Hide keyboard when scrolling in SwiftUI with scrollDismissesKeyboard
Table of Contents
In iOS, we have dedicated built-in ways to dismiss the keyboard in scrollable content.
Since iOS 7, UIKit got a way to control keyboard dismissal behavior by setting UIScrollView's instance method, keyboardDismissMode.
This year in iOS 16, SwiftUI got the way to set this behavior with scrollDismissesKeyboard(_:) modifier.
First, for those unfamiliar with the iOS system, let's learn three ways to dismiss keyboard. After that, we learn how easy it is to implement that in SwiftUI.
If you know them already, you can jump right to the implementation.
Keyboard dismissal behavior
There are three ways to dismiss the keyboard in scrollable content.
- Never: Scrolling won't dismiss the keyboard in this setting.
- Immediately: Dismiss the keyboard as soon as scrolling starts.
- Interactively: The keyboard follows the dragging touch offscreen and can be pulled upward again to cancel the dismiss.
It is easier to understand all of these behaviors with examples.
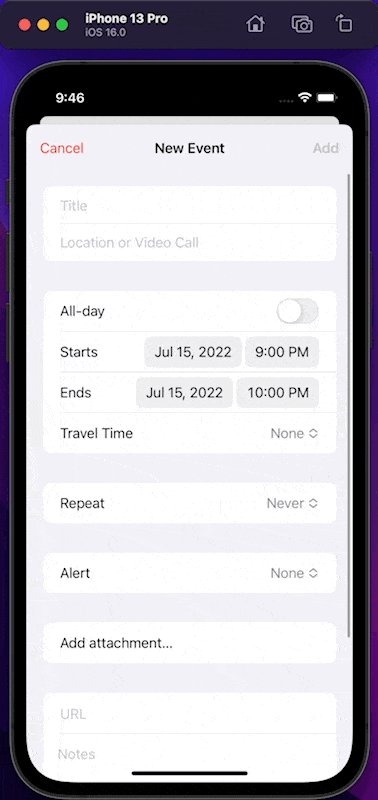
Never
ScrollDismissesKeyboardMode.never is the easiest behavior to understand.
The keyboard won't dismiss once presented.
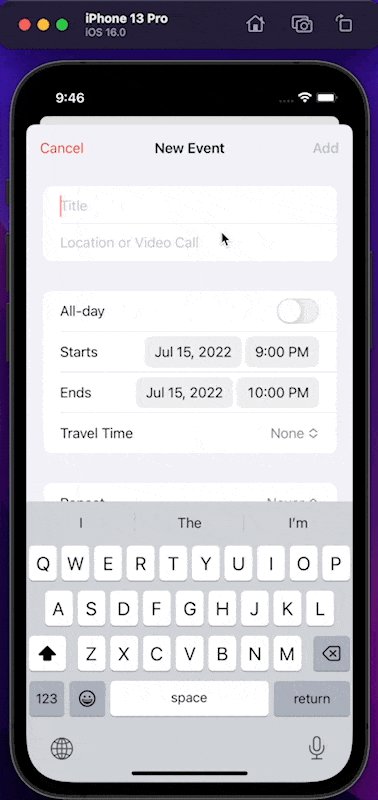
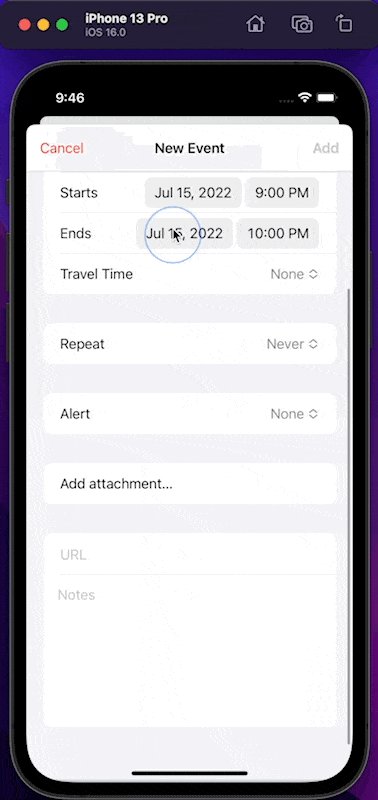
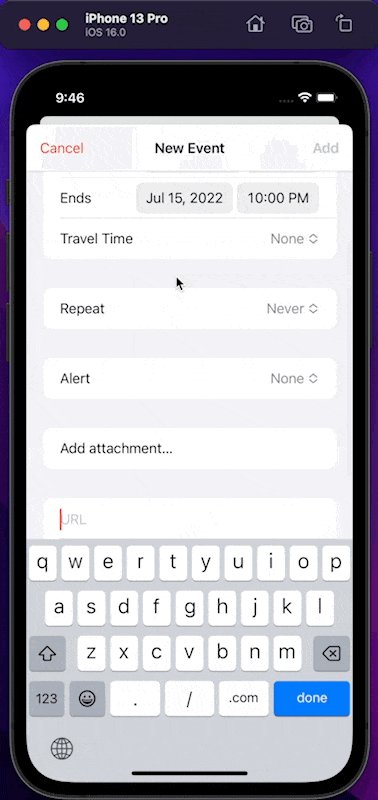
Immediately
ScrollDismissesKeyboardMode.immediately will dismiss the keyboard as soon as scrolling starts.
This is the behavior you usually see in most forms of iOS.
Here is a form to create a new event in the Calendar app.

This is the default behavior of List and Form in SwiftUI.
Interactively
ScrollDismissesKeyboardMode.interactively will begin the dismissal process when you drag the keyboard down, and you can drag up to cancel the dismiss.
You would see this keyboard behavior in a view that focuses on writing, e.g., Note app.
Here is an example of interactively dismissal behavior in the Note app.

You can easily support sarunw.com by checking out this sponsor.

Translate your app In 1 click: Simplifies app localization and helps you reach more users.
scrollDismissesKeyboard
Now that you know three ways to dismiss the keyboard, let's learn how to set it in SwiftUI.
To control keyboard dismissal behavior, we set it via scrollDismissesKeyboard modifier.
You can apply this to scrollable content like ScrollView, List, or Form.
In this example, scrolling won't cause the keyboard to dismiss.
struct KeyboardDismissExample: View {
@State private var text = ""
var body: some View {
List {
ForEach(0..<100) { i in
TextField(("Item \(i)"), text: .constant(""))
}
}
.scrollDismissesKeyboard(.never)
}
}Read more article about SwiftUI, WWDC22, iOS 16, Keyboard, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareBottom Sheet in SwiftUI on iOS 16 with presentationDetents modifier
In iOS 16, we got a native way to present a bottom sheet in SwiftUI. Let's explore its behavior and limitation.
Variable Color in SF Symbols 4
Variable Color is a new feature of SF Symbols that allows you to change the appearance of a symbol based on a percentage value. Let's learn what it is and how to use it.