UIRefreshControl with new card style modal
Table of Contents
In iOS 13, Apple brings new modal presentation style to the system. Users can pull down to dismiss the modal, and this is where the problem begins (or might not if you are always coding the right way).

Problem
The problem we are going to talk about is UIRefreshControl, which has the same gesture as the new modal. Both UIRefreshControl and new modal activate once users drag scrollable content area downward when they are at the very top of that scrollable content.
Let's say you add a refresh control to a scroll view like this.
let refreshControl = UIRefreshControl()
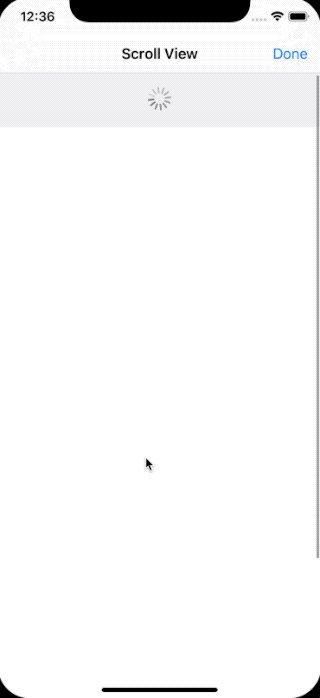
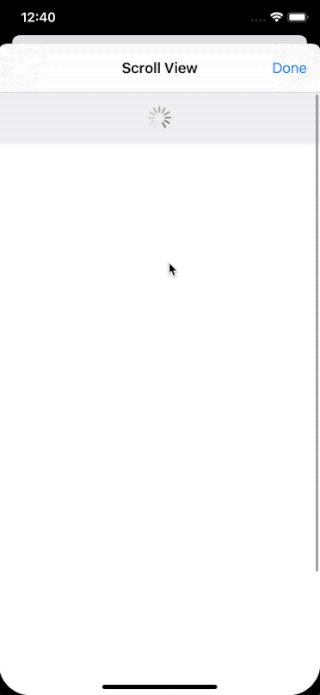
scrollView.addSubview(refreshControl)The above code would work fine on iOS 12 or earlier and produce something like this.

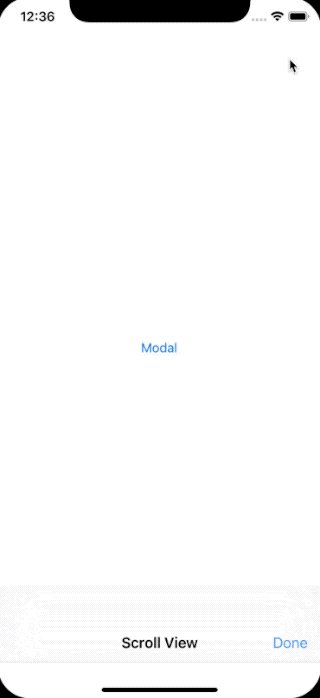
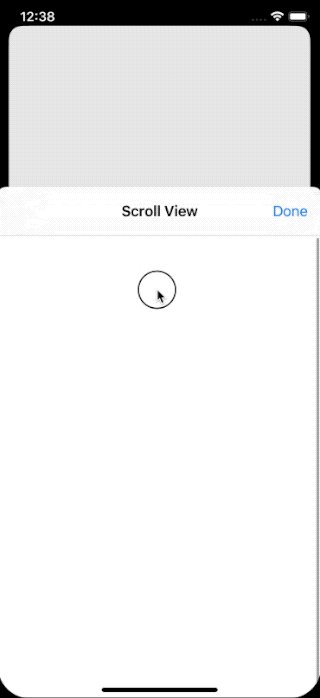
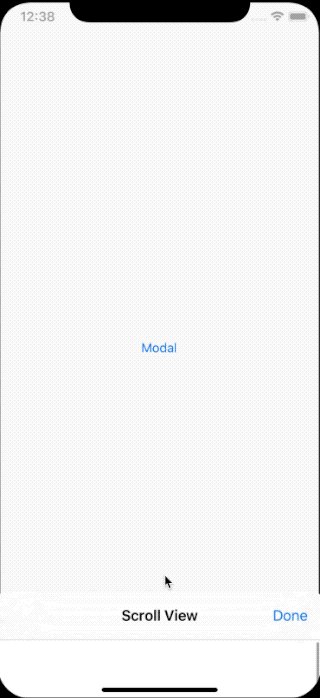
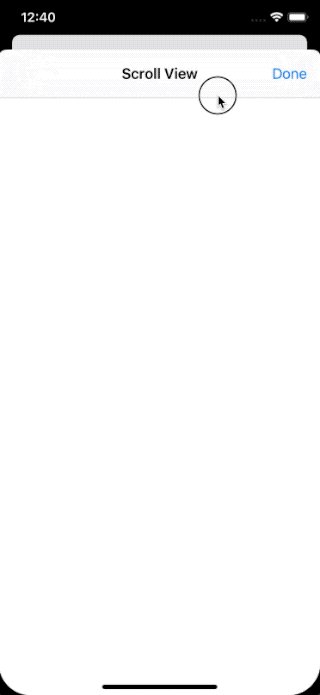
But if you build and run the same code on iOS 13 device, this is what you will get.

As you can see the dismissal gesture of new modal overrides the behavior of pull-down to refresh of UIRefreshControl.
You can easily support sarunw.com by checking out this sponsor.

AI Paraphrase:Are you tired of staring at your screen, struggling to rephrase sentences, or trying to find the perfect words for your text?
Solution
The solution is easy, but it might not be obvious if the code above didn't upset you.
In iOS 10, Apple added a new property, refreshControl, to UIScrollView.
var refreshControl: UIRefreshControl? { get set }This property should be used when you want to set up UIRefreshControl to any UIScrollView and its subclass, and this is where the solution lies.
Just assign refresh control to refreshControl, and that's all you need to do to fix the problem.
let refreshControl = UIRefreshControl()
scrollView.refreshControl = refreshControl
Refresh control behavior will take precedence over the one from modal. Users can still dismiss by dragging down from the navigation bar.
Conclusion
All these years, you can add refresh control wrongly and get away with it, but with a coming of iOS 13, this is no longer a case. So do yourself a favor and search through all your codebase and remove those addSubview(refreshControl).
You can easily support sarunw.com by checking out this sponsor.

AI Paraphrase:Are you tired of staring at your screen, struggling to rephrase sentences, or trying to find the perfect words for your text?
References
Read more article about UIKit, iOS13, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareCreate a new iOS12 project in Xcode11
Required modifications to make your newly created project work in iOS 12 or lower.
Data in SwiftUI, Part 1: Data
Part 1 in a series on understanding data in SwiftUI. In the first part, we will try to understand the importance of data and how they play an essential role in SwiftUI.