How to preview SwiftUI Layout without device frame
Table of Contents
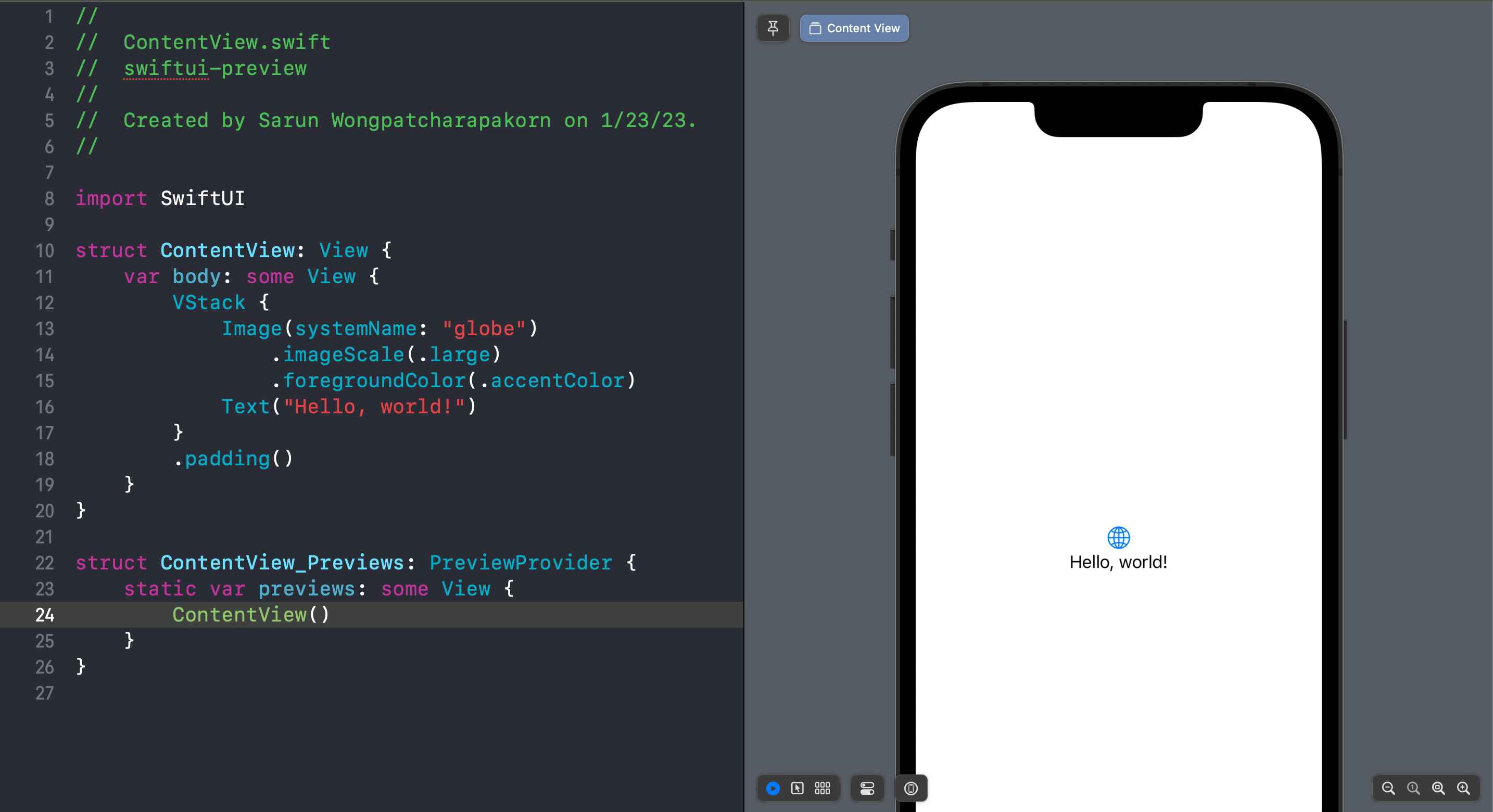
When you create a new SwiftUI view, it will come with a preview code like this.
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}This PreviewProvider lets you debug your view in the Xcode without running your app.
To open the preview.
- Select Editor Menu > Canvas.
- Or ⌥ – option + ⌘ - command + ⏎ Return.
The preview editor will show up side by side with your code editor.

By default, you will see your view render in a selected device.
But if you want to preview your view independent of the device context, you can also do that.
You can easily support sarunw.com by checking out this sponsor.

Offline Transcription: Fast, privacy-focus way to transcribe audio, video, and podcast files. No data leaves your Mac.
How to preview SwiftUI layout Without Device frame
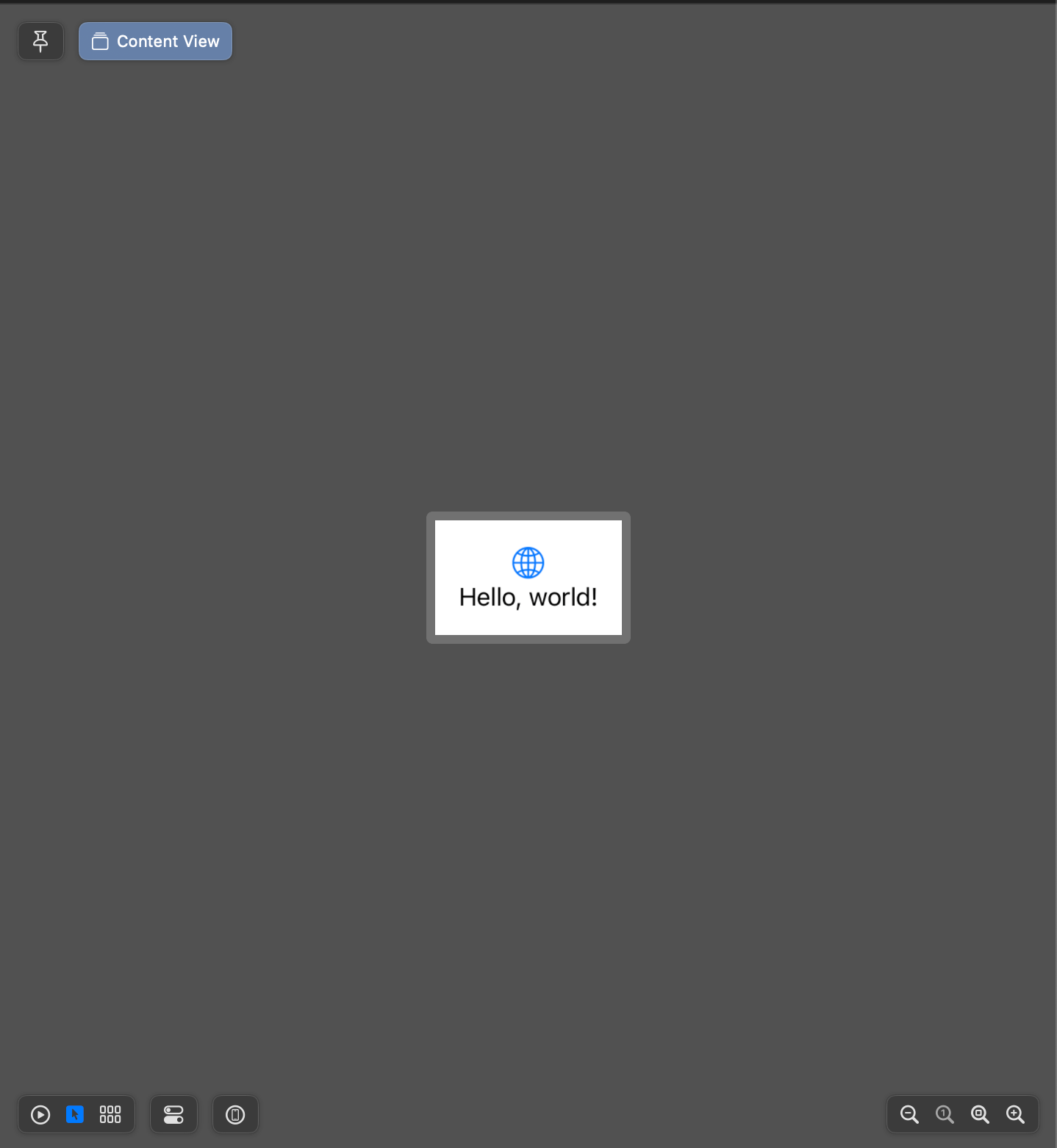
To preview a SwiftUI layout without a device frame, you need to add .previewLayout(.sizeThatFits) to your preview content.
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewLayout(.sizeThatFits)
}
}With this one line of code, you can preview your view without a device frame.

Read more article about SwiftUI, Development, Xcode, Xcode Previews, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to Hide Navigation Bar when Keyboard is shown in UIKit
Since iOS 8, we can easily hide a navigation bar when we show the keyboard.
Configure Launch screen in SwiftUI using Storyboard
Configure a launch screen via Info.plist is quite limited. If you want greater control and flexibility, you can use a Storyboard as a launch screen instead.