Built-in symbol animations in UIKit controls
Table of Contents
In iOS 17, SF Symbols can be animated in various ways.
Some animation effects can use to give feedback and enhance user experiences.
With the coming of new animated symbols, UIKit controls also get a new API to enable animations on some UIControl.
How to opt-in / out of built-in symbol animations
In iOS 17, Apple added an animation on some UIKit controls.
Some controls have animation enabled by default, e.g., UISlider.
Some controls have an animation disabled by default, which you can opt-in for it using the new property.
To opt in/out of the built-in animation, we use the new property, isSymbolAnimationEnabled.
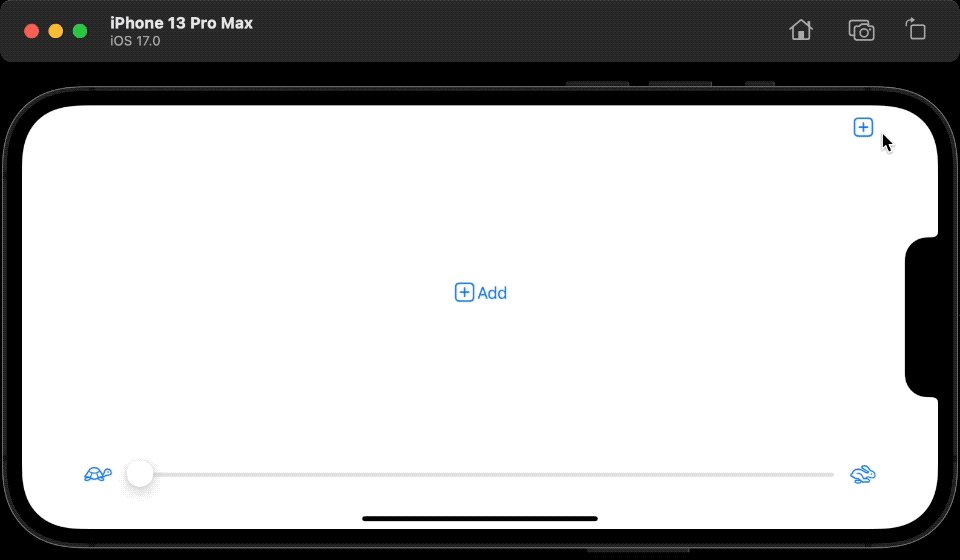
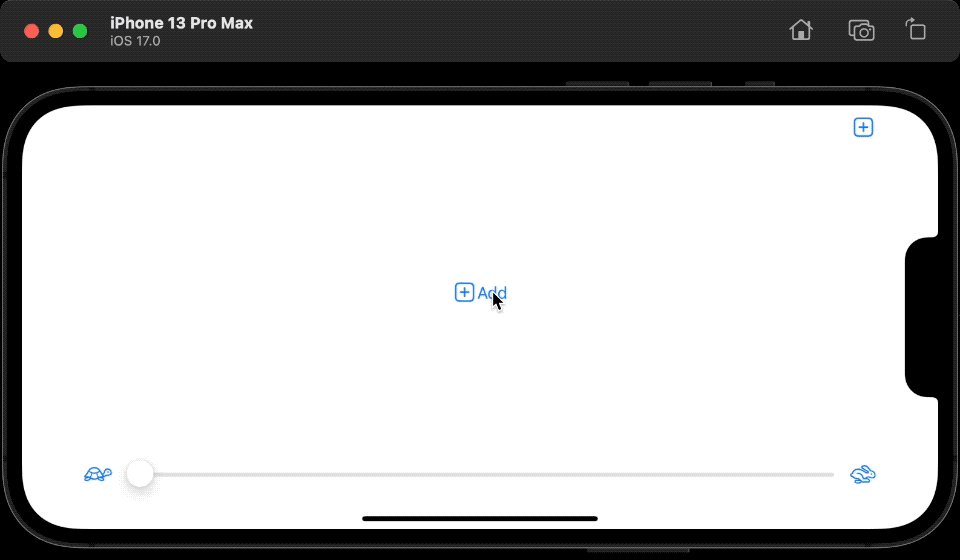
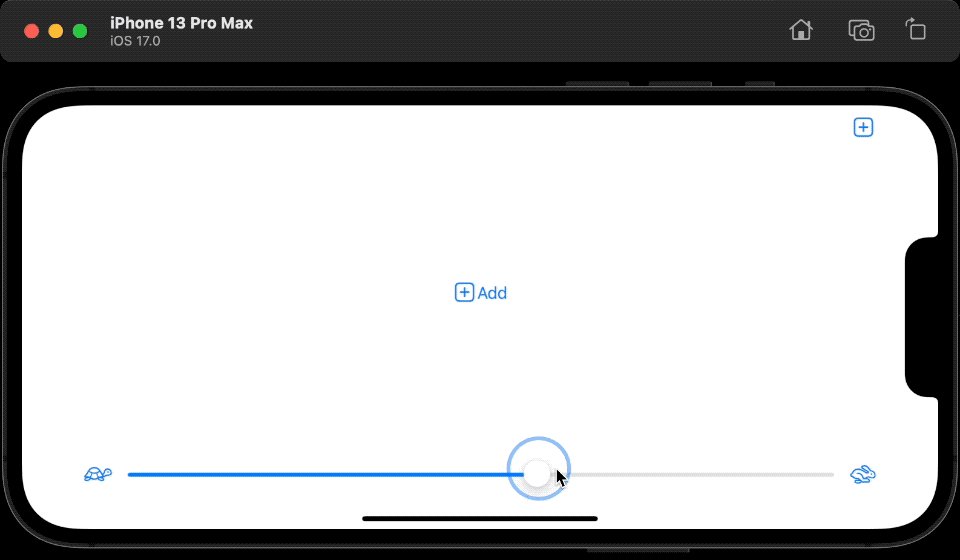
Here is an example of built-in animation for UIButton, UIBarButtonItem, and UISlider.
var conf = UIButton.Configuration.plain()
conf.title = "Add"
conf.image = UIImage(systemName: "plus.app")
let animateButton = UIButton(configuration: conf)
animateButton.isSymbolAnimationEnabled = true
let barButtonItem = UIBarButtonItem(title: "Add", image: UIImage(systemName: "plus.app"), primaryAction: nil, menu: nil)
navigationItem.rightBarButtonItem = barButtonItem
barButtonItem.isSymbolAnimationEnabled = true
let slider = UISlider()
slider.minimumValueImage = UIImage(systemName: "tortoise")
slider.maximumValueImage = UIImage(systemName: "hare")We explicitly set isSymbolAnimationEnabled to true for UIButton and UIBarButton because the animation is disabled by default for those controls.
But it is enabled by default for UISlider, so you don't need to set it.

You can easily support sarunw.com by checking out this sponsor.

Screenshot Studio: Create App Store screenshots in seconds not minutes.
SwiftUI
It is quite surprising to me that this feature is exclusive to UIKit.
Apple doesn't expose the same API for SwiftUI.
Some control in SwiftUI also got this nice animation, e.g., Slider. But you can't opt out of that animation.
I tried using .symbolEffectsRemoved(), but it doesn't work.
Slider(value: $speed) {
Text("Speed")
} minimumValueLabel: {
Image(systemName: "tortoise")
} maximumValueLabel: {
Image(systemName: "hare")
}
.symbolEffectsRemoved()And there is no modifier to enable an animation on the SwiftUI button either.
Read more article about UIKit, iOS 17, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareSwiftUI Plain Button Style cannot tap on an Empty space
The plain button style has behavior and appearance different from the other styles. Let's learn how this affects a tappable area.
How to use NSAttributedString in SwiftUI
Learn how to use an old NSAttributedString inside a SwiftUI app.