How to create code snippets in Xcode
Table of Contents
What is code snippet?
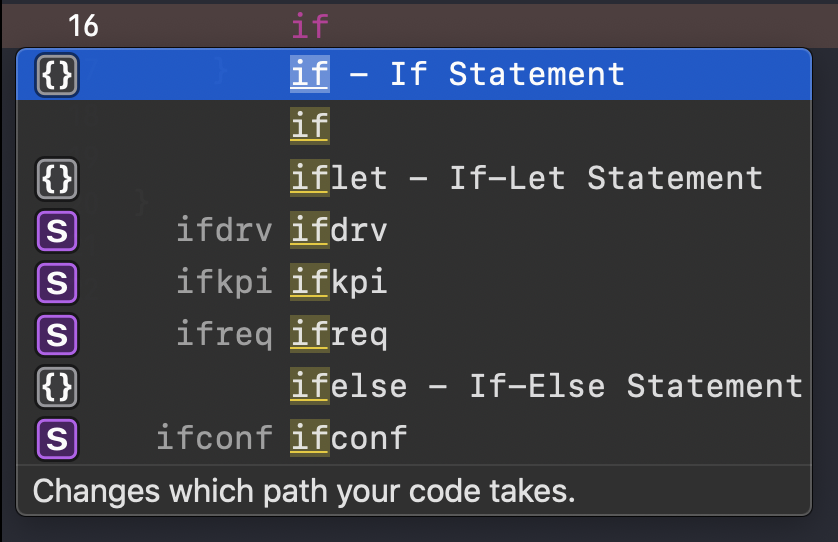
You might never hear it, but believe it or not, you use this feature since the dawn of your iOS development. Try typing if in the Xcode and you will see autocomplete box popping up.

An item with curly braces ({}) is a code snippet. Choosing one of them will produce a boilerplate code like this.

Autocomplete is not the only way to use code snippets. The other way is to use it from Code Snippets Library. Let's see where this library is located.
You can easily support sarunw.com by checking out this sponsor.

AI Paraphrase:Are you tired of staring at your screen, struggling to rephrase sentences, or trying to find the perfect words for your text?
Code Snippets Library
You can access all the snippets available in two ways.
From Show Libray menu
Click on the menu View menu > Show Libary (⌘ - command + ⇧ - SHIFT + L)
Toolbar icon
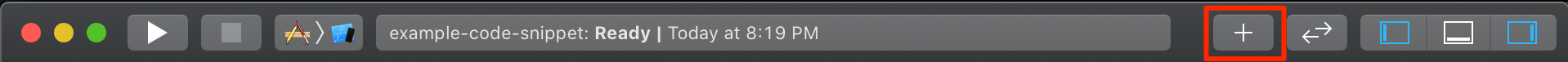
You can open Library from plus icon (+) on the upper right of the Workspace Toolbar.

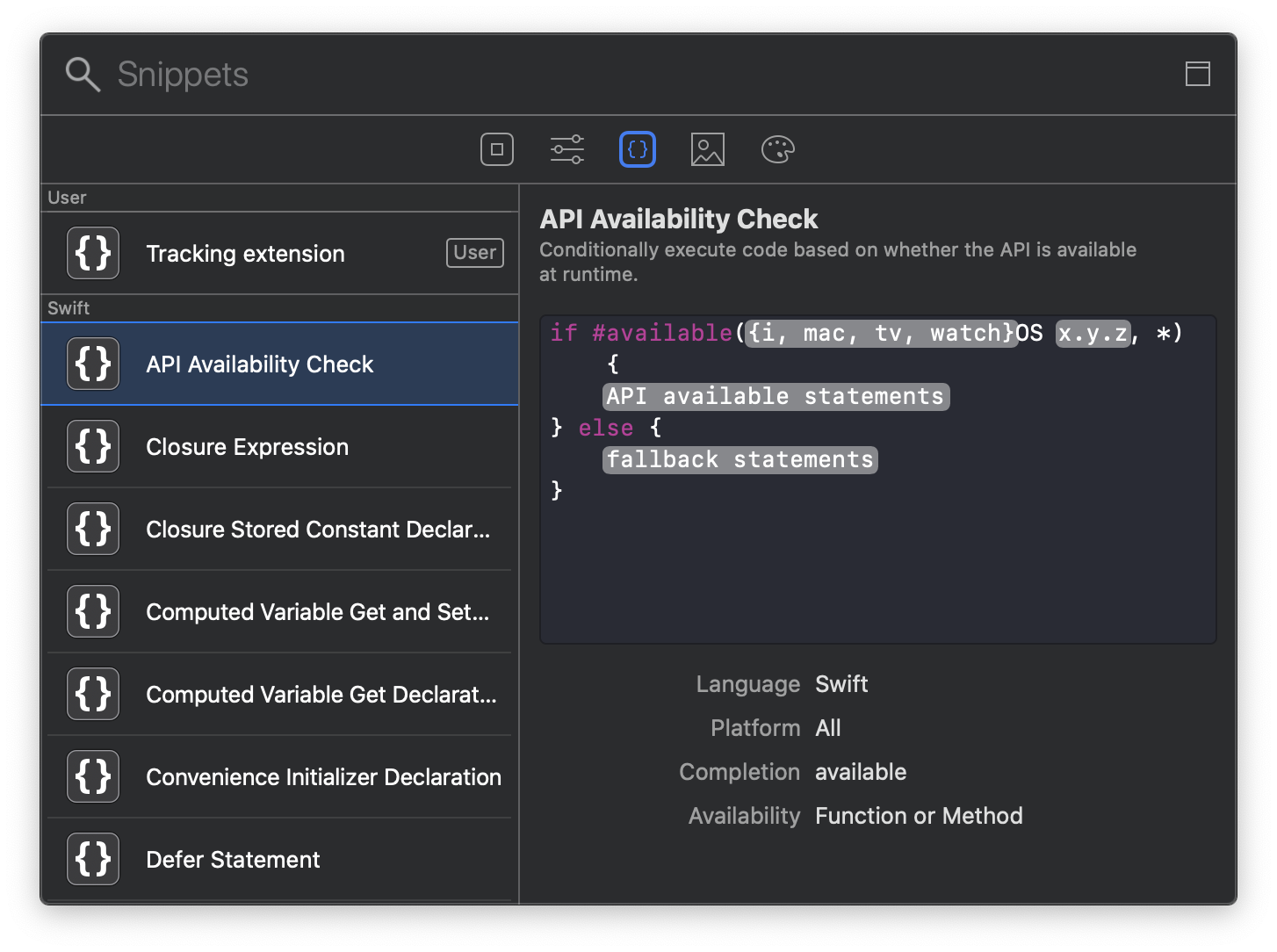
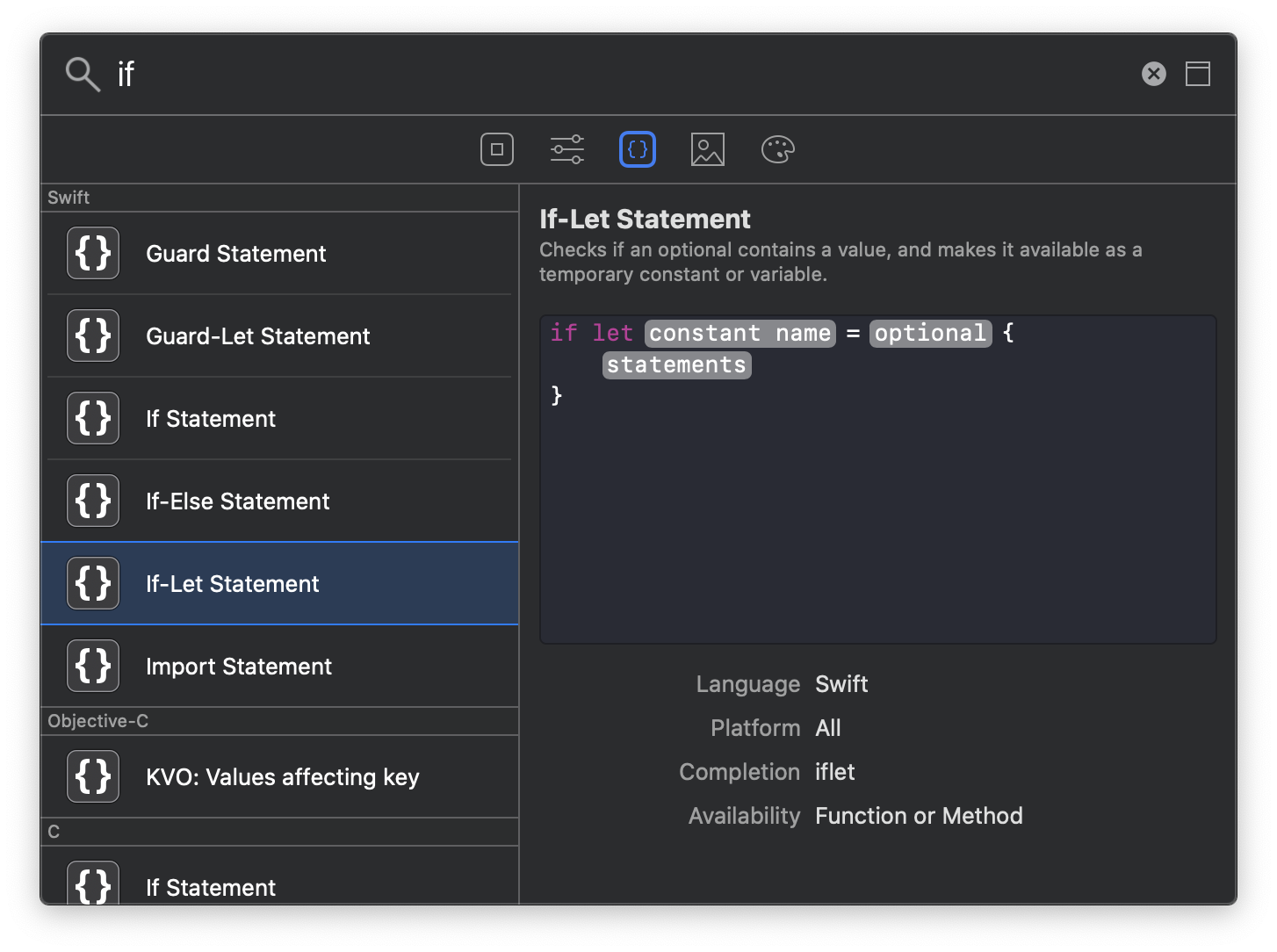
Both methods will bring you this Code Snippets Library.

Using Xcode snippets
As you can see, there are a lot of predefined snippets in the library prepared for us. There are two ways to use them.
Autocomplete
The first method is the one you already know, using it via autocomplete. Most snippets will have a shortcut starting with the starting letter of that snippets, so you don't have to remember this. Just type the code like you normally do, and if there is a snippet for that, it will show up.
The most common ones you already use are if, iflet, and ifelse. If you are curious about what else the Xcode provided, you can browse through the library, click on any snippet, and see Completion field. That is what you need to type to trigger that snippet.

Drag and Drop
The second way to use snippets is simply drag and drop a snippet from the code snippets library into your editor. This is not quite convenient as it is sound, and I rarely use it.
How to create a snippet
The only way to create a snippet in the current version of Xcode (11.3) is:
- Highlight the code you want to make a snippet
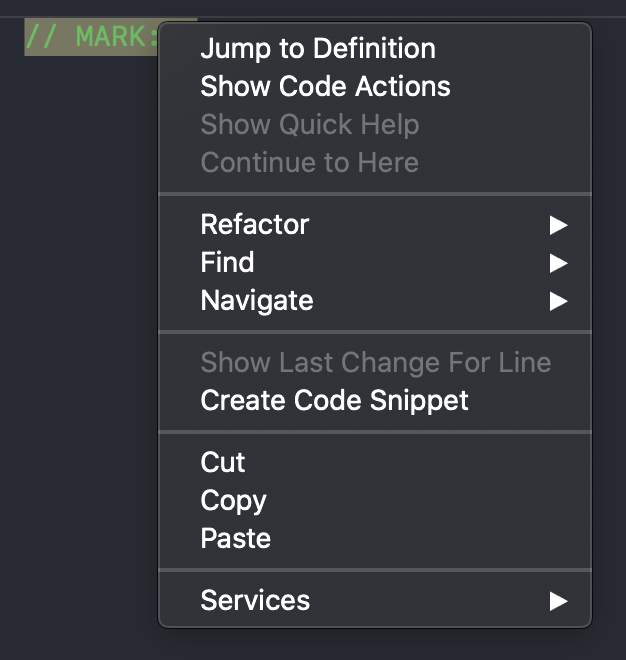
- Right-click, then select Create Code Snippet or select Editor Menu > Create Code Snippet

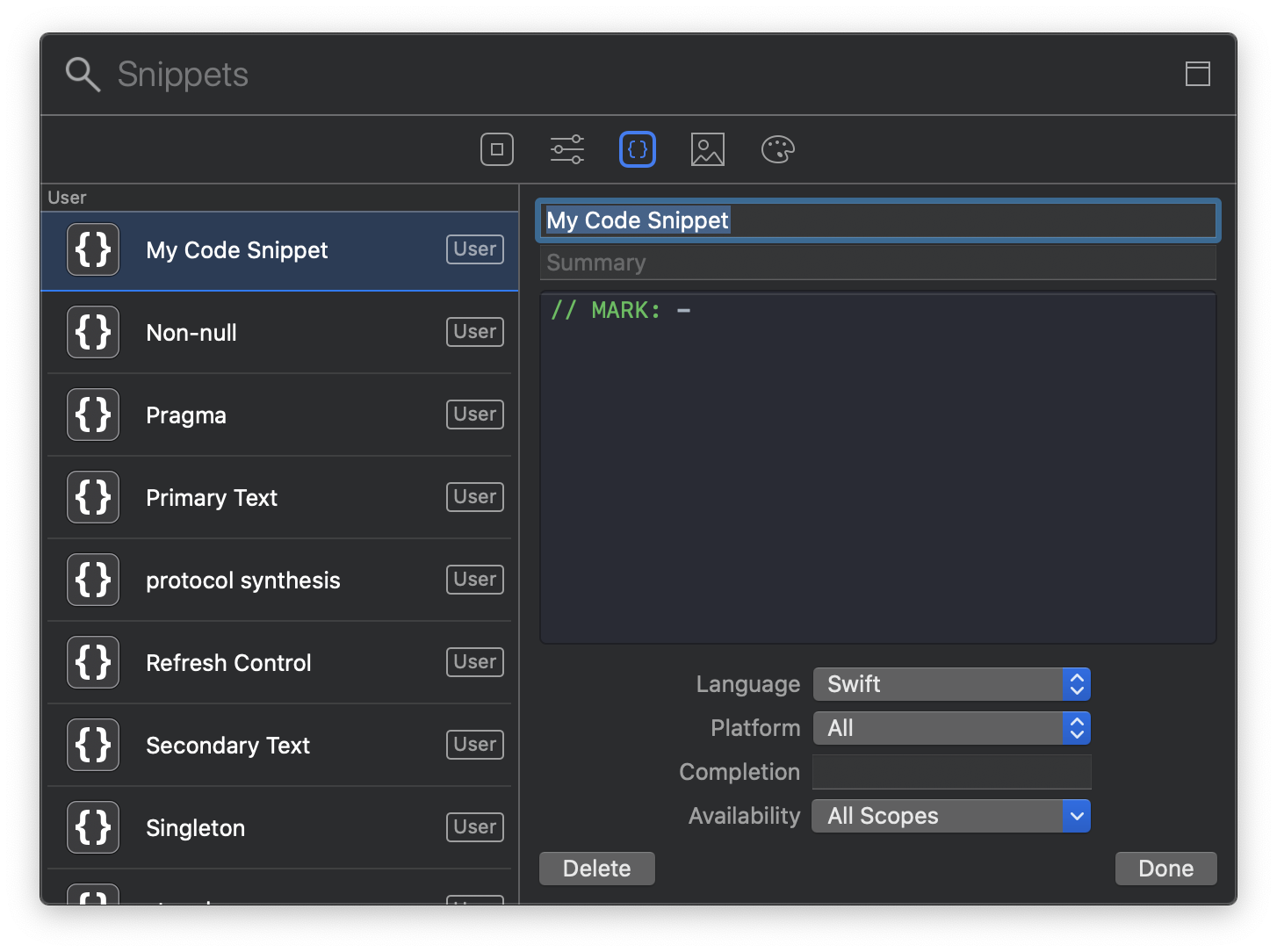
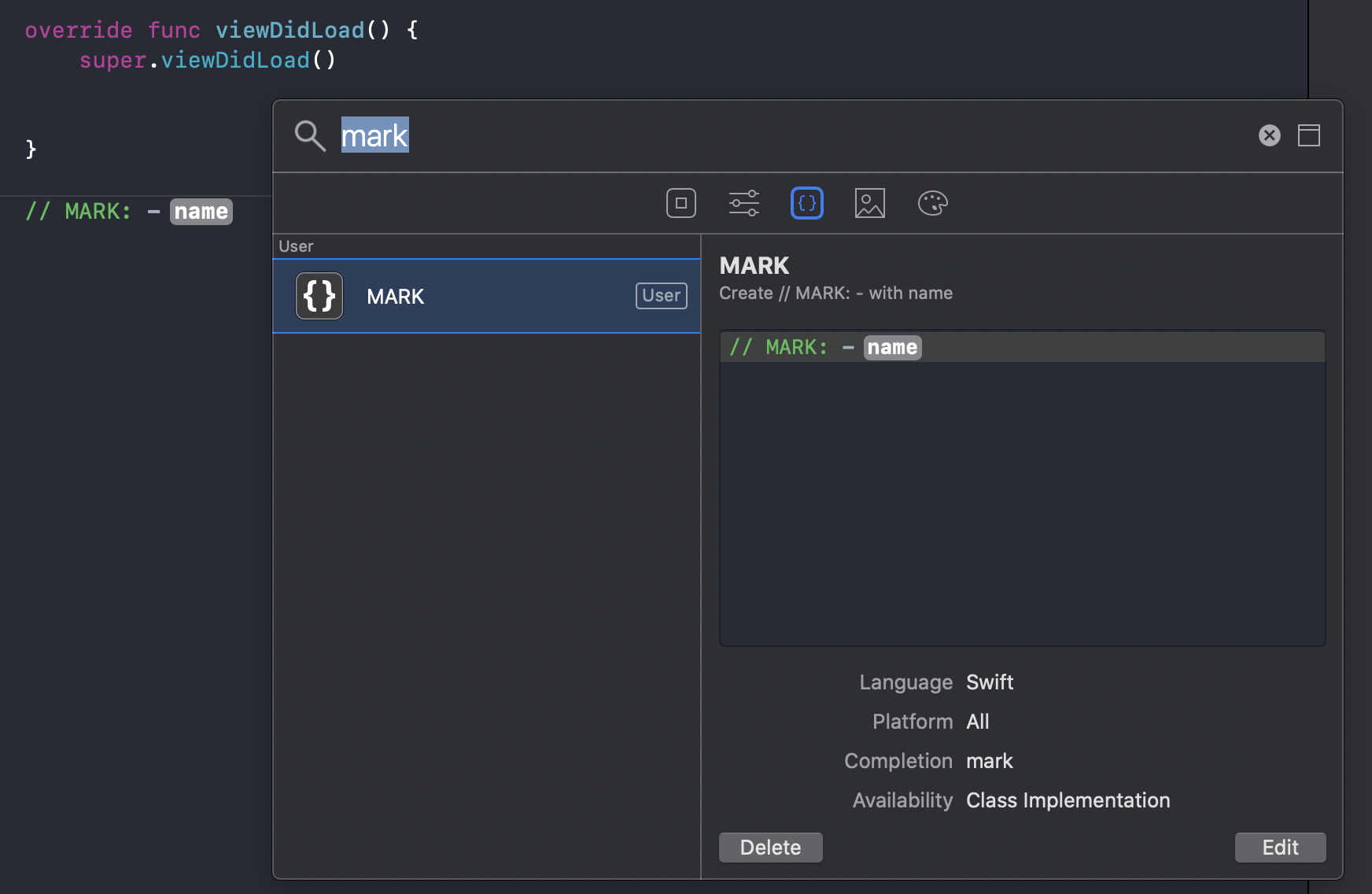
After that, you will prompt with this window.

Each snippet has the following fields:
Title- The name of the snippet (appears in text completion and in snippet library listing)Summary- A brief description of what it does (appear at the bottom of text completion and in snippet library listing)Platform- Platform in which this snippet will be triggered.iOSmacOStvOSwatchOSAll
Language- Language in which this snippet will be triggered, e.g., Swift, Objective-CCompletion- The text completion shortcut. This is what use to trigger autocompletion.Availability- Limits the snippet visibility for text completion to the specified scopes. This field will vary based on your selectedLanguage. For example, singleton should only be generated for Class Implementation, not in a method or function.
Edit a snippet
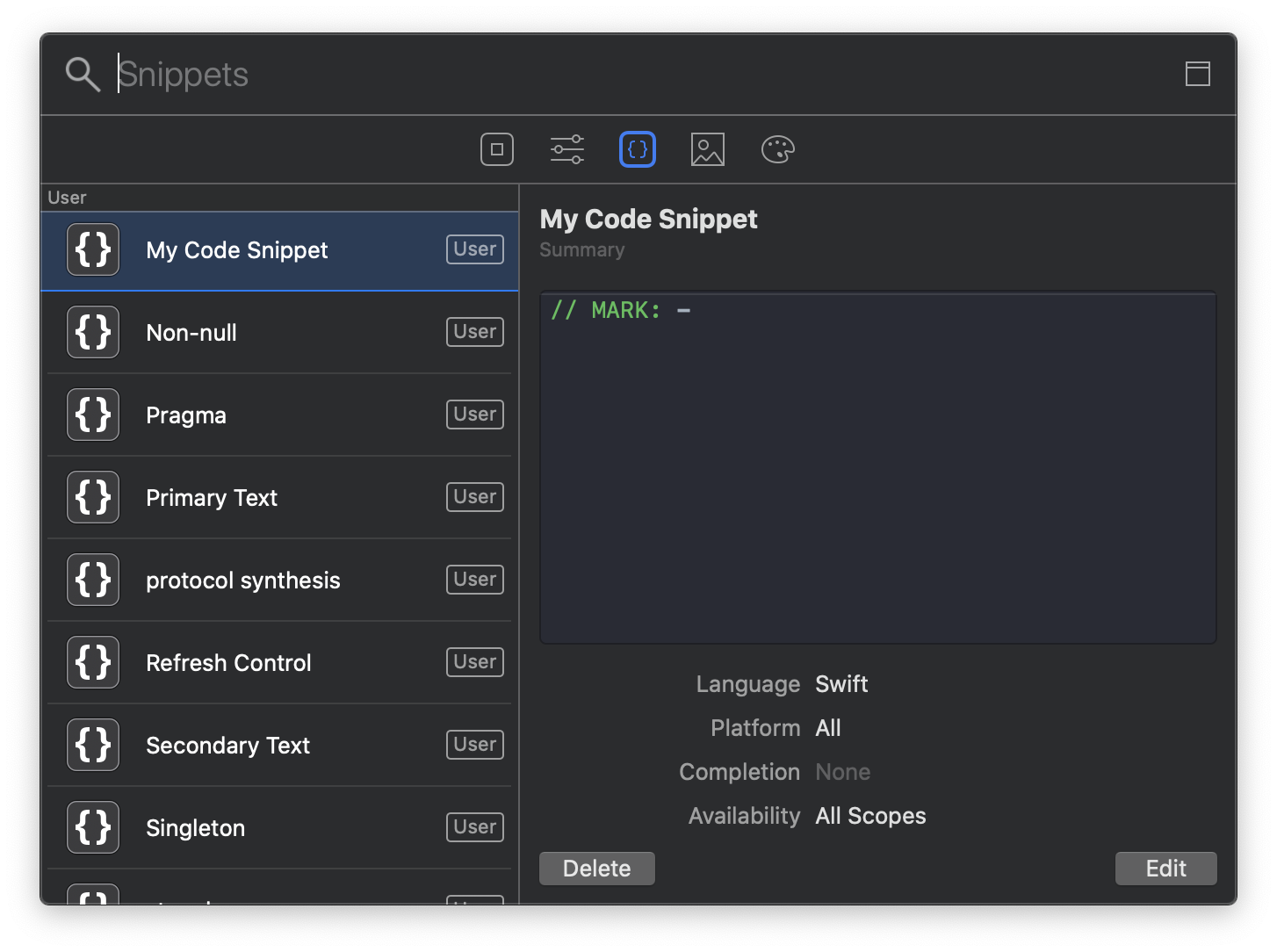
To edit a snippet, open Code Snippets Library and select a snippet that you want to edit and click Edit button.
Delete a snippet
To delete a snippet, open Code Snippets Library and select a snippet that you want to delete and click Delete button or ⌫ - Backspace.

Placeholder Tokens
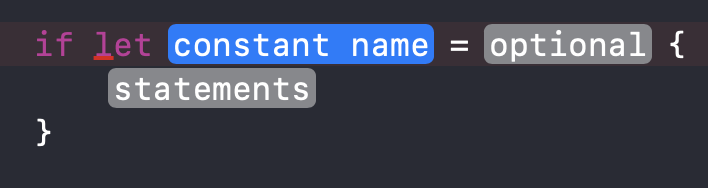
You might notice some of the system snippets have a placeholder token where you can navigate and input a missing token. For example, if let snippet:

You can also have this in your custom snippet by typing <# and #> with the placeholder name in the middle. You can try this in a code editor or Code Snippets Library.
Here is my code snippet to create //MARK: - .

You can easily support sarunw.com by checking out this sponsor.

AI Paraphrase:Are you tired of staring at your screen, struggling to rephrase sentences, or trying to find the perfect words for your text?
Related Resources
"// MARK: - What is it?" If this is just a comment for you, this article might benefit you.
Read more article about Xcode, Development, Workflow, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareClass-only Protocols: class or AnyObject
If you are still declaring class-only protocols by inheriting them from class, you might need to revise your knowledge.
SF Symbols: What is it, and how to use?
Introduction of SF Symbols, learn the basics, and how to use them.