Allow users to manage In-App Subscription in SwiftUI
In iOS 15, we finally got a way for users to manage their subscriptions right within the app.
Table of Contents
In iOS 15, SwiftUI got a new modifier, manageSubscriptionsSheet(isPresented:), which provides a way for users to manage In-App subscription within the app.
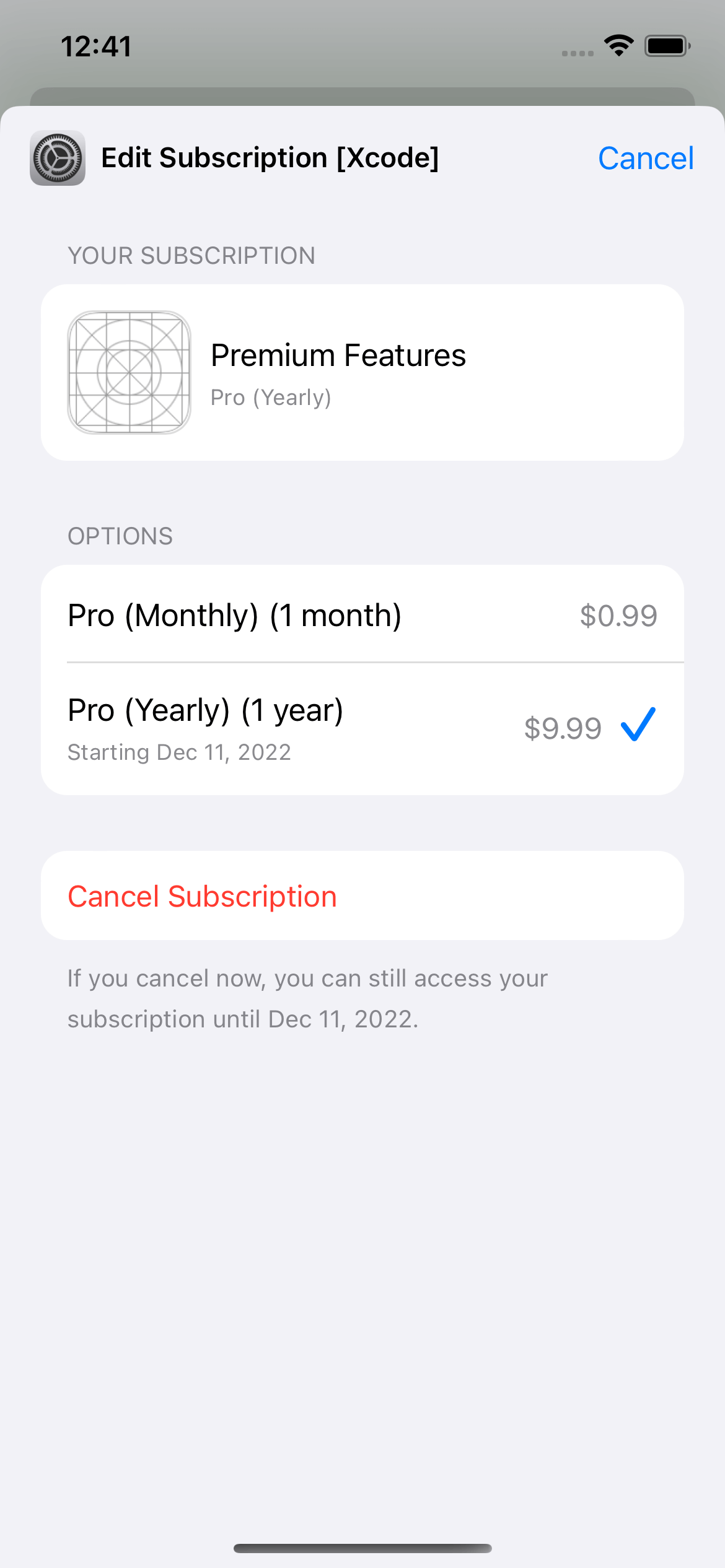
manageSubscriptionsSheet will present a built-in subscription page within the app.
- Users can see their current subscription plan
- Users can change their subscription plan
- Or cancel the subscription directly

How to let users manage In-App Subscription in SwiftUI
We can present a manage subscription sheet the same way we present an alert or sheet. That's is bind it to a boolean value.
struct ContentView: View {
// 1
@State private var isPresentedManageSubscription = false
var body: some View {
NavigationView {
List {
Button("Manage Subscription") {
// 2
isPresentedManageSubscription = true
}
}
.navigationTitle("Settings")
}
// 3
.manageSubscriptionsSheet(isPresented: $isPresentedManageSubscription)
}
}1 We create a new boolean to control the presentation of the manage subscription sheet.
3 We bind the isPresentedManageSubscription to the .manageSubscriptionsSheet modifier.
2 We present the sheet by set isPresentedManageSubscription to true.
You can easily support sarunw.com by checking out this sponsor.

AI Paraphrase:Are you tired of staring at your screen, struggling to rephrase sentences, or trying to find the perfect words for your text?
Conclusion
I am glad we finally got a way to present this to users.
Allowing users to manage their subscriptions right within an app means fewer customer support tickets you will get.
Read more article about SwiftUI, In-App Purchase, iOS 15, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to Hide Navigation Bar on Scroll in UIKit
Since iOS 8, we can easily hide a navigation bar when users scroll. Let's learn why and how to do it.