How to use Non Uppercase in SwiftUI List section header
Table of Contents
As we learn in SwiftUI List: Basic usage, SwiftUI List has many styles for you to choose from.
Most of those styles use uppercase text for the section header.
In this article, we will learn how to opt-out of this behavior.

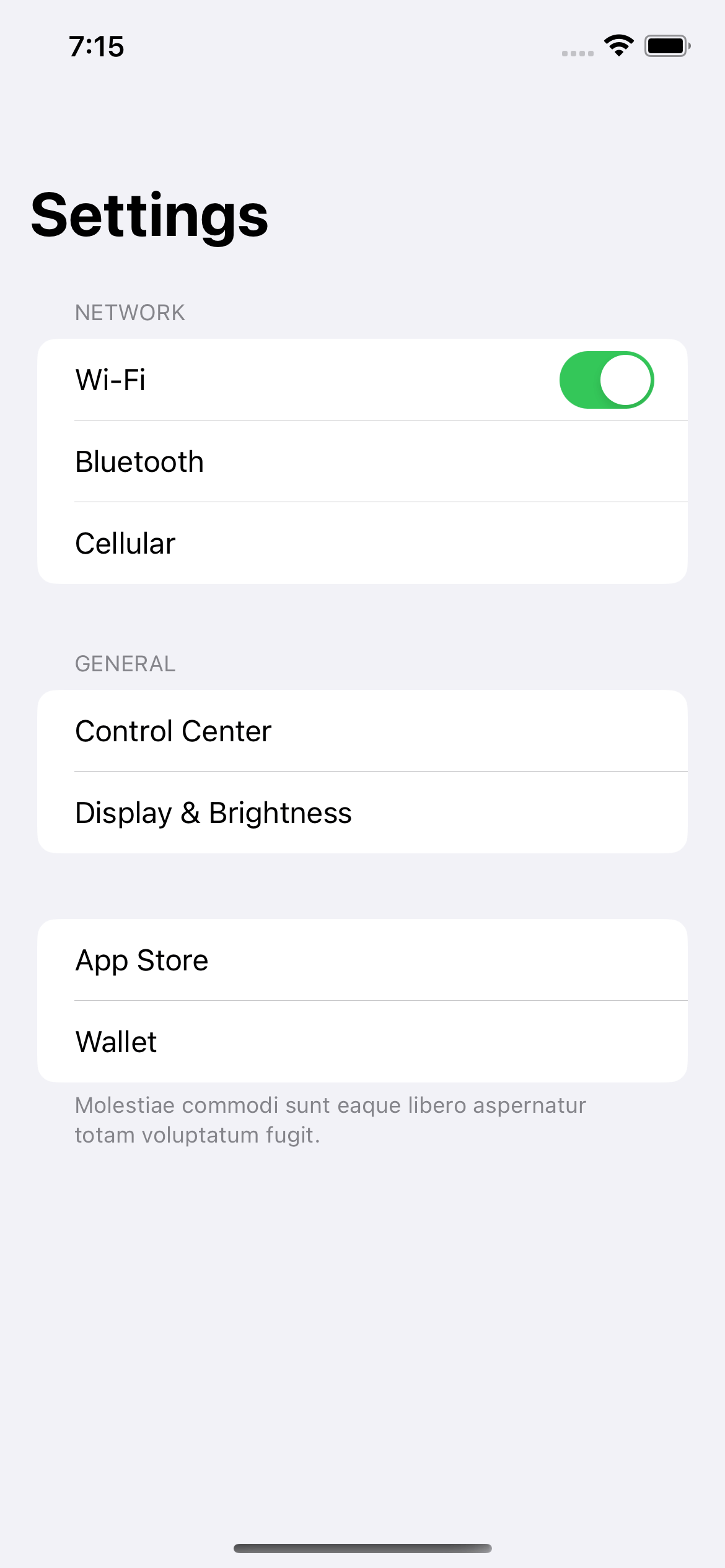
Here is an example of the .insetGrouped list style.
NavigationView {
List {
Section {
Toggle("Wi-Fi", isOn: .constant(true))
Text("Bluetooth")
Text("Cellular")
} header: {
Text("Network")
}
Section {
Text("Control Center")
Text("Display & Brightness")
} header: {
Text("General")
}
Section {
Text("App Store")
Text("Wallet")
} footer: {
Text("Molestiae commodi sunt eaque libero aspernatur totam voluptatum fugit.")
}
}
.listStyle(.insetGrouped)
.navigationTitle("Settings")
}As you can see, even if we specified non-uppercase text, Text("Network"), SwiftUI inset grouped list style automatically converts it to uppercase.

You can easily support sarunw.com by checking out this sponsor.

Offline Transcription: Fast, privacy-focus way to transcribe audio, video, and podcast files. No data leaves your Mac.
How to opt-out of SwiftUI List section header text style
To opt-out of the default text style of the SwiftUI List view, we need to use textCase(_:) modifier.
The textCase modifier will transform the text contained in the modified view to match what you specified.
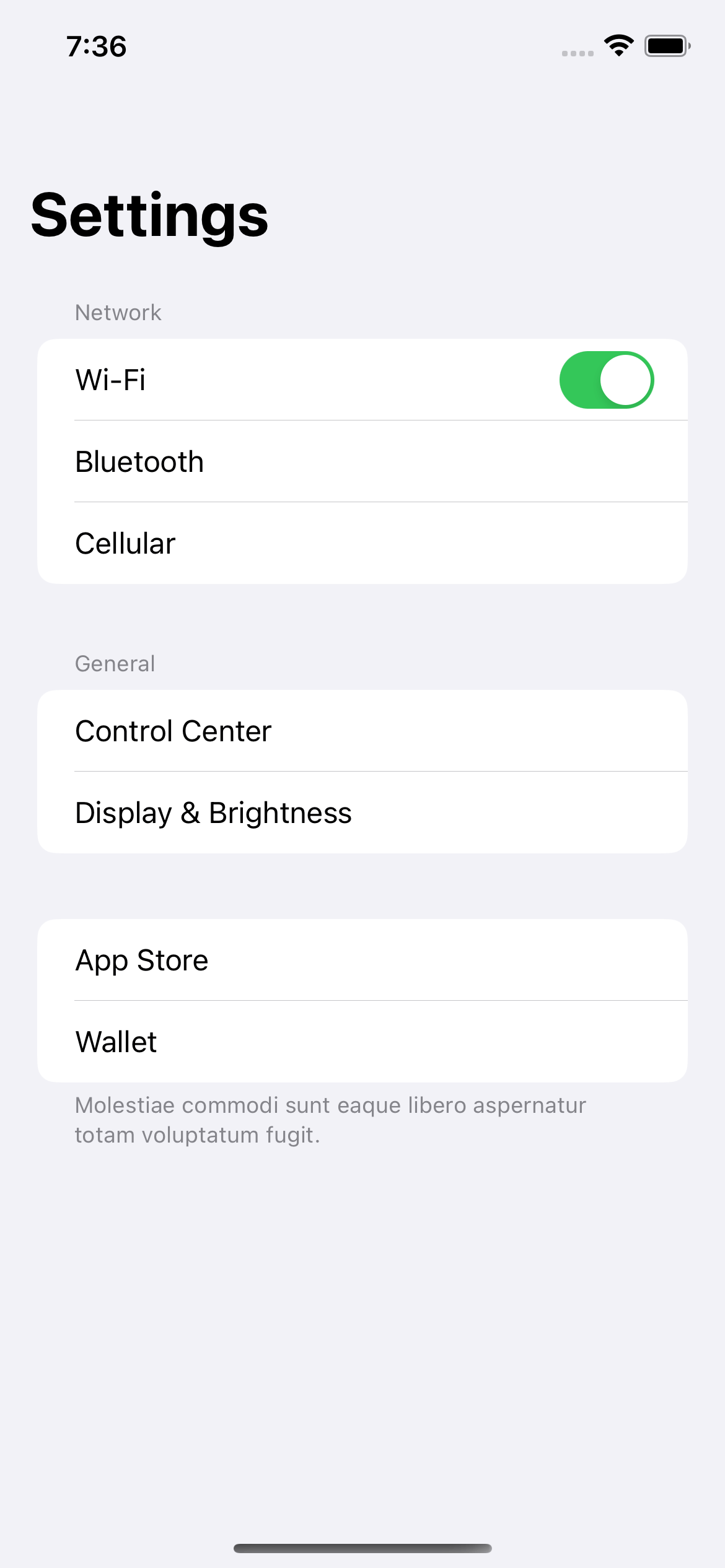
To opt-out from what SwiftUI List section header uppercase text style, we clear it out by setting Text.Case value to nil, .textCase(nil).
NavigationView {
List {
Section {
Toggle("Wi-Fi", isOn: .constant(true))
Text("Bluetooth")
Text("Cellular")
} header: {
Text("Network")
.textCase(nil)
}
Section {
Text("Control Center")
Text("Display & Brightness")
} header: {
Text("General")
.textCase(nil)
}
Section {
Text("App Store")
Text("Wallet")
} footer: {
Text("Molestiae commodi sunt eaque libero aspernatur totam voluptatum fugit.")
}
}
.listStyle(.insetGrouped)
.navigationTitle("Settings")
}With this simple change, the section header will render the text as it is.

Read more article about SwiftUI, List, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to adjust List row separator insets in SwiftUI
In iOS 16, we can adjust a List row separator insets with the new alignment, listRowSeparatorLeading.