How to change the color of SF Symbols
Table of Contents
Apple introduced SF Symbols in iOS 13. SF Symbols are icon sets that design to work with Apple system font. You can visit my previous post, SF Symbols: What is it, and how to use? for more detail. We will only focus on how to change their color in this article.

In iOS 14, Apple added new icons and multicolor Symbols supported. What you might not aware of is that you can override some parts of some multicolor symbols.
Not every symbol is created equal

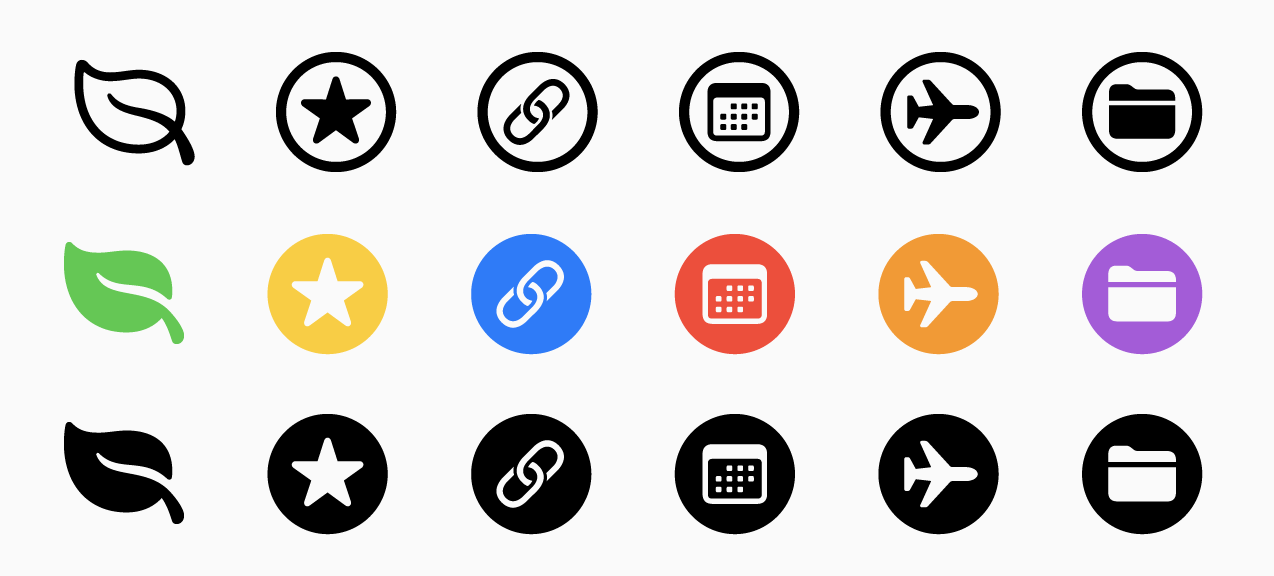
There are three types of SF Symbols.
- Monochrome only. These symbols do not support the multicolor mode.
- Multicolor with static color. These render one or more fixed colors.
- One-color such as
leaf.fillandstar.fill. - Two colors such as
cloud.heavyrain.fillandbookmark.circle.fill. - Three colors such as
cloud.sun.rain.fill.
- Multicolor with dynamic color. These render as one or more fixed colors and one dynamic color such as
filemenu.and.selectionandfolder.badge.plus.

You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
Monochrome
Both three types of symbols support monochrome rendering. When SF Symbols introduced in iOS 13, this is the only option we have. We will learn other modes in the next section.
Monochrome is a symbol that contains only one color. You can think of it as an image with a template rendering mode. Every SF Symbols support this rendering type.
How to change the color of SF Symbols in UIKit
To set a color on any SF Symbols, you set tintColor on any view that you assign SF Symbols image to.
let largeFont = UIFont.systemFont(ofSize: 60)
let configuration = UIImage.SymbolConfiguration(font: largeFont) // <1>
let image = UIImage(systemName: "leaf.fill", withConfiguration: configuration)
let imageView = UIImageView(image: image)
imageView.tintColor = .systemPink // <2><1> I set the image configuration to match the font size of 60 for the demo purpose.
<2> Set color that you want on tintColor property.

The default rendering mode of UIImage is .automatic, which uses the default rendering mode for the context where the image is used. In the case of UIImageView, it is .alwaysOriginal since users would be expected to see their beautiful image as is. If we want UIImage to show as a template (so that we can apply a color), we need to set rendering mode to .alwaysTemplate.
But as you can see, We don't need to override our SF Symbols to .alwaysTemplate here. I think UIImage has an internal property that tells it is initialized from SF Symbols, and UIImageView pick that up and choose the appropriate rendering mode, alwaysTemplate.
You can use it wherever you use UIImage. Here is an example use it for UIButton.
let image = UIImage(systemName: "leaf.fill")
let button = UIButton(type: .system)
button.setImage(image, for: .normal)
button.tintColor = .systemPinkHow to change the color of SF Symbols in SwiftUI
In SwiftUI, you can set the color using .foregroundColor view modifier.
Image(systemName: "leaf.fill")
.foregroundColor(Color(.systemPink))You don't need to set .foregroundColor if you use it as Button label. It will automatically pick up from the parent's accentColor. This is a normal behavior of a button in SwiftUI.
VStack {
Button(action: {}, label: {
Image(systemName: "leaf.fill")
})
}.accentColor(Color(.systemPink))Multicolor SF Symbols
In iOS 14, Apple added new icons and multicolor Symbols supported. To use it, we need to set our image's rendering mode to alwaysOriginal.
How to use multi-colored SF Symbols in UIKit
let largeFont = UIFont.systemFont(ofSize: 60)
let configuration = UIImage.SymbolConfiguration(font: largeFont)
let image = UIImage(systemName: "leaf.fill", withConfiguration: configuration)?.withRenderingMode(.alwaysOriginal) // <1><1> We set rendering mode by call .withRenderingMode(.alwaysOriginal), which returns a new version of the image that uses the specified rendering mode.

How to use multi-colored SF Symbols in SwiftUI
The same approach applied to SwiftUI. We set the rendering mode to always original.
Image(systemName: "leaf.fill")
.renderingMode(.original) // <1>
.font(.system(size: 60))<1> We set rendering mode by call .renderingMode(.original) view modifier.
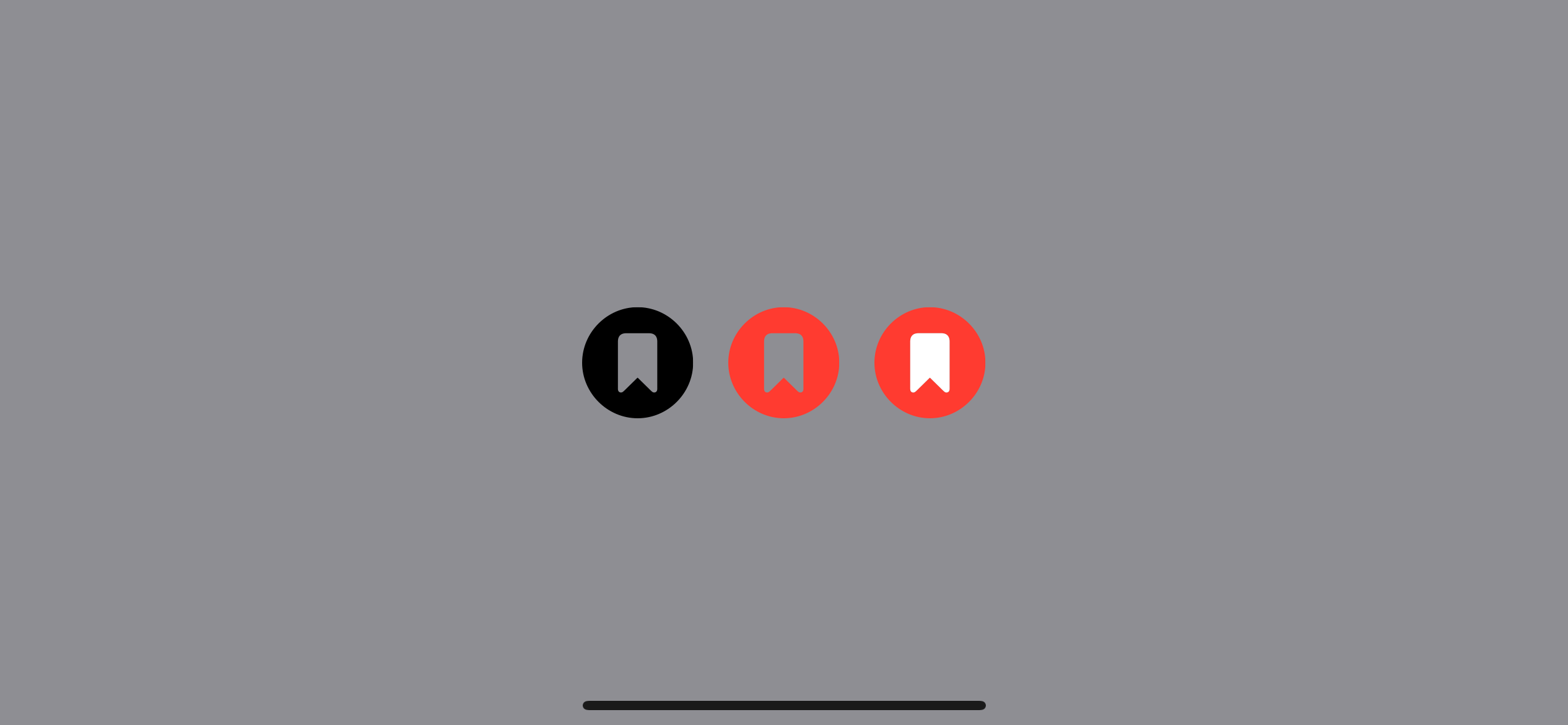
How is multicolor different from symbols with color
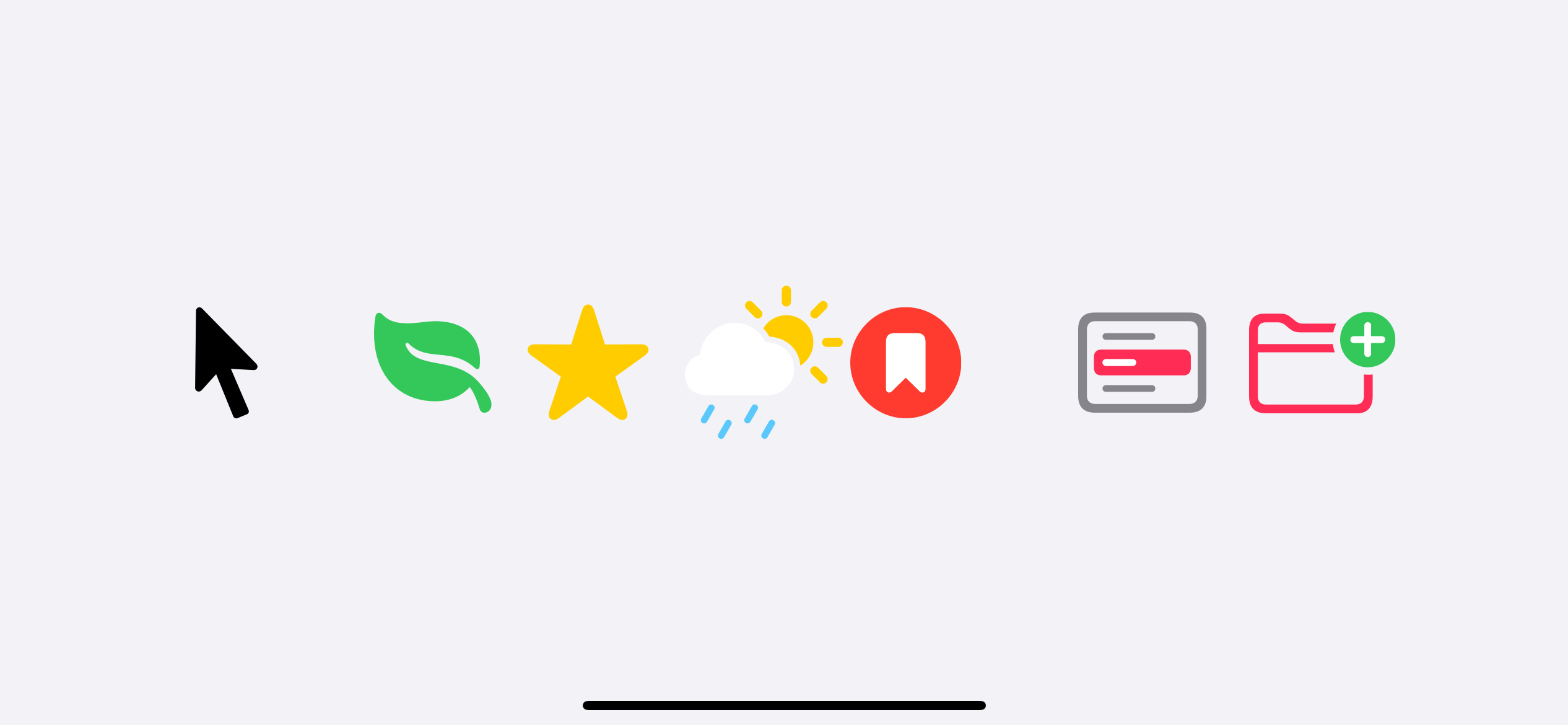
The benefit of using multicolor might not be obvious from the example above of leaf.fill since it contains only one color in multicolor form. But some symbols have more than one color, and that where multicolor become more useful.
Here's an example in SwiftUI.
HStack {
Image(systemName: "bookmark.circle.fill")
.font(.system(size: 60))
Image(systemName: "bookmark.circle.fill")
.foregroundColor(Color(.systemRed))
.font(.system(size: 60))
Image(systemName: "bookmark.circle.fill")
.renderingMode(.original)
.font(.system(size: 60))
}
In multicolor version, the bookmark icon is filled with white color instead of transparent like the monochrome version.
Monochrome only
Not all symbols support multicolor mode. In fact only a small set of SF Symbols got lucky to have this multicolor support (160 out of 2400 in iOS 14).
Nothing will change when we set rendering mode to alwaysOriginal for those that don't support multicolor mode. It will result in a solid black color.
The following example will produce black cursor arrow image. Since rendering mode is no longer template, the image not pickup color from foregroundColor.
Image(systemName: "cursorarrow")
.renderingMode(.original)
.foregroundColor(Color(.systemPink))
.font(.system(size: 60))
Let's learn the final trick on how to change the color of multicolor SF Symbols.
Multicolor with dynamic color
Some symbols are multicolor with an option to override some part of the symbol with user-defined color.
How to change the color of multicolor SF Symbols in UIKit
I can't make this work in iOS 14, not sure if this is a bug or not.
I tried this, but it doesn't work. It renders using the default system blue color regardless of color I set on tintColor.
let image = UIImage(systemName: "folder.badge.plus")?.withRenderingMode(.alwaysOriginal)
let imageView = UIImageView(image: image)
imageView.tintColor = .systemPink
How to change the color of multicolor SF Symbols in SwiftUI
We can change the color of multicolor symbols by set both renderingMode and foregroundColor.
Image(systemName: "folder.badge.plus")
.renderingMode(.original) // <1>
.foregroundColor(Color(.systemPink)) // <2>
.font(.system(size: 60))<1> We enable multicolor mode by set .renderingMode(.original).
<2> We override the color of the symbol's part by setting .foregroundColor. In this case, we set the stroke of the folder to pink.

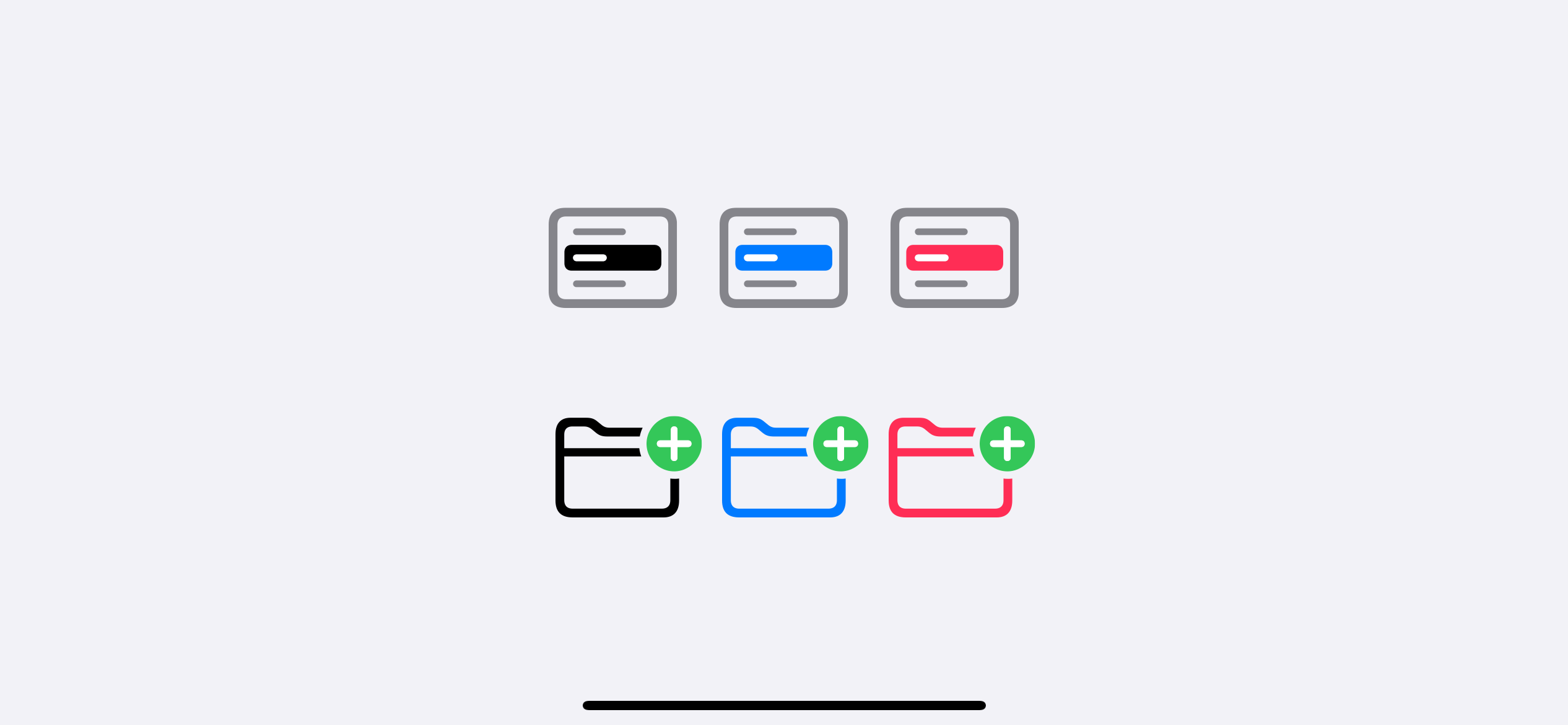
The following are examples of multicolor with dynamic color symbols on various foreground colors.
VStack(spacing: 50) {
HStack {
Image(systemName: "filemenu.and.selection")
.renderingMode(.original)
.font(.system(size: 60))
Image(systemName: "filemenu.and.selection")
.renderingMode(.original)
.foregroundColor(Color.accentColor)
.font(.system(size: 60))
Image(systemName: "filemenu.and.selection")
.renderingMode(.original)
.foregroundColor(Color(.systemPink))
.font(.system(size: 60))
}
HStack {
Image(systemName: "folder.badge.plus")
.renderingMode(.original)
.font(.system(size: 60))
Image(systemName: "folder.badge.plus")
.renderingMode(.original)
.foregroundColor(Color.accentColor)
.font(.system(size: 60))
Image(systemName: "folder.badge.plus")
.renderingMode(.original)
.foregroundColor(Color(.systemPink))
.font(.system(size: 60))
}
}
Where can I download SF Symbols
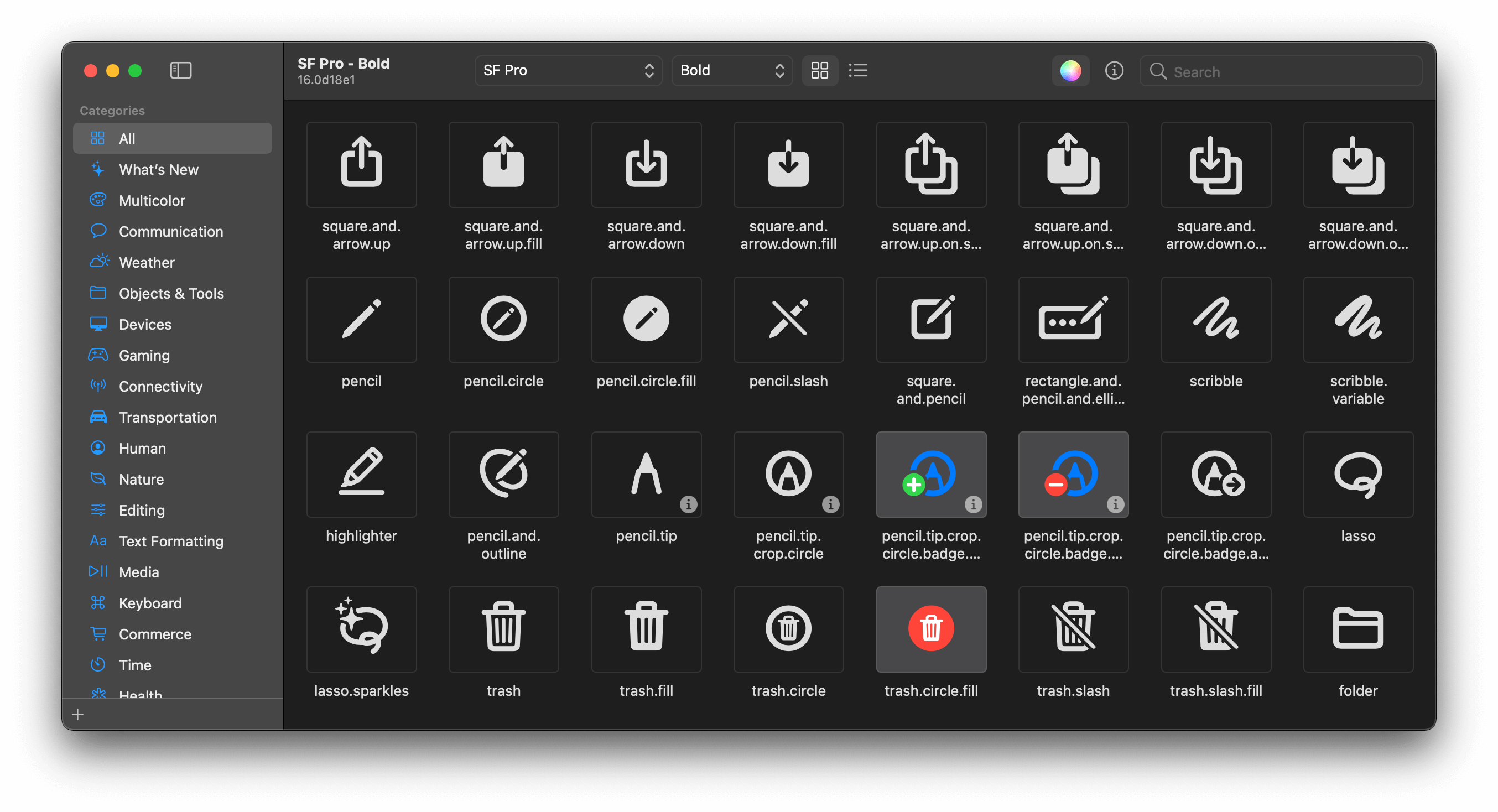
SF Symbols is integrated into the SDK, but you can browse them on your mac with a standalone app, SF Symbols. You can download it from the Apple site here.

You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
How can I know the type of SF Symbols
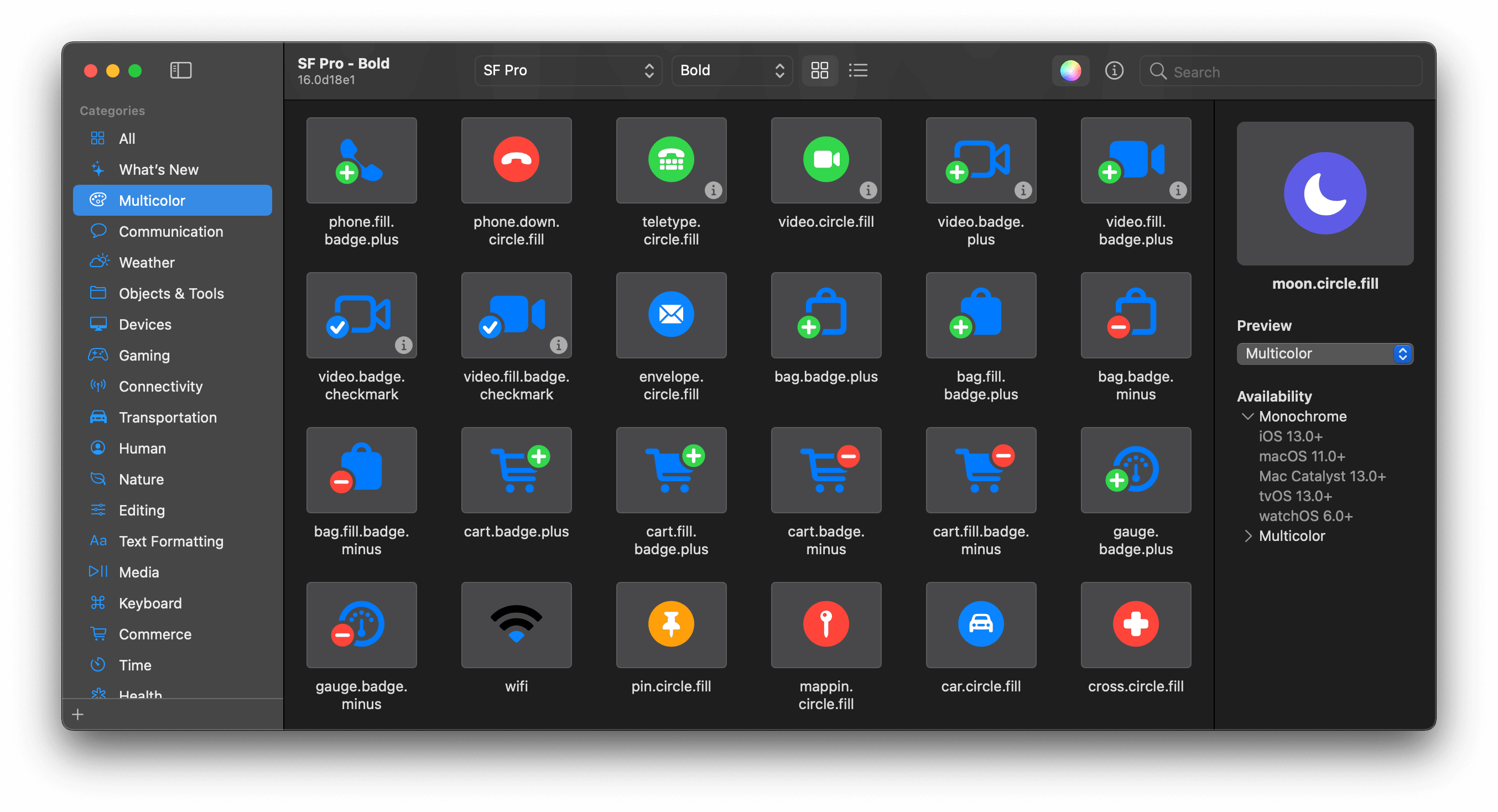
As you learn from Not every symbol is created equal, there are three types of symbols. To figure the type of symbols, you have to download SF Symbols app.
After you download it, open it up.
- Select the "Multicolor" category on the left panel, which will filter all multicolor supported symbols. Everything not in this list is the first type, Monochrome only.
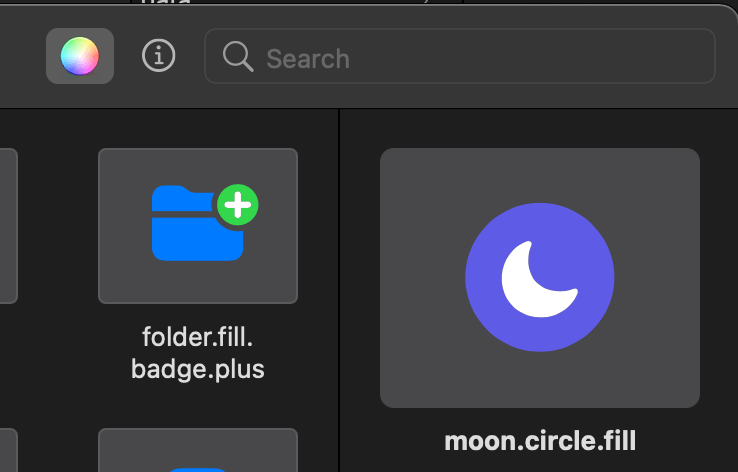
- To separate multicolor with dynamic color from the rest, you have to first enable multicolor preview mode by clicking on the toolbar's color wheel button. Toggle this button will show all icons in multicolor mode.
![]()
- Symbols that support dynamic color are the ones that contain a system blue outline.
![]()
Read more article about SF Symbols, tintColor, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to fix "Skipping duplicate build file" warning in Xcode
There might be several reasons that cause this error. Here are the solutions that fix it for me.