How to pop view from Navigation stack in iOS 16
Table of Contents
In iOS 16, Apple did a big revamp on the navigation view architecture. They deprecated the NavigationView and replaced it with the NavigationStack.
In this article, we will learn how to pop or dismiss a view from a navigation stack in iOS 16.
There are two ways to pop view out of a navigation view in SwiftUI.
Environment Value
Let's start with the simplest one.
SwiftUI provides an Environment value, DismissAction, that we can use to dismiss the pushed view.
We declare and use this value within the destination view.
struct DetailView: View {
// 1
@Environment(\.dismiss) private var dismiss
var body: some View {
Button("Dismiss") {
// 2
dismiss()
}
.navigationTitle("Detail Title")
}
}
struct ContentView: View {
var body: some View {
NavigationStack {
NavigationLink("Detail") {
DetailView()
}
.navigationTitle("Home")
}
}
}1 We declare the dismiss environment value in the destination view (DetailView).
2 Then call dismiss() to perform the dismissal.
Here is the result. We can pop a view programmatically by calling dismiss().

You can easily support sarunw.com by checking out this sponsor.

Screenshot Studio: Create App Store screenshots in seconds not minutes.
Path
NavigationStack got a big improvement around programmatic navigation.
We can now set an array, path, which acts as a data source of our navigation view.
NavigationStack keeps all views that get pushed to the navigation stack in the form of array, path.
- To push a new view to a navigation view, we add a new item to the
patharray. - To pop a view, we remove an item from the
patharray.
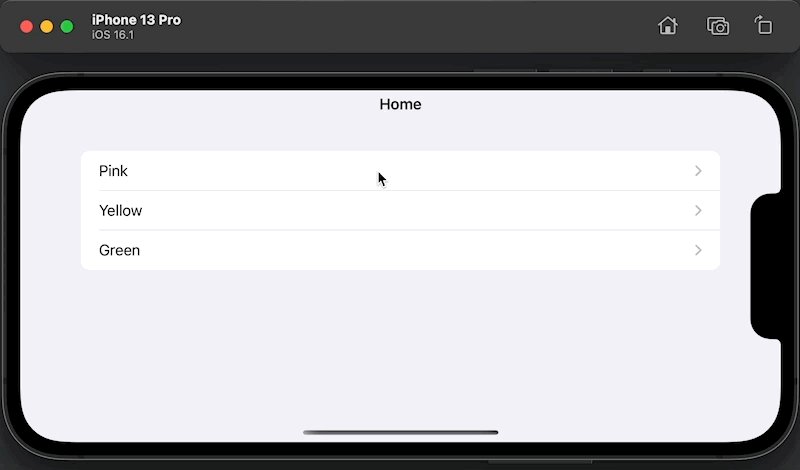
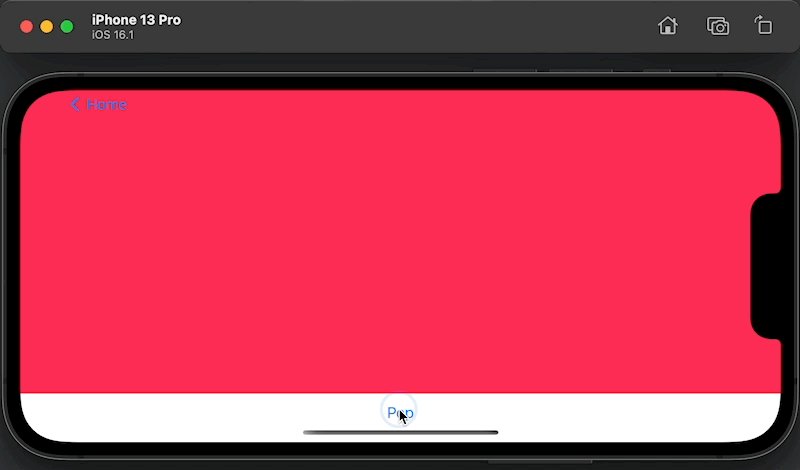
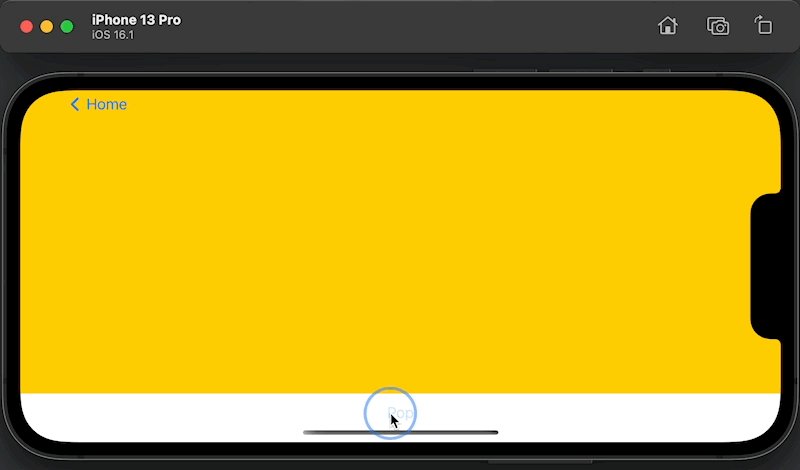
In this example, we have a list of color names. Tapping each name will bring you to the ColorDetail view, where we use that color as a background.
ContentView
struct ContentView: View {
// 1
@State private var path: [Color] = []
var body: some View {
// 2
NavigationStack(path: $path) {
List {
NavigationLink("Pink", value: Color.pink)
NavigationLink("Yellow", value: Color.yellow)
NavigationLink("Green", value: Color.green)
}
// 3
.navigationDestination(for: Color.self) { color in
// 4
ColorDetail(path: $path, color: color)
}
.navigationTitle("Home")
}
}
}1 We will use Color to represent our view, so we declare an array of Color to keep the state of our navigation stack.
2 We pass this array as a data source for our NavigationStack.
3 NavigationStack works side-by-side with the new modifier, .navigationDestination. This modifier translates path data into a destination view.
4 We return a destination view using the path data. We also pass the $path to the DetailView since we want the destination view to be able to pop itself.
ColorDetail
struct ColorDetail: View {
// 1
@Binding var path: [Color]
let color: Color
var body: some View {
VStack {
color
.ignoresSafeArea()
Button("Pop") {
// 2
path.removeLast()
}
}
}
}1 We accept the binding to the path object. We will use this for dismissal of view.
2 We dismiss the view by removing itself from the path array. The presented view is the last item in the array, so we call path.removeLast() to remove itself from the navigation stack.
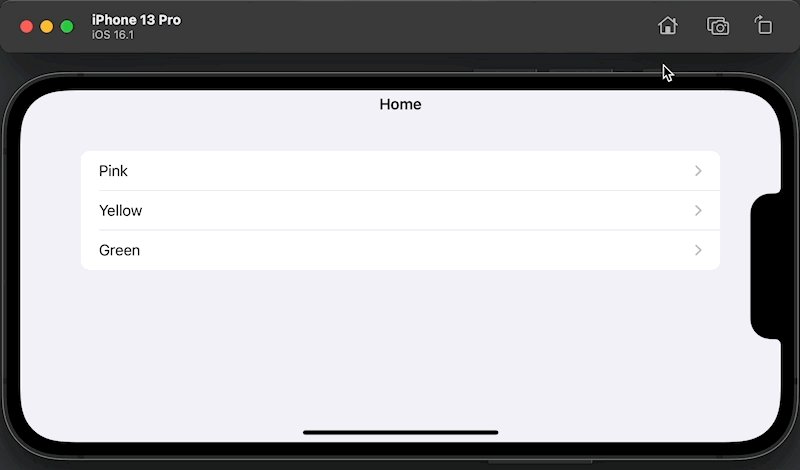
Here is the result, we can pop a view out of the navigation stack by manipulating object in the path array.

Read more article about SwiftUI, iOS 16, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareCreate Button with Image in SwiftUI
Learn how to use an image as a button's label and how to adjust its color.