SwiftUI AnyLayout - smooth transitions between layout types
Table of Contents
In iOS 16, SwiftUI got a new tool, AnyLayout, that makes it possible to transition between layouts (Layout) while maintaining the identity of the views.
Here is an example of a transition between HStack and VStack with the help of AnyLayout.

Switch between layouts before iOS 16
First, let's see the behavior before we get AnyLayout.
Prior to iOS 16, when we want to switch between different layouts, we have to depend on the if statement.
Here is an example where we toggle between HStack and VStack.
// 1
@State var isHorizontal = false
var body: some View {
VStack {
if isHorizontal {
HStack {
Text("One")
Text("Two")
Text("Three")
}
} else {
VStack {
Text("One")
Text("Two")
Text("Three")
}
}
Button("Toggle") {
withAnimation {
// 3
isHorizontal.toggle()
}
}
}
.font(.largeTitle)
}1 We declare @State variable, isHorizontal, to control the layout we want to use.
2 We use isHorizontal to choose the layout.
3 We add a button that toggle isHorizontal value.
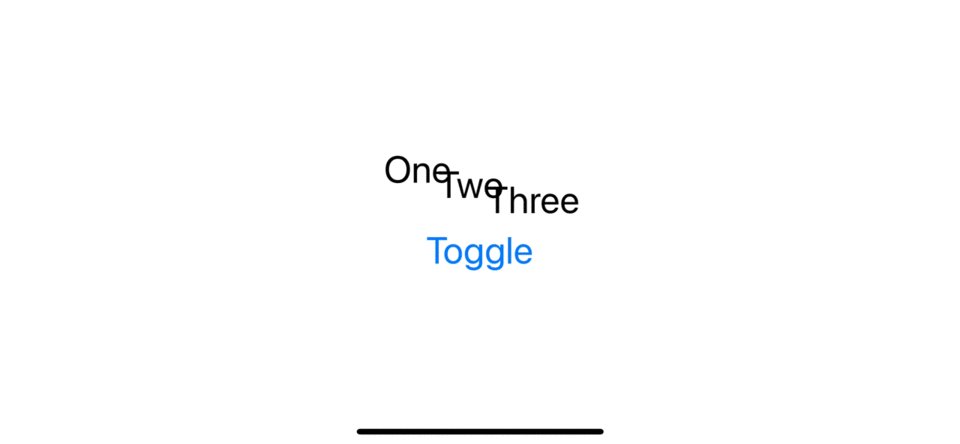
SwiftUI sees switching layouts like this as a removing and adding a new layout.
You will see fading transition as a result.

You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
What is AnyLayout
AnyLayout introduced for smoothening the transition between layouts.
It is a type-erased instance of the Layout protocol. Using an AnyLayout instance allows us to change layout types without destroying the state of the underlying subviews.
Because the identity of the view hierarchy always remains the same, SwiftUI sees this as a view that changes, not a new view like if-else.
Here is the same example in the previous section, but this time, we use AnyLayout.
@State var isHorizontal = false
var body: some View {
// 1
let layout = isHorizontal ? AnyLayout(HStackLayout())
: AnyLayout(VStackLayout())
VStack {
// 2
layout {
Text("One")
Text("Two")
Text("Three")
}
Button("Toggle") {
withAnimation {
isHorizontal.toggle()
}
}
}
.font(.largeTitle)
}1 We create type-erased layout (AnyLayout) based on isHorizontal state variable.
2 We use layout in a place of HStack/VStack.
With this simple change, SwiftUI can create a smooth transition between different layout types.

AnyLayout with a custom Layout
AnyLayout works with any layout conforming to the Layout protocol. This includes a custom layout that you created.
Here is an example of using AnyLayout with my custom layout created in the previous article, Custom Layout in SwiftUI.
@State var isHorizontal = false
var body: some View {
let layout = isHorizontal ? AnyLayout(HStackLayout())
: AnyLayout(BackslashStack())
VStack {
layout {
Text("One")
Text("Two")
Text("Three")
}
Button("Toggle") {
withAnimation {
isHorizontal.toggle()
}
}
}
.font(.largeTitle)
}Here we switch between HStackLayout and BackslashStack.

Read more article about SwiftUI, WWDC22, iOS 16, Layout, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to capitalize the first letter in Swift
Learn how to uppercase to only the first letter of a word and sentence.
Loop n times in Swift
There are many ways to loop in Swift. In this post, I will show you how I do when I want to loop for a specific number of times.