How to remove the First row separator in SwiftUI List
Table of Contents
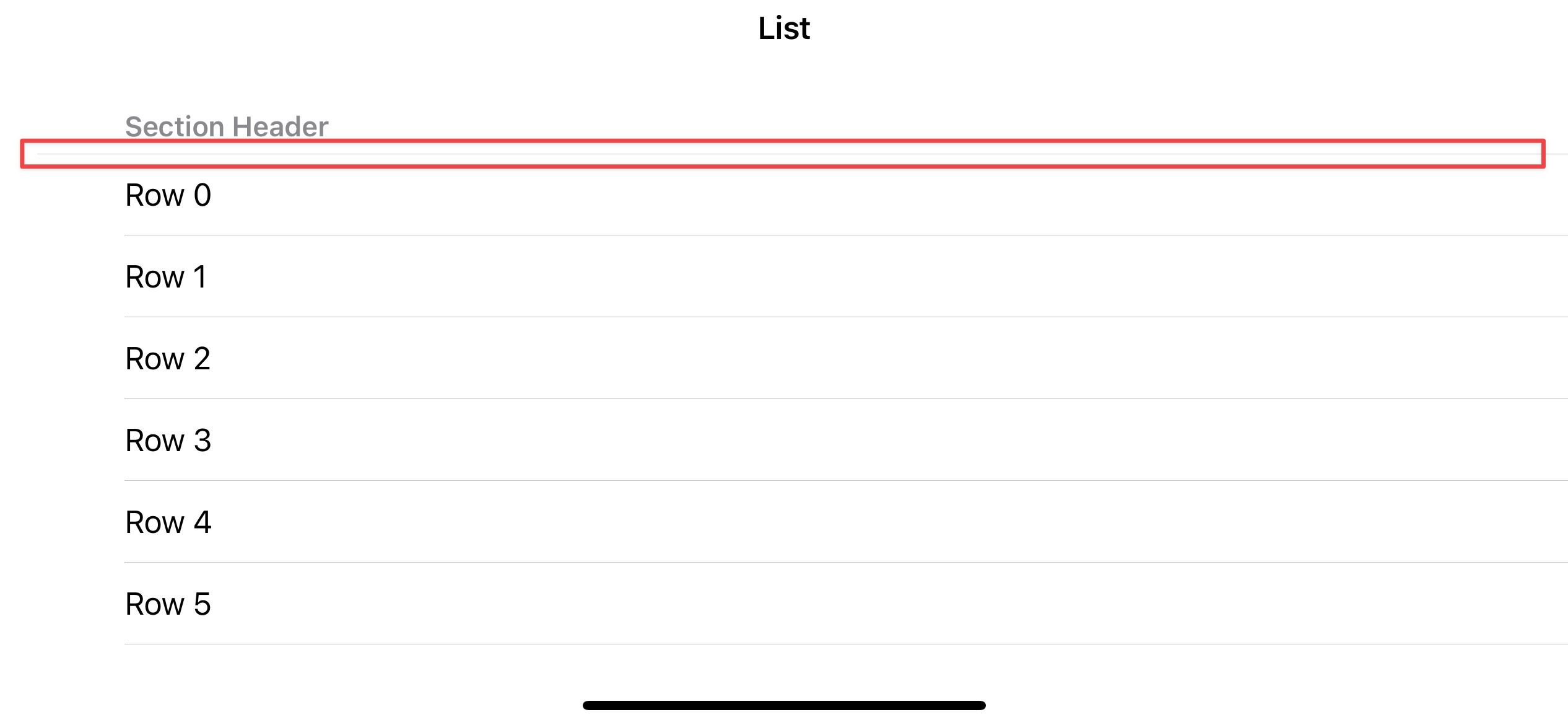
The First separator or the topmost separator in SwiftUI List is actually a section separator.
Since iOS 15, you can easily remove a section separator by using the listSectionSeparator(_:edges:) modifier.

You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
How to remove the First row separator in SwiftUI List
The listSectionSeparator(_:edges:) control the visibility of section separators.
To hide the section separator, we pass Visibility.hidden for the first argument.
listSectionSeparator(_:edges:) also accept an optional second argument that controls the edges you want to hide.
Section can have two separators, top and bottom, wrapping the rows in that section. The first separator is the top edge of a section separator. So, we pass VerticalEdge.top as the second argument.
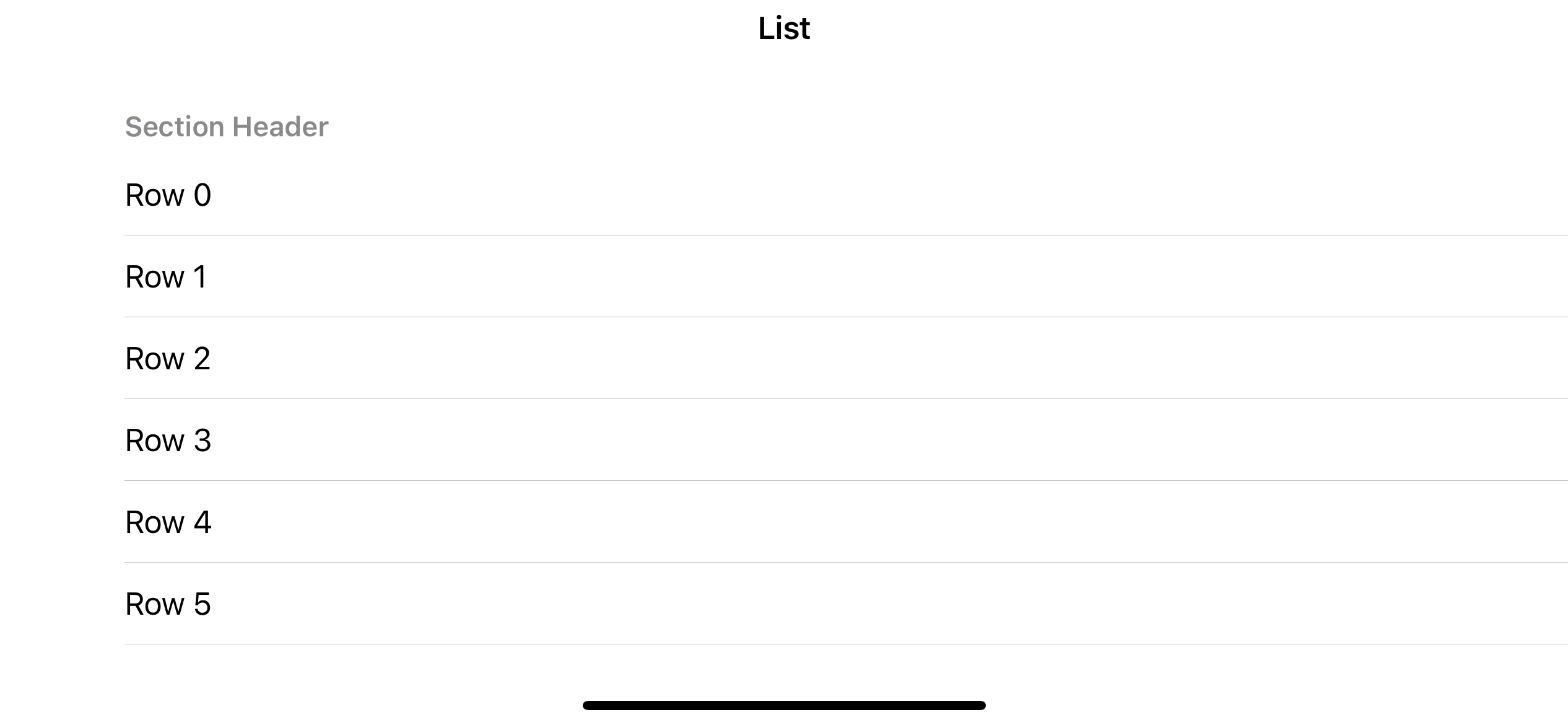
To hide it, we apply .listSectionSeparator(.hidden, edges: .top) to Section.
NavigationView {
List {
Section("Section Header") {
ForEach(0..<7) { i in
Text("Row \(i.description)")
}
}
.listSectionSeparator(.hidden, edges: .top)
}
.listStyle(.plain)
.navigationTitle("List")
}
Read more article about SwiftUI, List, iOS 15, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to pop View programmatically in SwiftUI
Learn how to pop a view from a navigation view in SwiftUI.
How to Hide Toolbar on Scroll in iOS
Since iOS 8, we can easily hide a toolbar when users scroll. Let's learn why and how to do it.