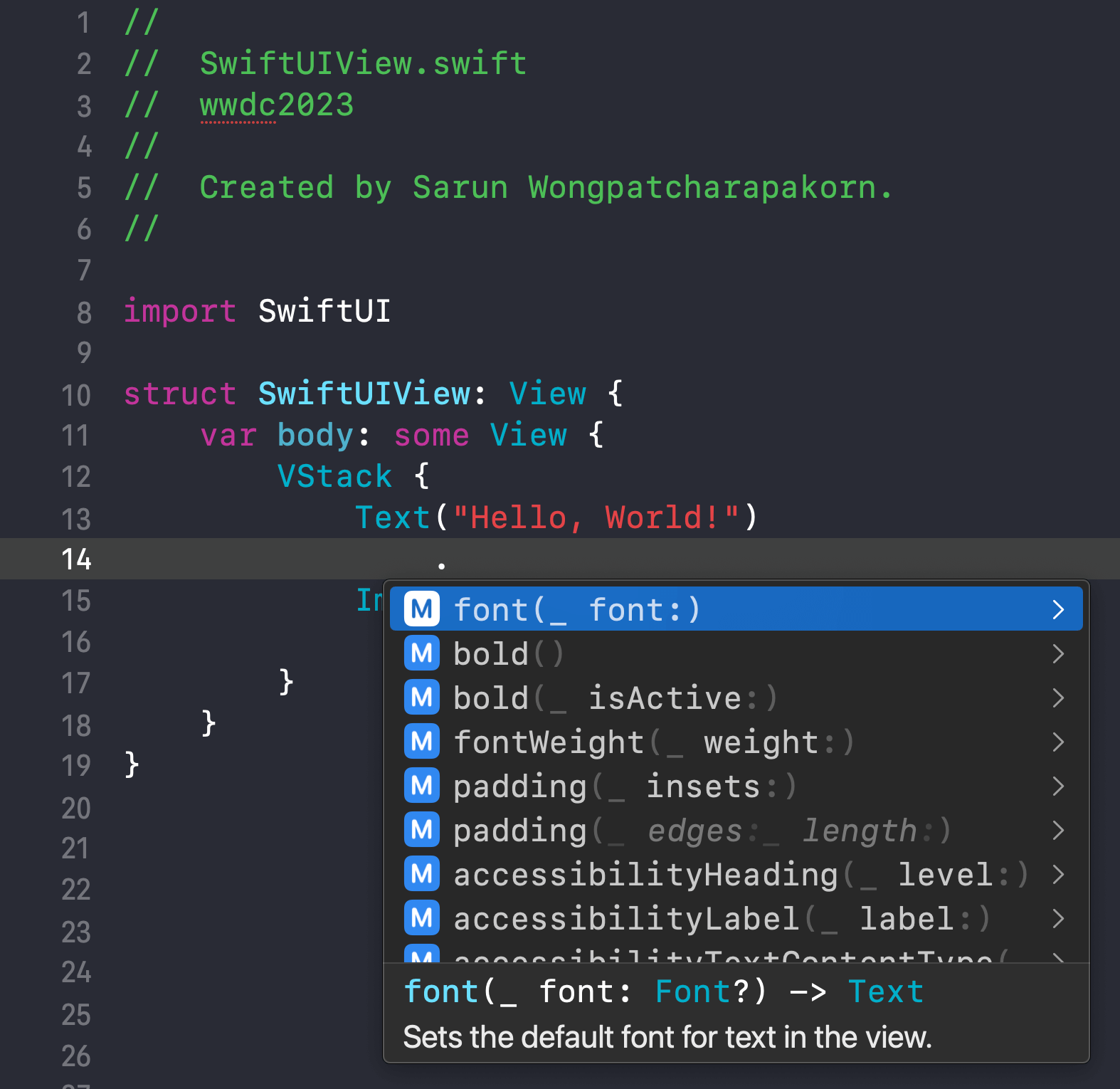
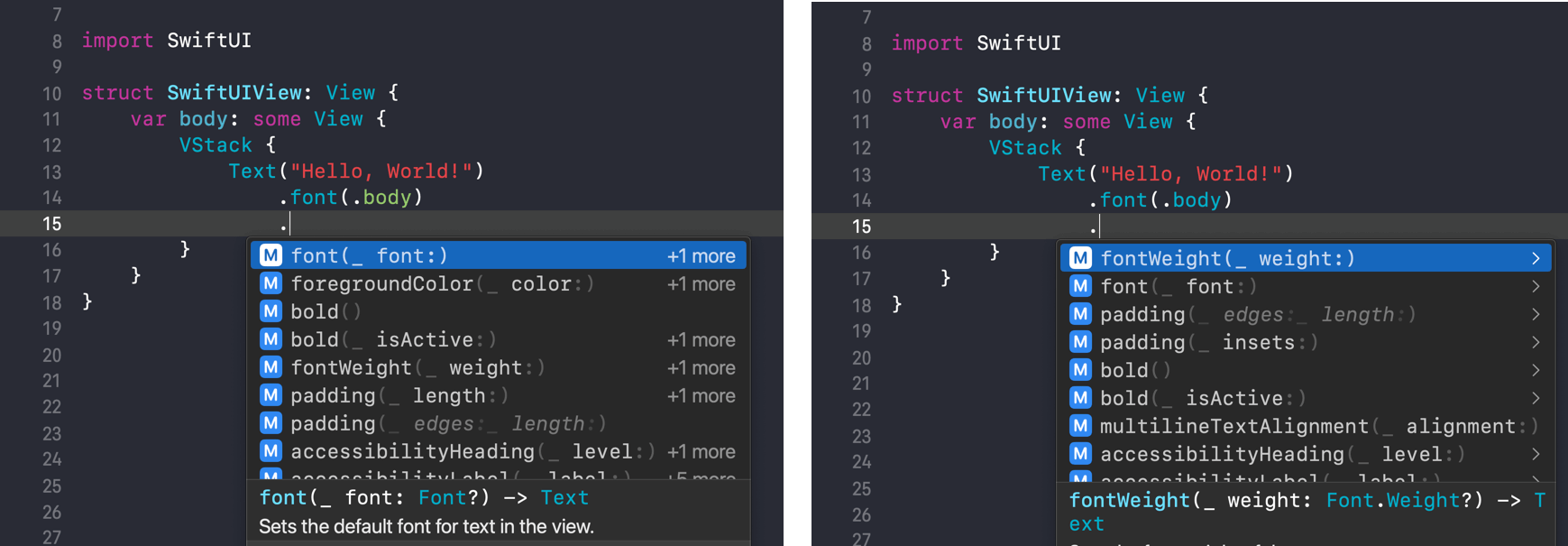
When trying to add a modifier to a Text view, it shows modifiers related to Text, e.g., font and bold.

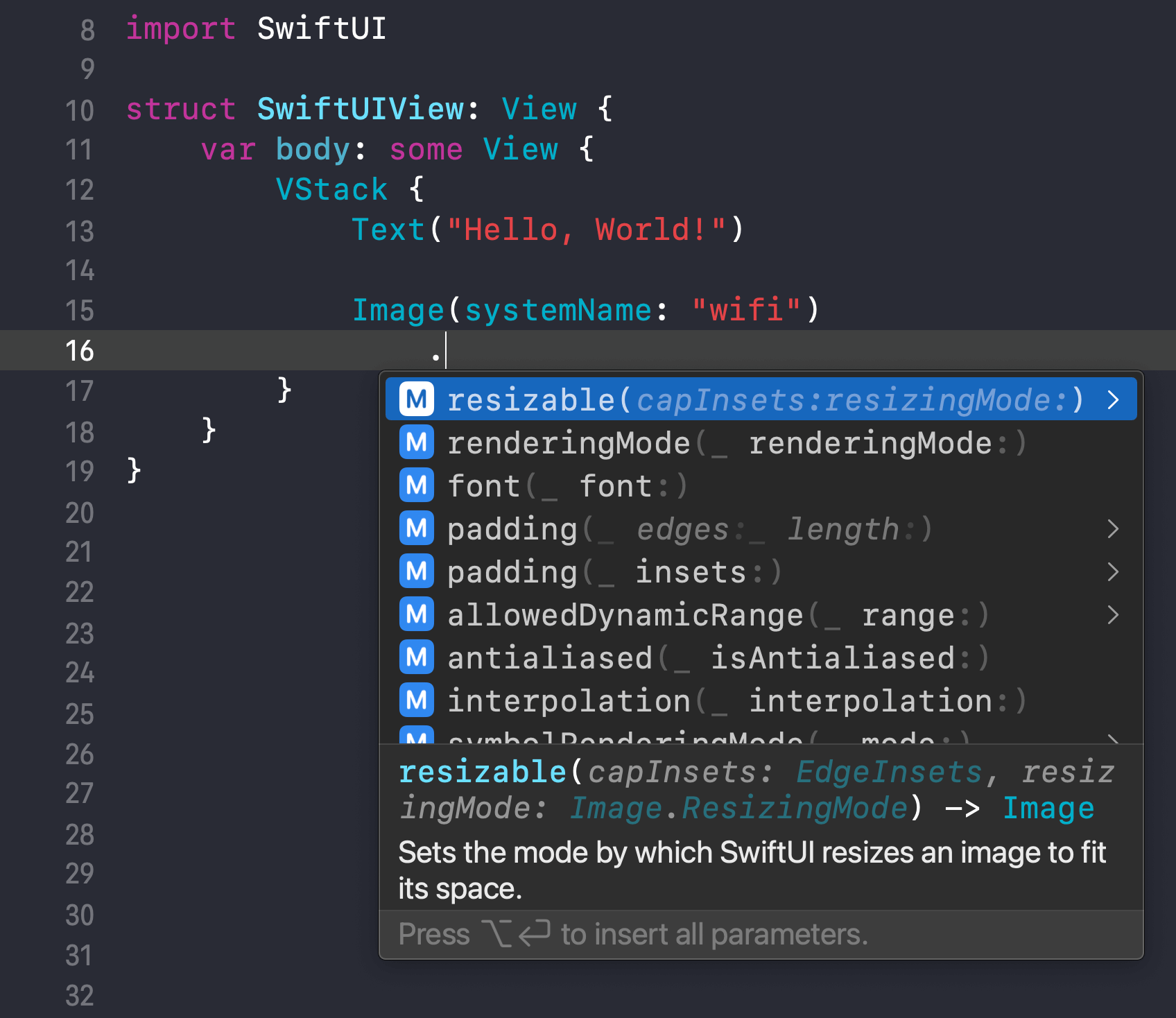
If you try this on an image view, you will be suggested with resizable and renderingMode.

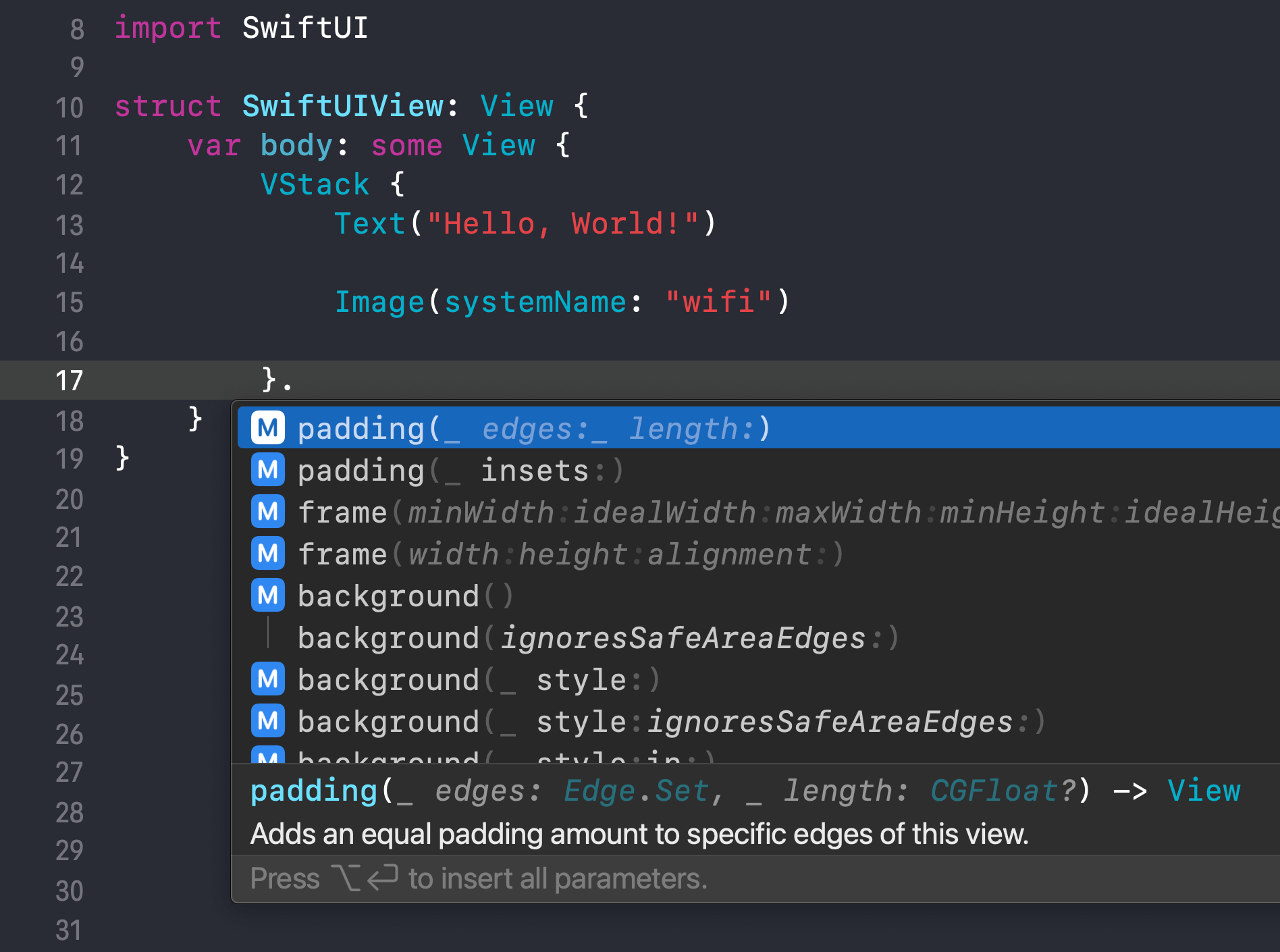
On a VStack, it would show padding, which is the most frequently used modifier for this view.

It is also smart enough not to suggest the same modifier twice. In Xcode 14, you might be suggested to use the .font modifier twice.

Documentation Preview
Xcode use markdown-flavored markup syntax for code documentation.
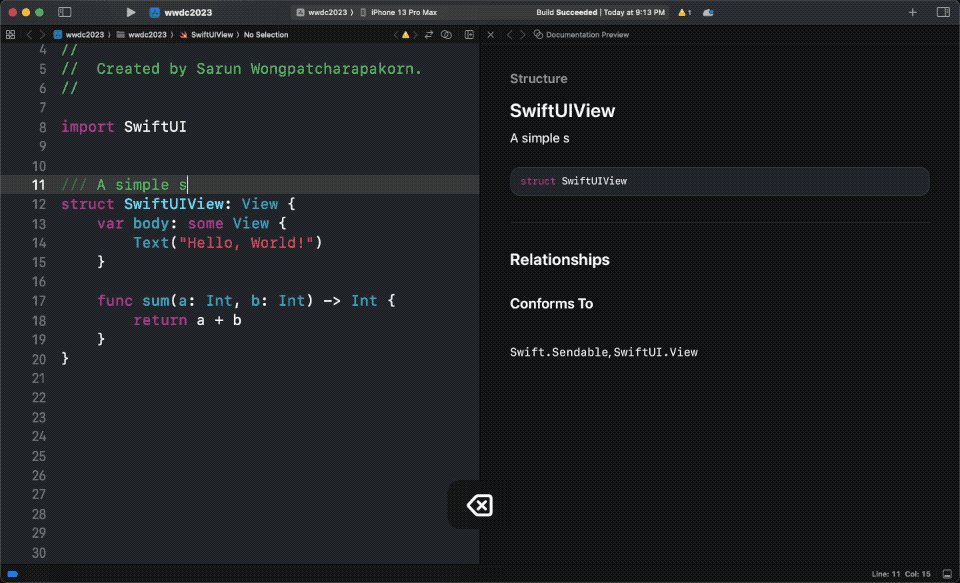
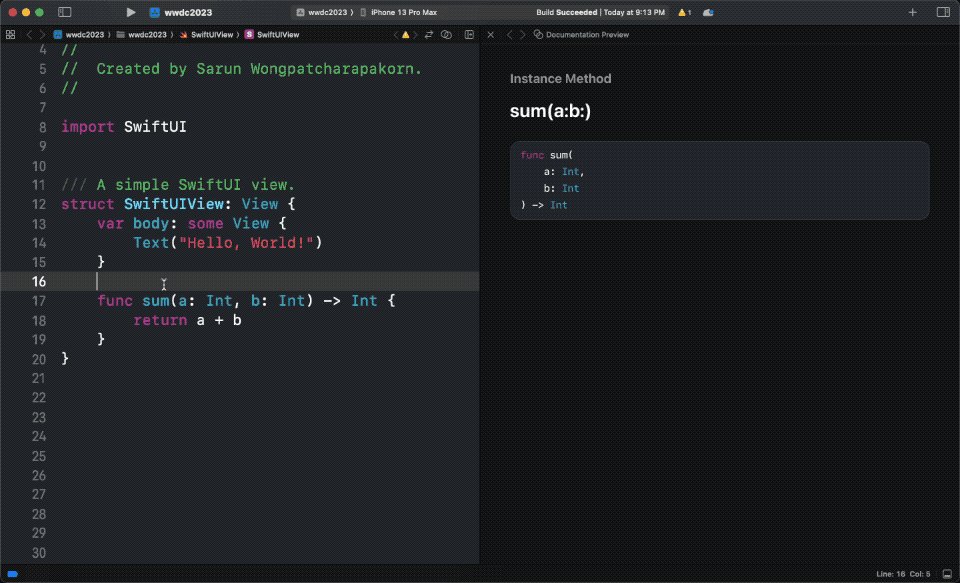
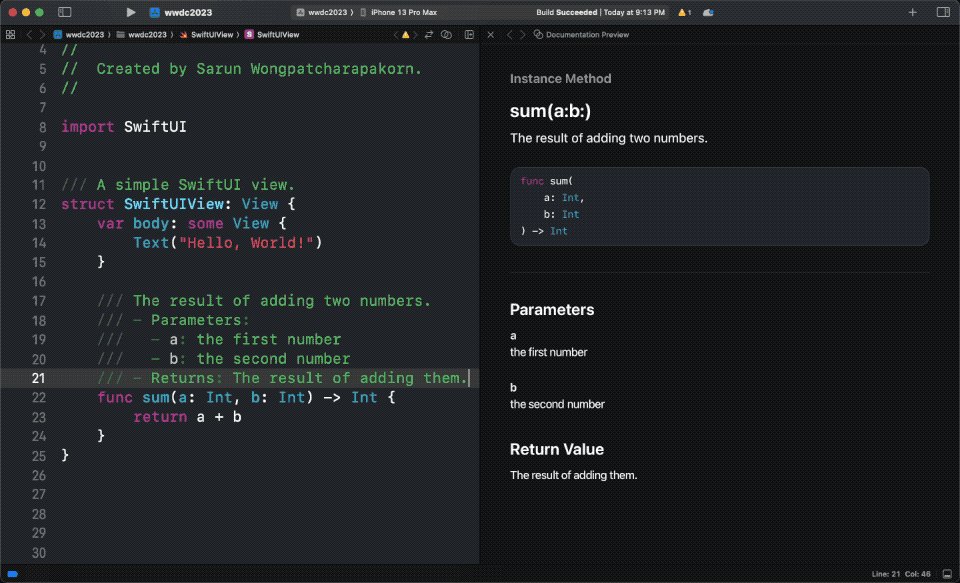
In Xcode 15, we got a "Documentation Preview" assistant, which will show a rendered version of your document.
You can preview your document in real time and ensure it looks like what you expected.
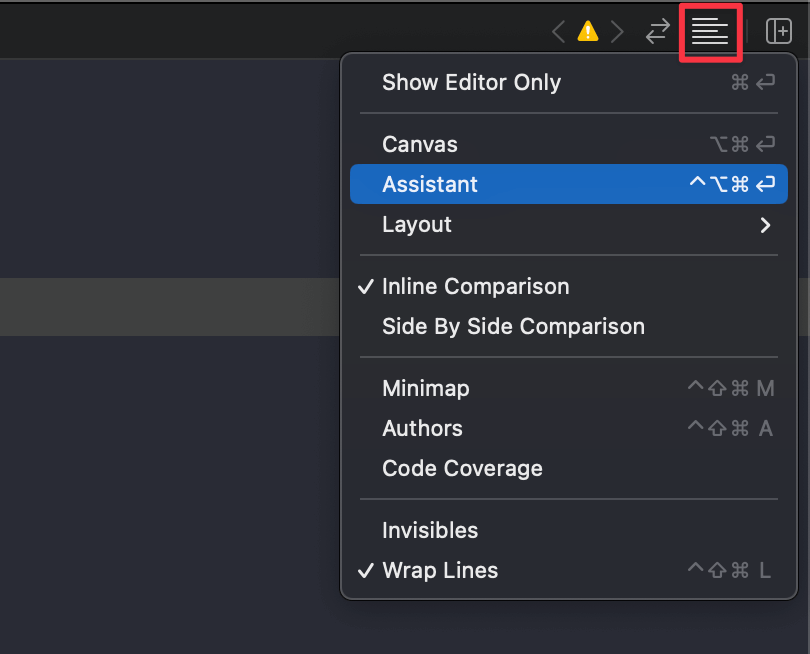
To use it, open the Assistant panel in either one of three ways:
- Editor menu > Assistant.
- Shortcut ⌃ – Control + ⌥ – option + ⌘ - command + ⏎ Return.
- Choose "Editor icon", then "Assistant".

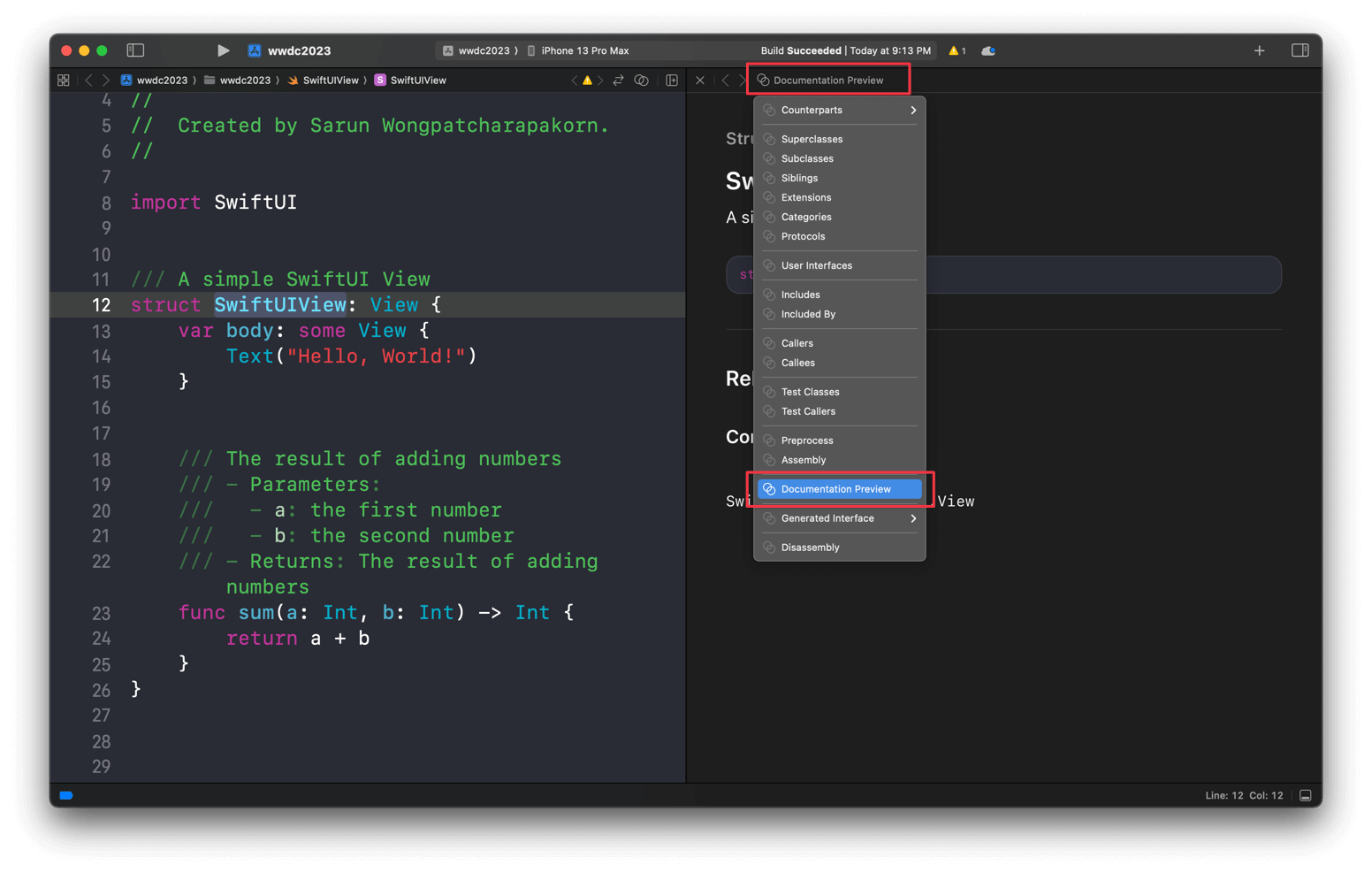
Once you open the Assistant panel, select "Documentation Preview" from the jump bar.

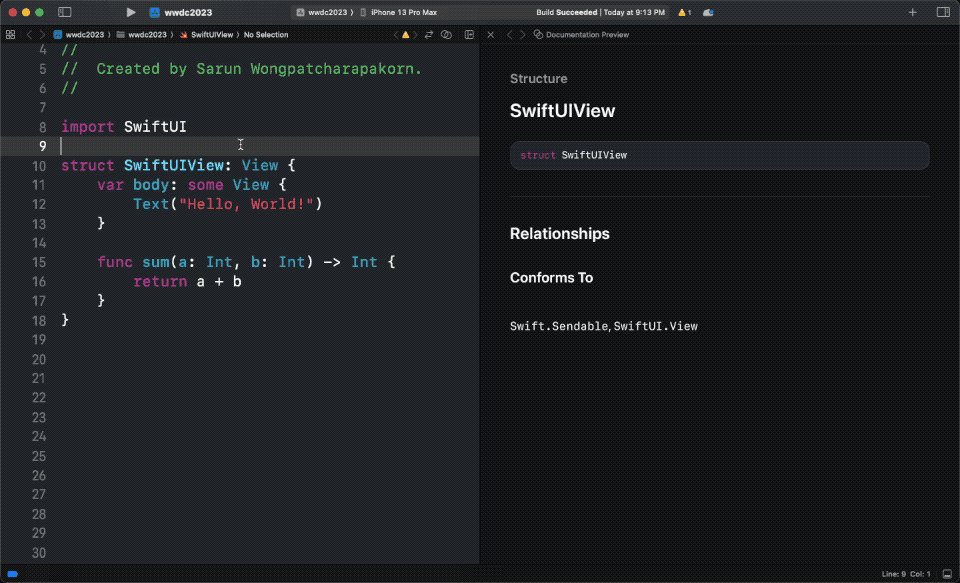
Then you can see the preview of your editing documentation update in real time.

Quick Action
This might be my favorite feature in Xcode 15.
You can think of Quick Action as Command Palette that you usually see in other editors (the one with command + K).
Quick Action lets you access all of Xcode's menu options.
You can use it by pressing Command ⌘ - command + ⇧ - shift + A.
With all new features added to Xcode every year, at some point, you wouldn't be able to remember them or run out of key bindings. This Quick Action would be your savior.
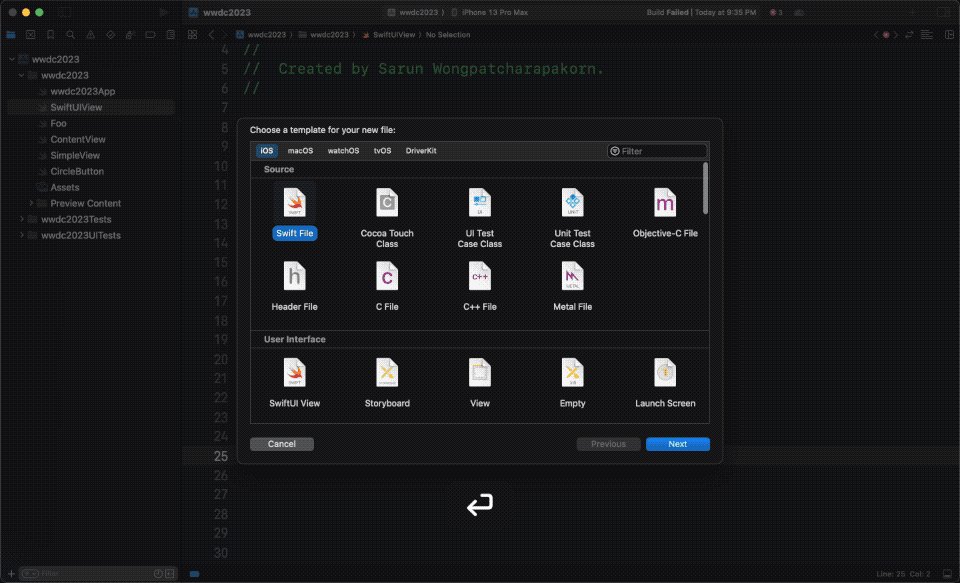
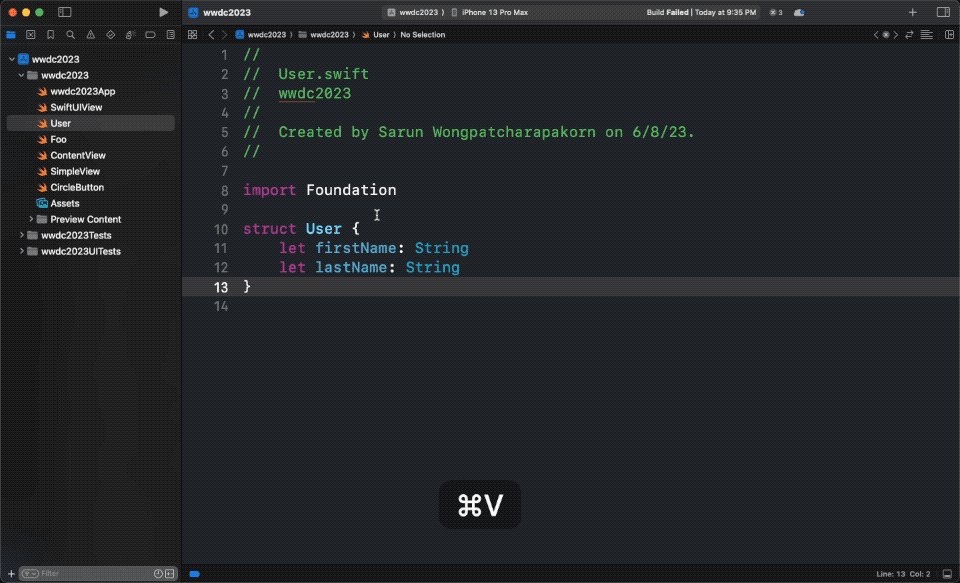
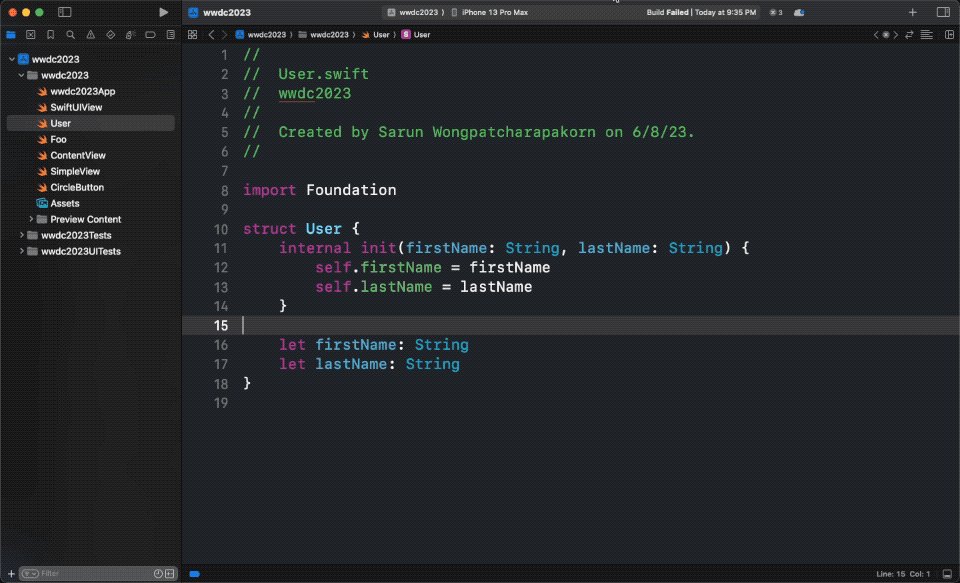
In this example, I use it to create a Swift file and generate a memberwise initializer.

I don't need to move a mouse, remember shortcuts, or find commands in the context menu. Love it.
Bookmark
Xcode 15 introduces a Bookmark.
You can use a bookmark to annotate a specific line of code or symbol in your code so you can quickly return to it later.
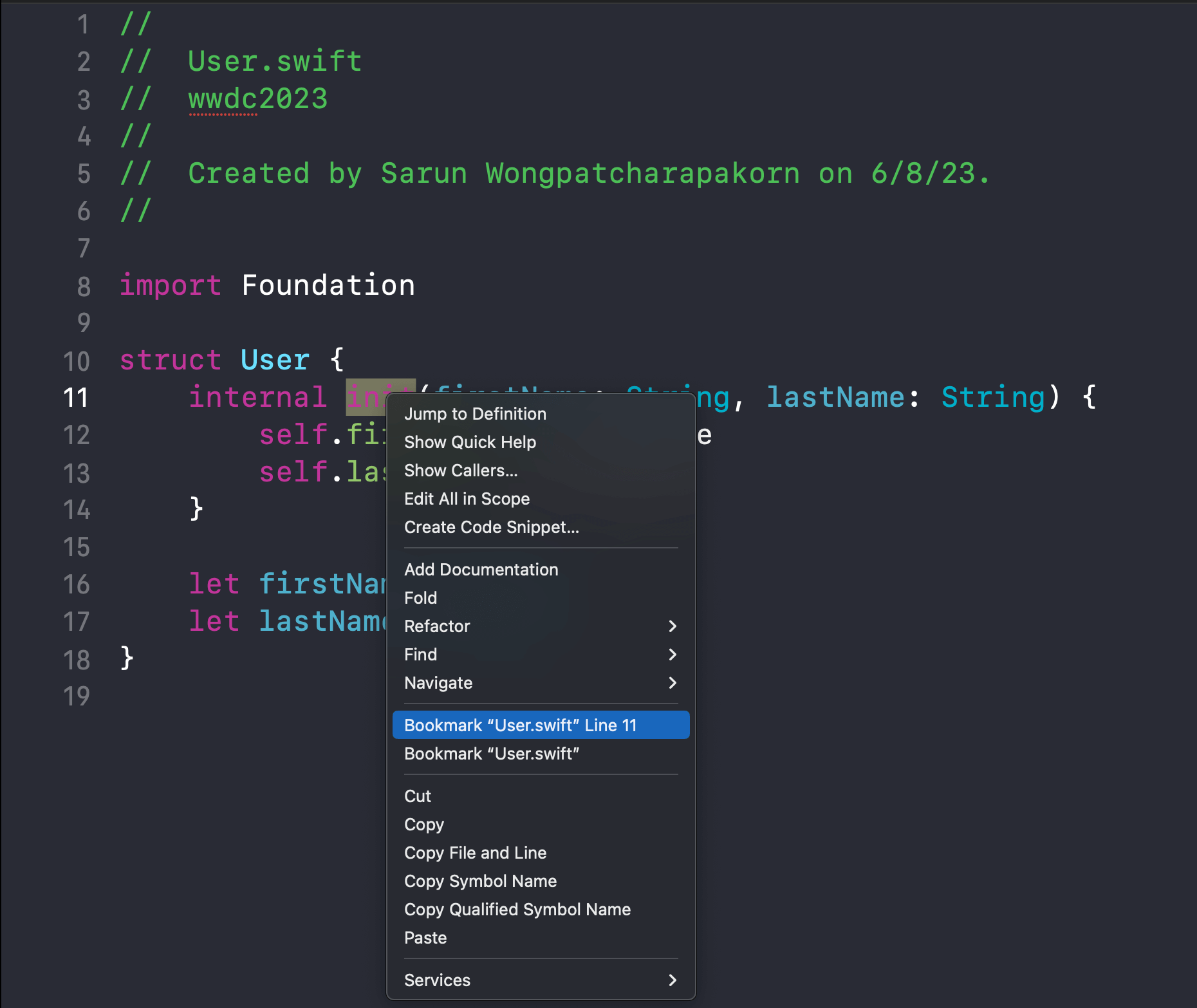
To add a bookmark:
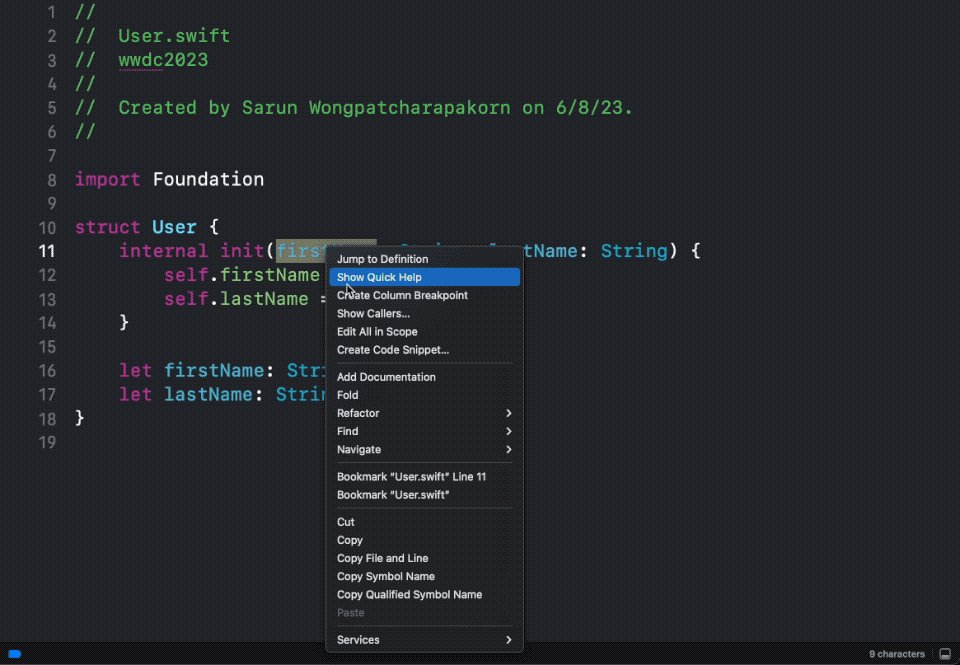
- Right-click on the line of code that you want to bookmark.
- Select "Bookmark" from the context menu.

To get back to your bookmarks:
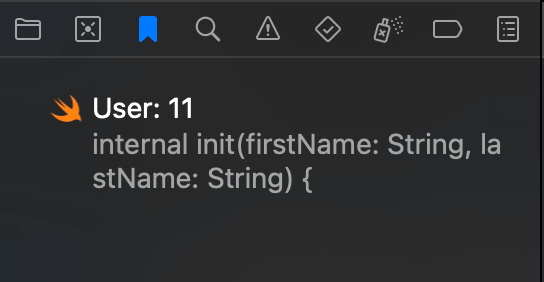
- Open the new "Bookmark Navigator", the third tab in the Navigation pane.
- You can either click it or use shortcut ⌘ - command + 3.
- You can see all bookmarks in your project there.

You can easily support sarunw.com by checking out this sponsor.

Screenshot Studio: Create App Store screenshots in seconds not minutes.
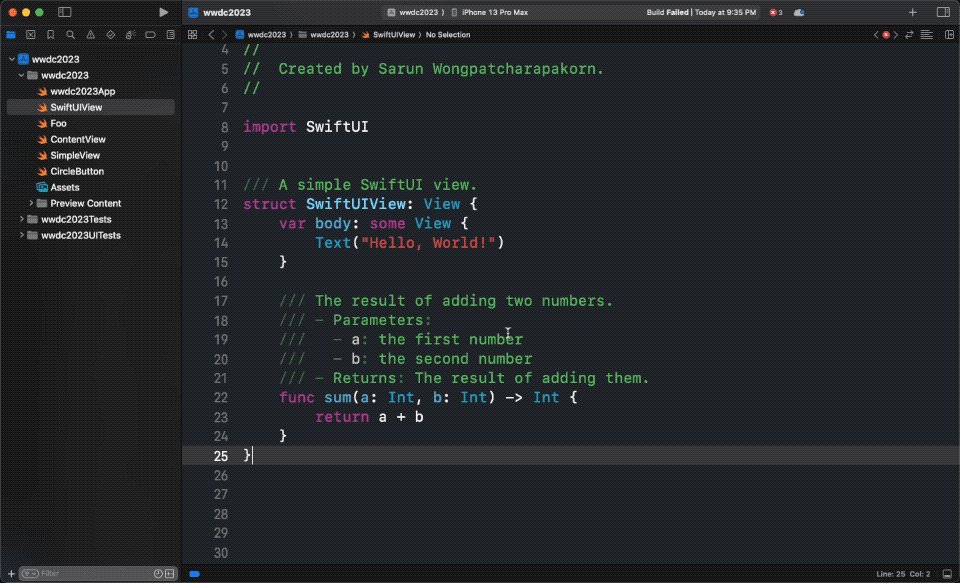
Format to multiple lines
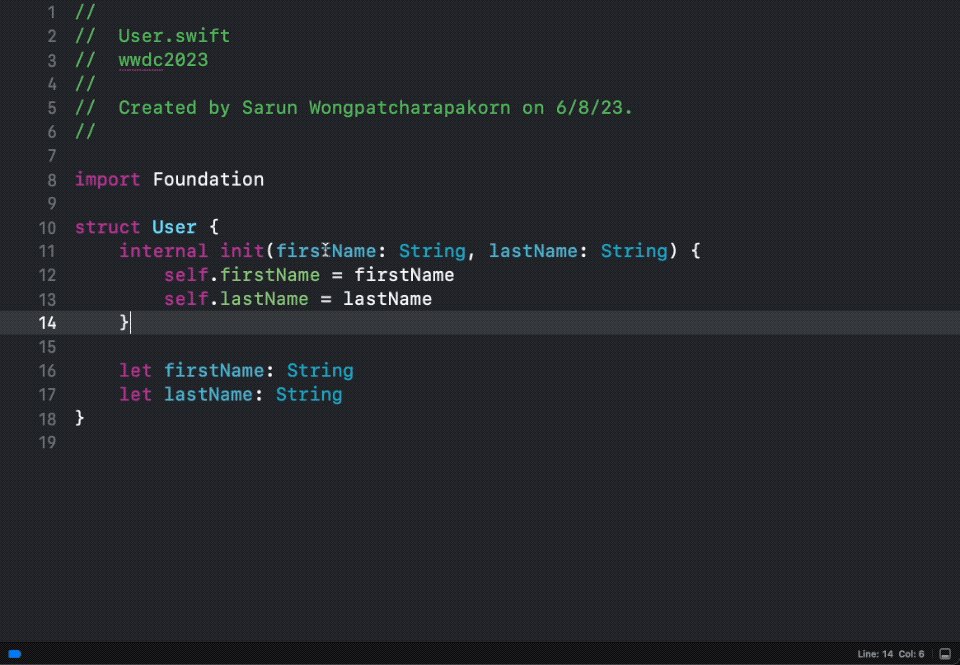
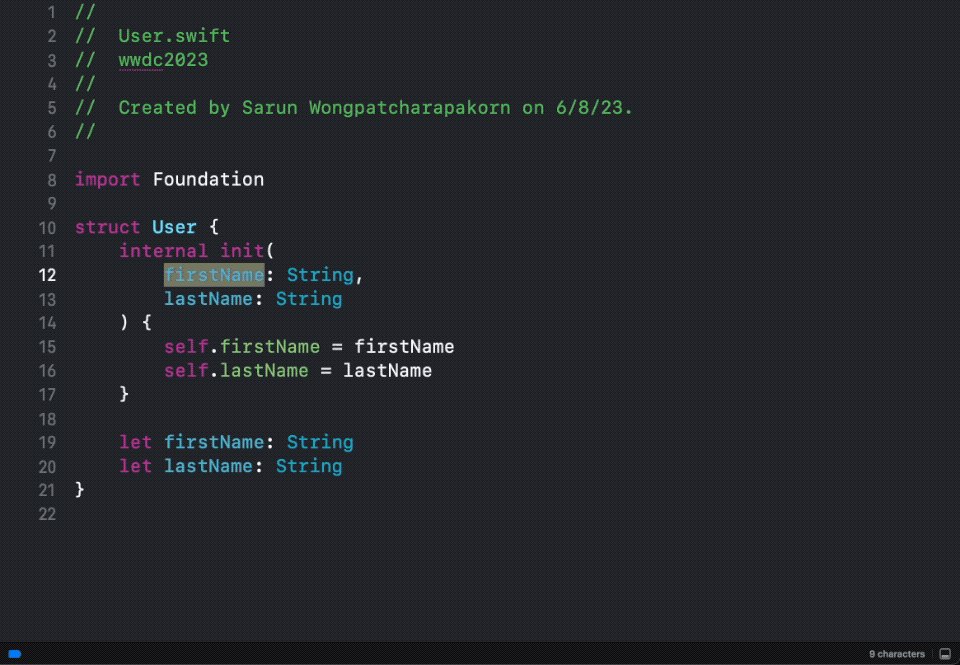
Xcode 15 also adds a new refactor command that turns a line of multiple parameters into multiple lines.
This is very helpful for methods with many parameters.
To use this new refactor command:
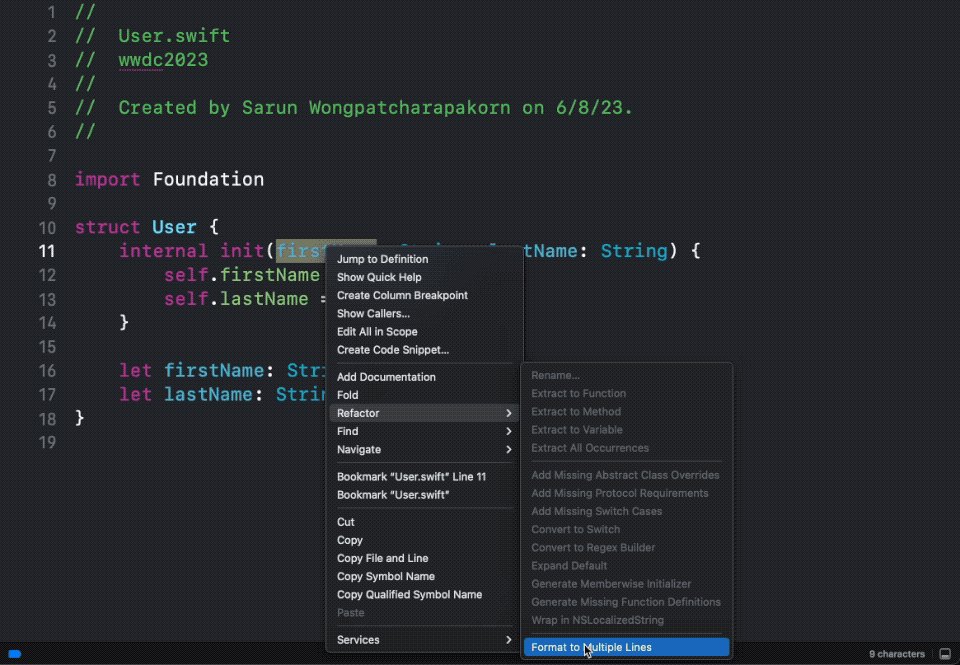
- Move the cursor in the parameter list you want to format (between open and closed parentheses).
- Right-click and select "Refactor" > "Format to Multiple Lines".

Read more article about Xcode, Xcode 15, WWDC23, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to preview UIViewController in Xcode Previews
You might not be aware that you can enjoy the benefit of Xcode Previews even though you are still using UIKit. In this article, I will show you how to preview a view controller using Xcode Previews.
How to test In-App purchases in Development
You can't use your Apple ID when making an in-app purchase during the development. Let's learn how to do it.