SF Symbols: What is it, and how to use?
Table of Contents
What is SF Symbols
San Francisco (SF) is the name of the Apple typeface that was first released for the watchOS (SF Compact) and later to macOS, iOS, and iPadOS (SF Pro). Apple keeps developing more and more typeface afterward, e.g., SF Compact Rounded, SF Pro Rounded, SF Mono, and New York.
SF Symbols was introduced in WWDC 2019 to work as icon sets (or symbols as Apple called it) to work along with their SF family.

You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
Design to work with text
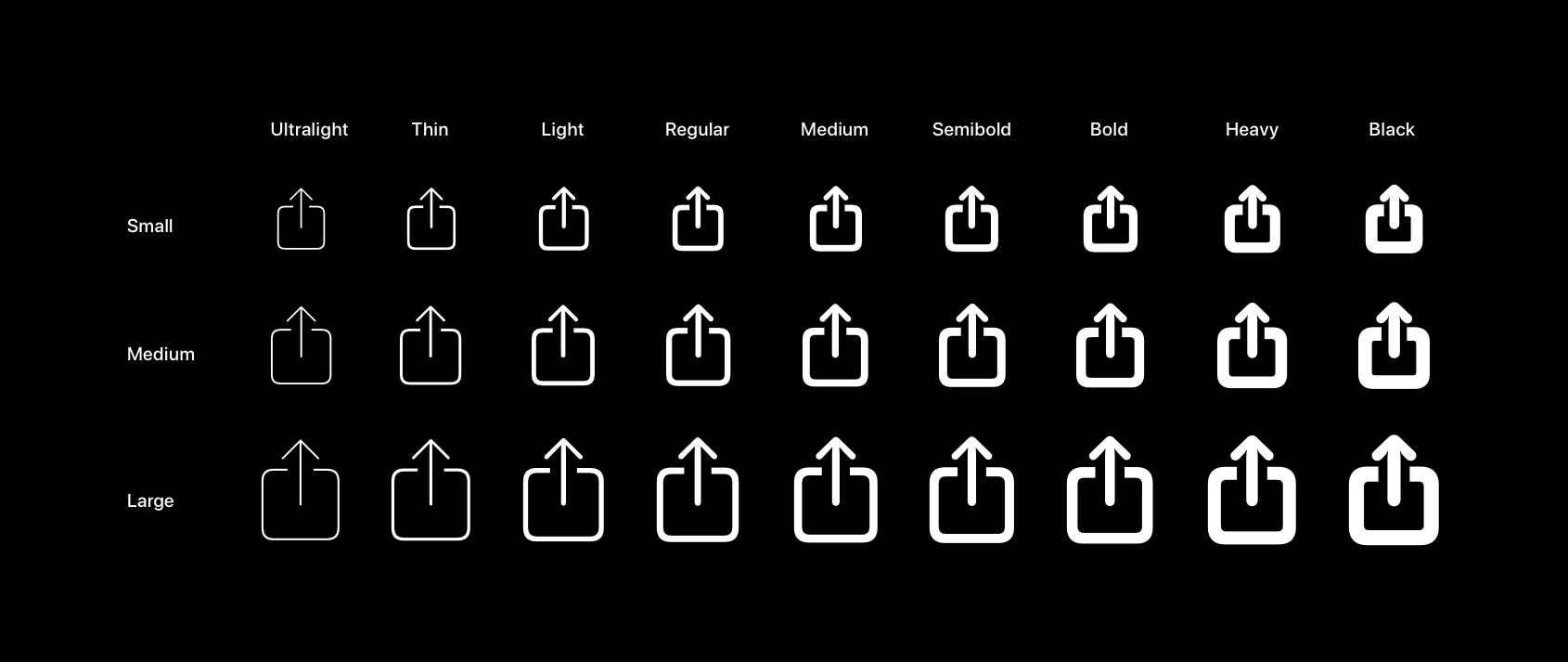
SF Symbols is not just an icon. It designs to work along with their text. It comes in nine weights — from ultralight to black — to match a weight of the San Francisco system font.

How to use SF Symbols?
Apple treats SF Symbols as an image. We can initialize it with a new UIImage initializer.
Swift:
UIImage(systemName: "book.circle")SwiftUI:
Image(systemName: "book.circle")Since SF Symbols are mean to work with a text, the above example might not utilize the full potential of it. We would want some way to match this symbol with a font we use.
SF Symbols Configuration
We can tell SF Symbols the context of the adjacent text that we want to use with the symbol by passing in a new class, SymbolConfiguration, to UIImage.
Configure with a font
I think the most straight forward and precise approach is to configure SF Symbols with a font.
Swift:
let boldFont = UIFont.boldSystemFont(ofSize: 24)
let configuration = UIImage.SymbolConfiguration(font: boldFont)
titleLabel.font = boldFont
let image = UIImage(systemName: "book.circle", withConfiguration: configuration)SwiftUI:
let font = Font.system(size: 24).bold()
Image(systemName: "book.circle").font(font)
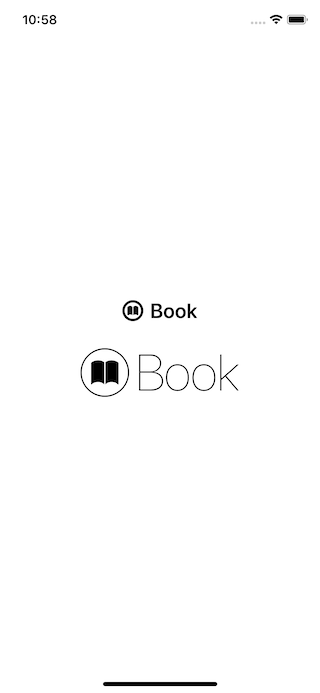
Text("Book").font(font)The following example shows how SF Symbols adapt to the font it configured with.

As you can see, the circular stroke and baseline have matched the weight of the font. This is the power of SF Symbols.
Other variation of a configuration
You can also configure SF Symbols with other metrics like point size, weight, scale, and text style.
The following are all available options you have. You can pick the one that suit your case. All of them are text related.
init(pointSize: CGFloat)
init(pointSize: CGFloat, weight: UIImage.SymbolWeight)
init(pointSize: CGFloat, weight: UIImage.SymbolWeight, scale: UIImage.SymbolScale)
init(scale: UIImage.SymbolScale)
init(textStyle: UIFont.TextStyle)
init(textStyle: UIFont.TextStyle, scale: UIImage.SymbolScale)
init(weight: UIImage.SymbolWeight)
init(font: UIFont)
init(font: UIFont, scale: UIImage.SymbolScale)Scale
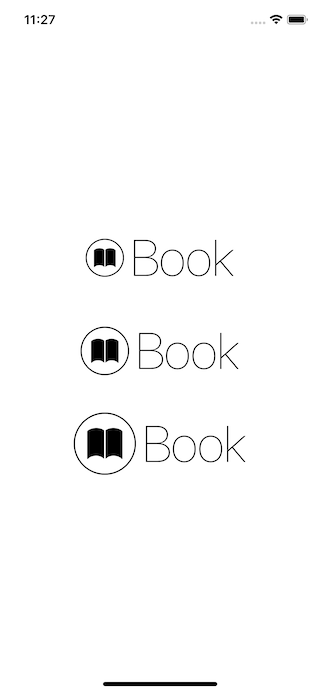
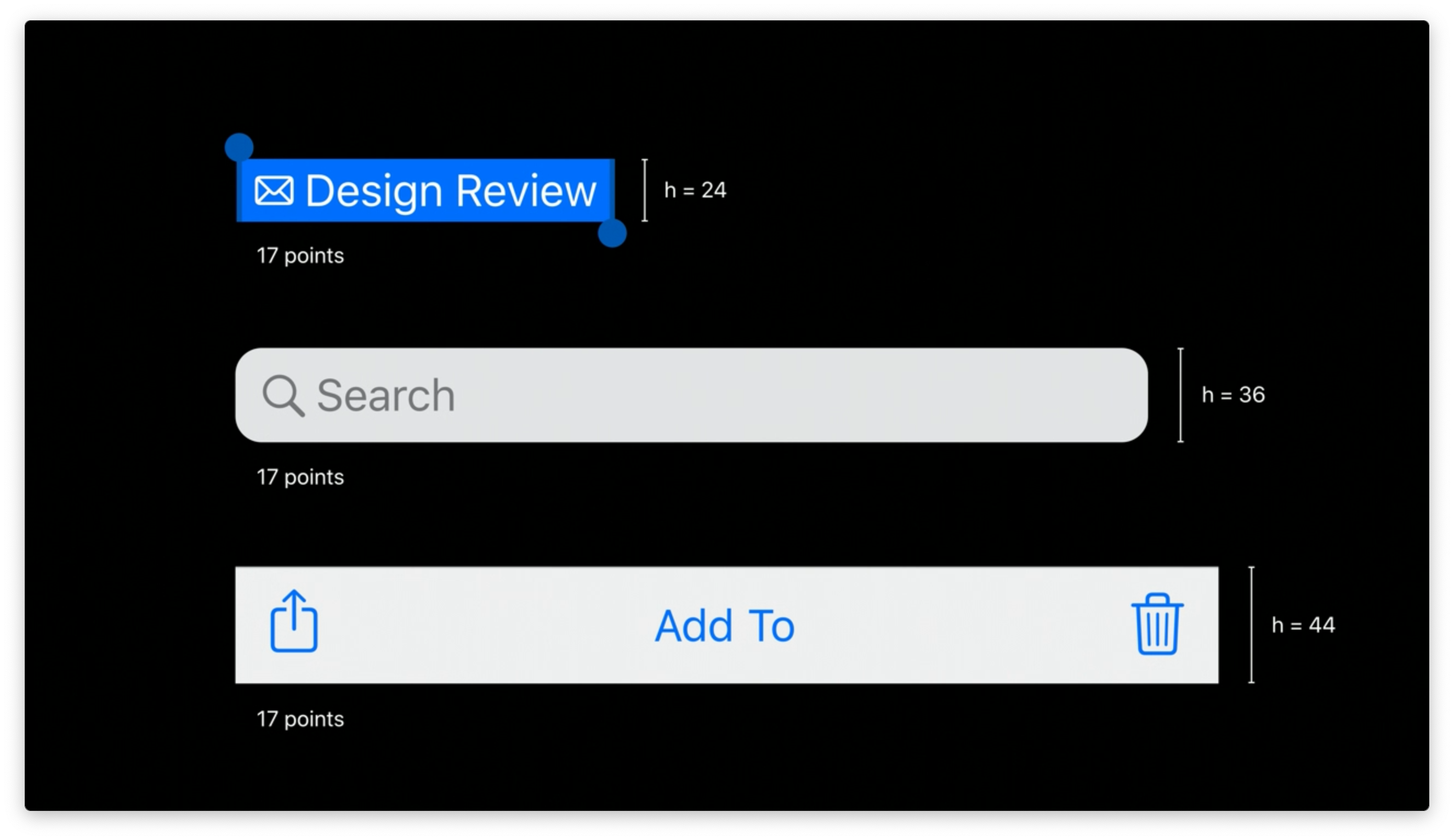
As mentioned before, each symbol is also available in three scales: small, medium, and large. Scale is a way for you to adjust your symbols to be a bit larger or smaller, but keep the stroke, baseline, and weight the same as your font.

You use the scale to make SF symbols work better with surrounding components, but also keep it in sync with the text. Apple uses this in many places in their UI.

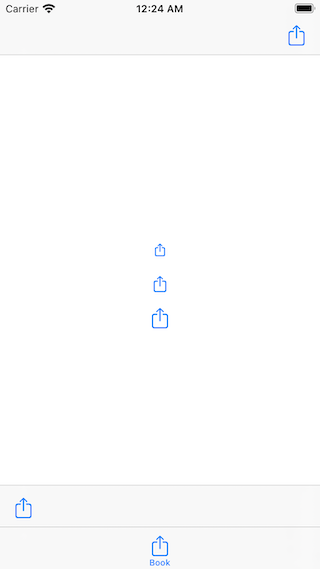
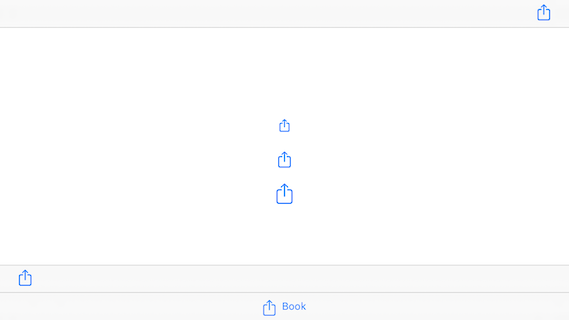
In the above example, Apple uses scale to adjust the size of symbols to matched available space on the container.
The concept of scale applies to all Apple UI. You can try setting the same symbols to navigation bars, toolbars, or tab bars and see how scale work in action. When there is enough space like regular height, Apple use .large scale on navigation bars, toolbars, and tab bars. When the space is limited like compact height, Apple use .medium scale.


How to set a scale?
You can set a scale with SymbolConfiguration like other properties.
Swift:
let smallConfiguration = UIImage.SymbolConfiguration(scale: .small)
let image = UIImage(systemName: "book.circle", withConfiguration: configuration)SwiftUI:
Image(systemName: "book.circle").imageScale(.small)preferredSymbolConfiguration
Apple exposes this kind of behavior in two places, UIImageView and UIButton. You can set a preferred scale (and other configuration) by specifying UIImage.SymbolConfiguration to a new property preferredSymbolConfiguration.
In the previous examples, we set SymbolConfiguration to an UIImage, but you can also set SymbolConfiguration to the UIImageView's preferredSymbolConfiguration. Setting it this way would make any images (with no configuration) set to this image view show with preferred configuration. I think this is a more natural way to set configuration.
let boldFont = UIFont.boldSystemFont(ofSize: 24)
let configuration = UIImage.SymbolConfiguration(font: boldFont)
titleLabel.font = boldFont
let image = UIImage(systemName: "book.circle")
let imageView = UIImageView()
imageView.preferredSymbolConfiguration = configuration
imageView.image = imageWhere can I browse for available symbols?
There are over 1,500 symbols right now, so you need a way to browse them. Apple provides an SF Symbols app (You can download from their site) that allows you to browse, copy, and export any available symbols. The app can be downloaded here and is available for macOS 10.14 and later.
https://developer.apple.com/design/downloads/SF-Symbols.dmg
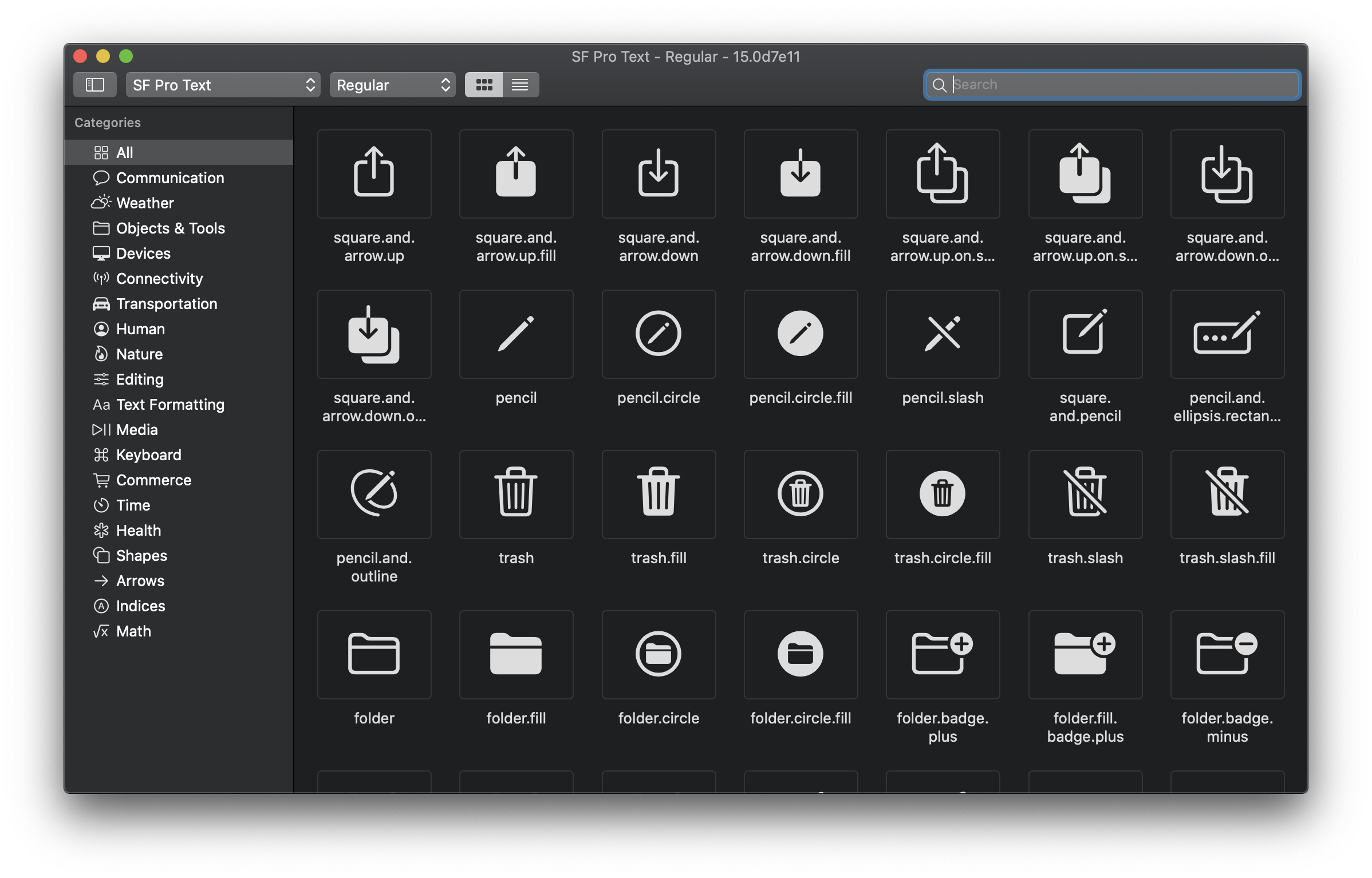
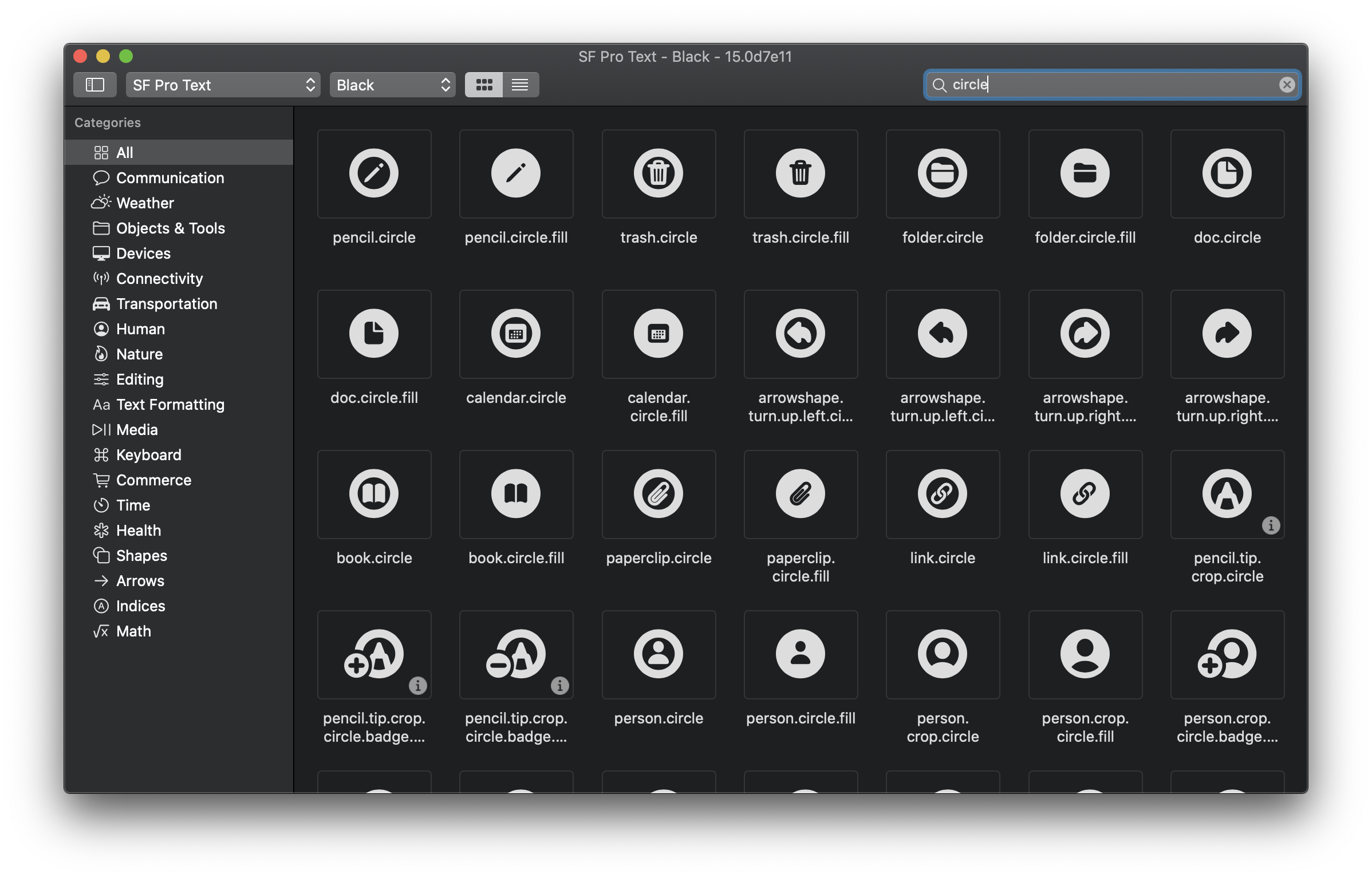
SF Symbols app
You can browse, search, and display them in the selected weight.


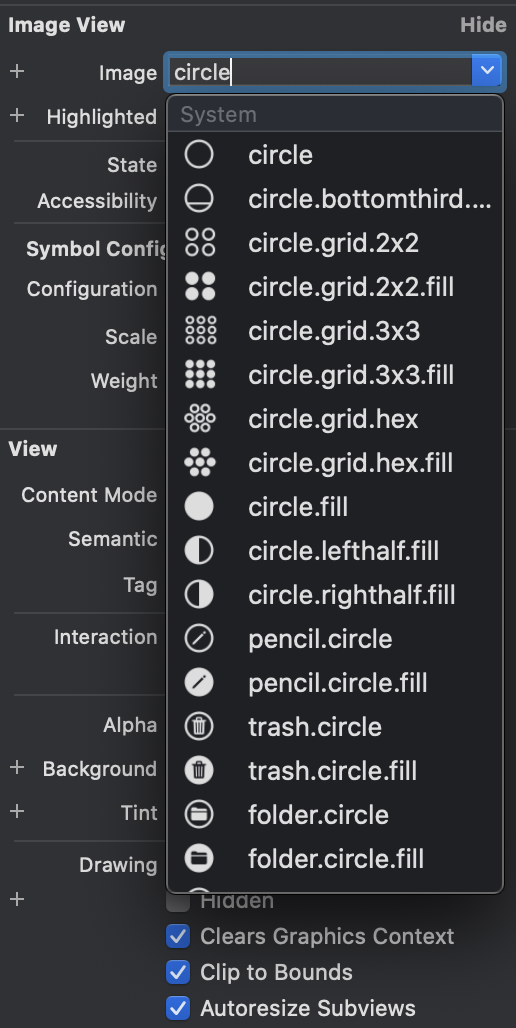
Attributes inspector
You can also browse and search from any image field under the attributes inspector tab.

System requirements
You can use SF Symbols in apps running in iOS 13 and later, watchOS 6 and later, and tvOS 13 and later.
Limitations
A rule of thumb, you should use SF Symbols just for your UI icons. Anything other than that, please make sure you read the License agreements. As Apple pointed out in their documentation.
All SF Symbols shall be considered to be system-provided images as defined in the Xcode and Apple SDKs license agreements and are subject to the terms and conditions set forth therein. You may not use SF Symbols — or glyphs that are substantially or confusingly similar — in your app icons, logos, or any other trademark-related use. Apple reserves the right to review and, in its sole discretion, require modification or discontinuance of use of any Symbol used in violation of the foregoing restrictions, and you agree to promptly comply with any such request.
Anything else?
Unfortunately, there is another limitation here. Some symbols mean to represent Apple technologies are preserved to doing just that and can't be used for anything else. For example, iCloud, AirPlay, and Facetime symbols. Make sure you visit Symbols for Use As-Is in Apple Human Interface Guidelines.
Conclusion
Finding icons for user interfaces is boring and time-consuming tasks for developers. SF Symbols is a great move from Apple to help us skip this boring process and jump right to what's matters. This article covers some basic that I think you should know about SF Symbols. In the next articles, I might talk a bit more about the advanced technique on SF Symbols. Subscribe or Follow me on Twitter if you don't want to miss it.
Thanks!
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
Related Resources
- Fonts for Apple Platforms
- Download link for SF Symbols. You can find it in their Human Interface Guidelines if the link is broken.
Read more article about SF Symbols, Swift, SwiftUI, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to create code snippets in Xcode
Create a reusable boilerplate snippet that you can use in the project.