How to change SwiftUI list background color
Table of Contents
In iOS 16, we finally got a native way to change the background color of a list view in SwiftUI.
We can do this with the new view modifier, .scrollContentBackground.
There are two steps to change the SwiftUI list background color.
How to hide SwiftUI list background
scrollContentBackground modifier lets you specify the visibility of the background for scrollable views within a list view.
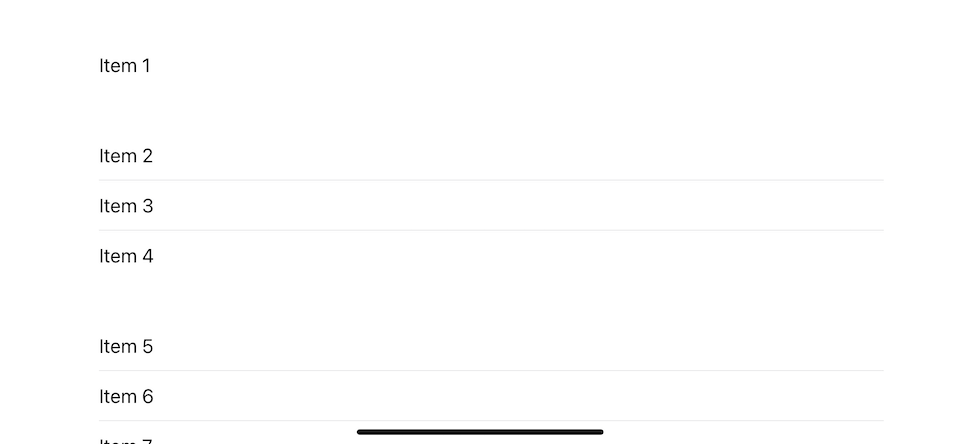
This example will hide the standard system background of the List view.
List {
Section {
Text("Item 1")
}
Section {
Text("Item 2")
Text("Item 3")
Text("Item 4")
}
Section {
Text("Item 5")
Text("Item 6")
Text("Item 7")
}
}
.scrollContentBackground(.hidden)
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
How to change SwiftUI list background color
Once the default background color is gone, you can set a new one with the .background modifier.
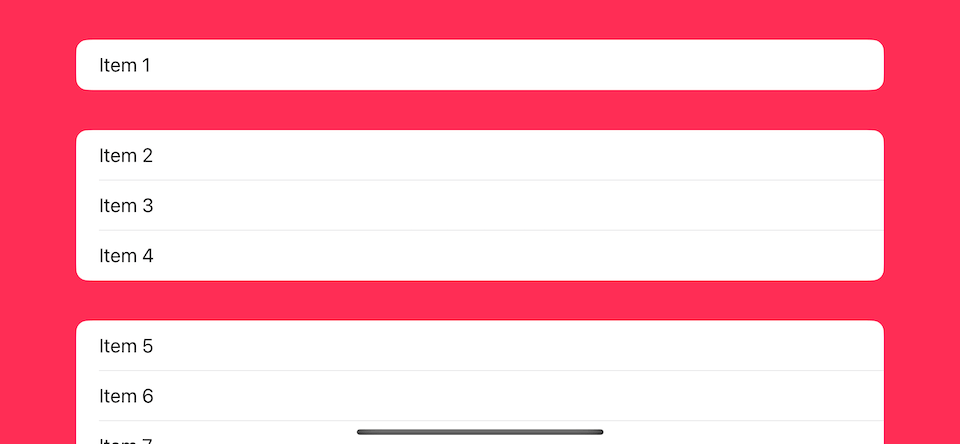
In this example, I set the list view background color to pink.
List {
Section {
Text("Item 1")
}
Section {
Text("Item 2")
Text("Item 3")
Text("Item 4")
}
Section {
Text("Item 5")
Text("Item 6")
Text("Item 7")
}
}
.background(.pink)
.scrollContentBackground(.hidden)
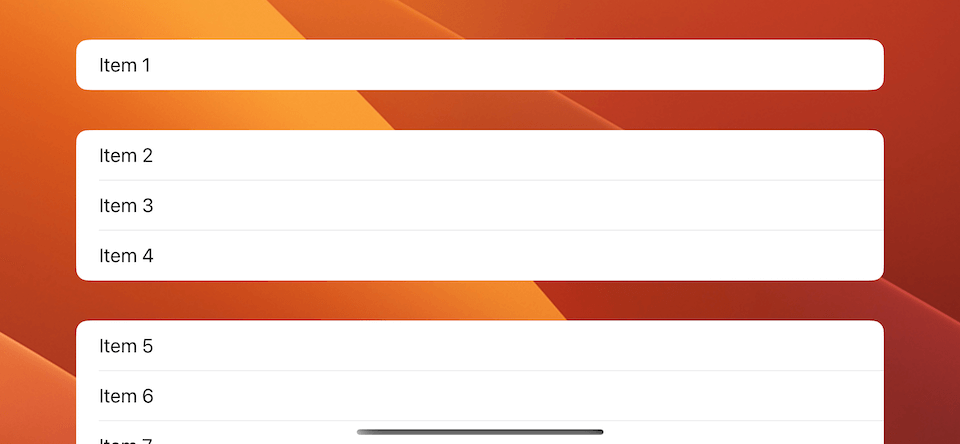
Here is another example where we use an image as a background.
List {
Section {
Text("Item 1")
}
Section {
Text("Item 2")
Text("Item 3")
Text("Item 4")
}
Section {
Text("Item 5")
Text("Item 6")
Text("Item 7")
}
}
.background {
Image("ventura")
}
.scrollContentBackground(.hidden)
Read more article about SwiftUI, List, iOS 16, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareNew if let shorthand for optional binding
Swift 5.7 introduced a new syntax for optional binding. Let's see what it is and how it can improve our code.
Better way to get paths to system directories in iOS 16
In iOS 16, the URL got a whole pack of type properties that reference a different path within a user domain, e.g., URL.documentsDirectory.