How to change status bar color in SwiftUI
Table of Contents
There are many ways to change the status bar style in UIKit. We have discuss all of them in How to set status bar style.
In SwiftUI, we have no direct way to change status bar style. But we can indirectly control it through two view modifiers.
.preferredColorScheme..toolbarColorScheme(iOS 16).
preferredColorScheme
preferredColorScheme is a modifier that control color scheme, i.e., dark/light mode, of the view. Every view, including a status bar, will adapt its color to these changes.
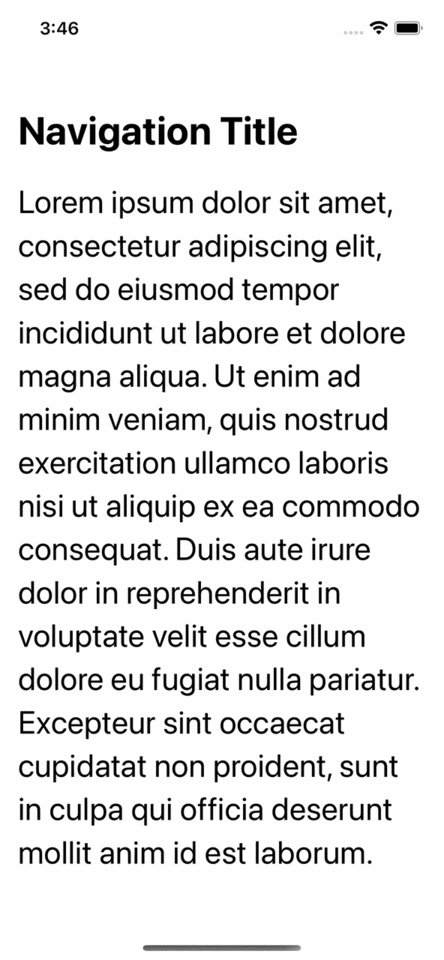
We can either set it to dark or light mode.
- If we set it
.lightappearance, the status bar will show in black text. - If we set it
.darkappearance, the status bar will show in white text.
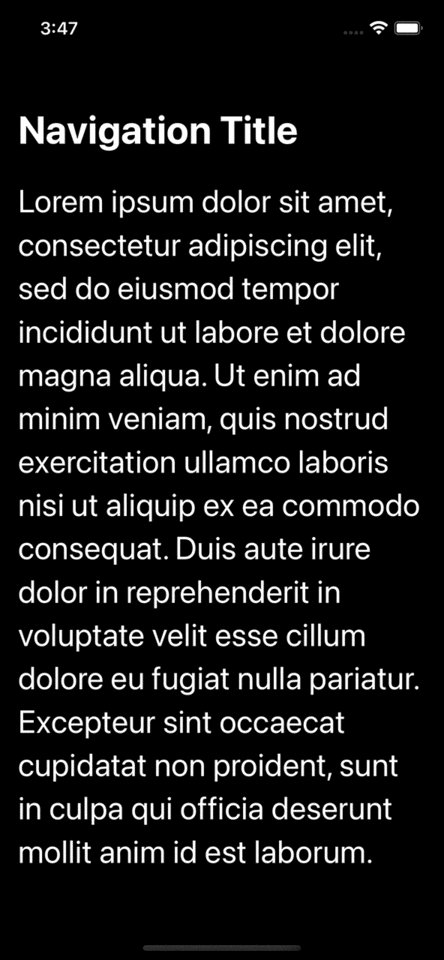
We can use this to indirectly change the status bar color.
struct StatusBarExample: View {
var body: some View {
NavigationView {
ScrollView {
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.")
.font(.title)
.padding()
}
.navigationTitle("Navigation Title")
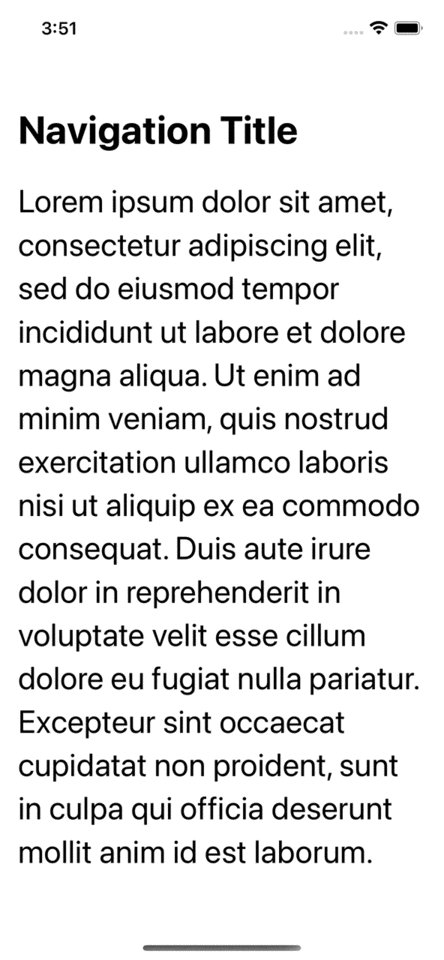
.preferredColorScheme(.dark)
}
}
}Every UI element in SwiftUI automatically adapts to the color scheme by default.
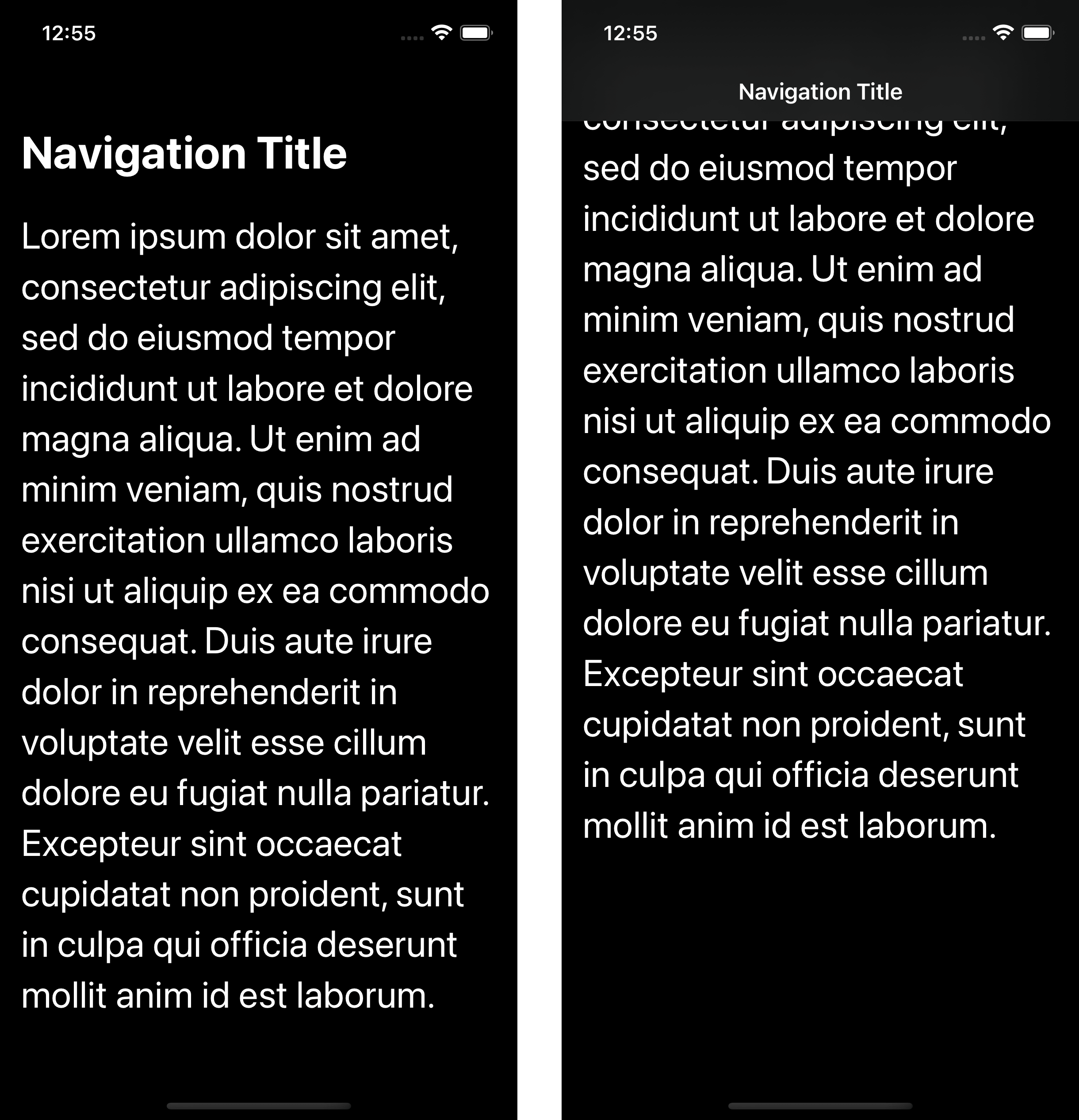
As you can see, the background and navigation bar are turning dark, and all text, including the status bar, has become white.

Behaviors
Global effect
Setting the status bar this way will affect every view in your app since the value you set in preferredColorScheme propagates up through the view hierarchy to the enclosing presentation.
This means you can't override the status bar per view.
Effect every UI elements
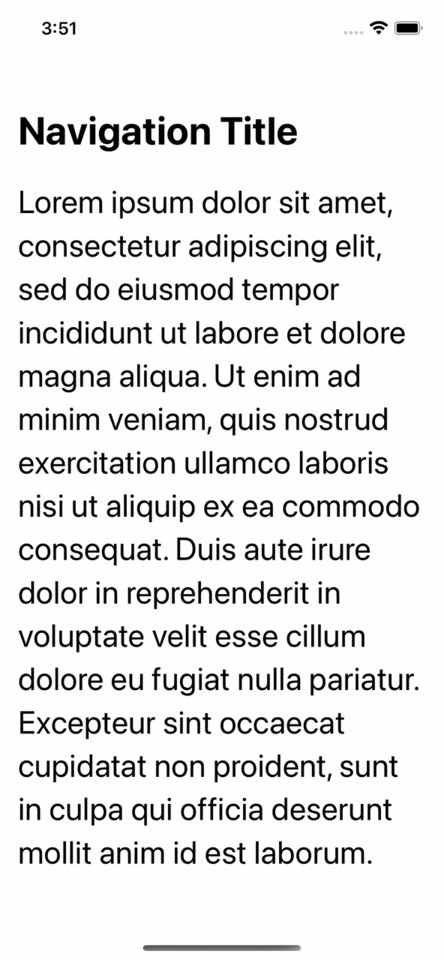
Another thing to note here is setting preferredColorScheme isn't affect only the status bar, but the entire view. So, text and system UI like a navigation bar will also be affected.
This is an example of the .light and .dark preferred color scheme. As you can see, text and navigation bar color also adapt to the value change.

You can easily support sarunw.com by checking out this sponsor.

AI Paraphrase:Are you tired of staring at your screen, struggling to rephrase sentences, or trying to find the perfect words for your text?
toolbarColorScheme (iOS 16)
In iOS 16, we can set navigation bar color scheme with the new modifier, .toolbarColorScheme.
This is a nice improvement since we usually color our navigation bar with a brand color that stays the same for light and dark mode.
.toolbarColorScheme lets us control the color scheme for the navigation bar independent of the rest of the view hierarchy.
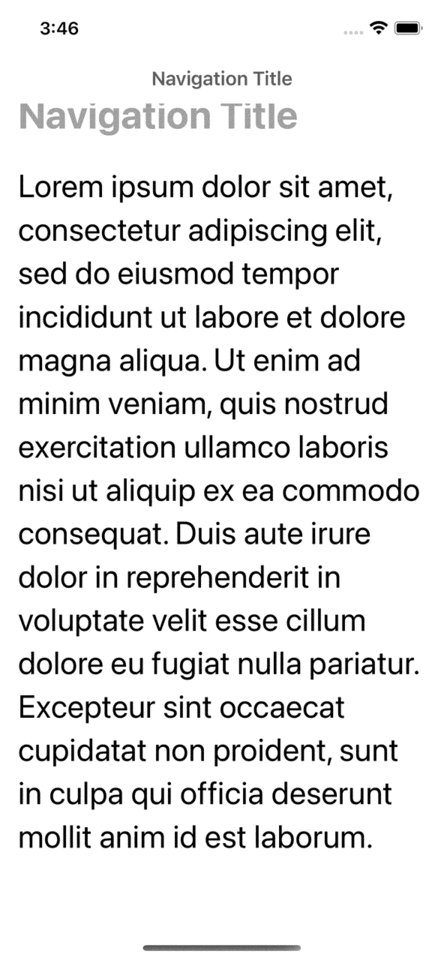
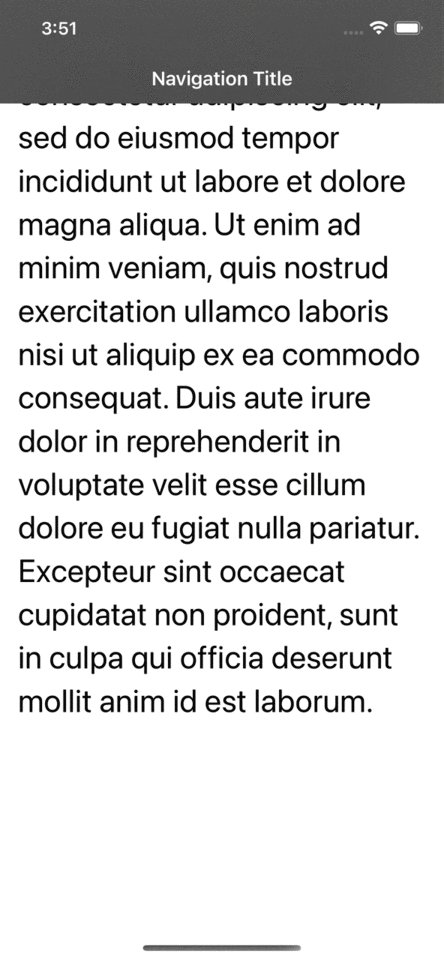
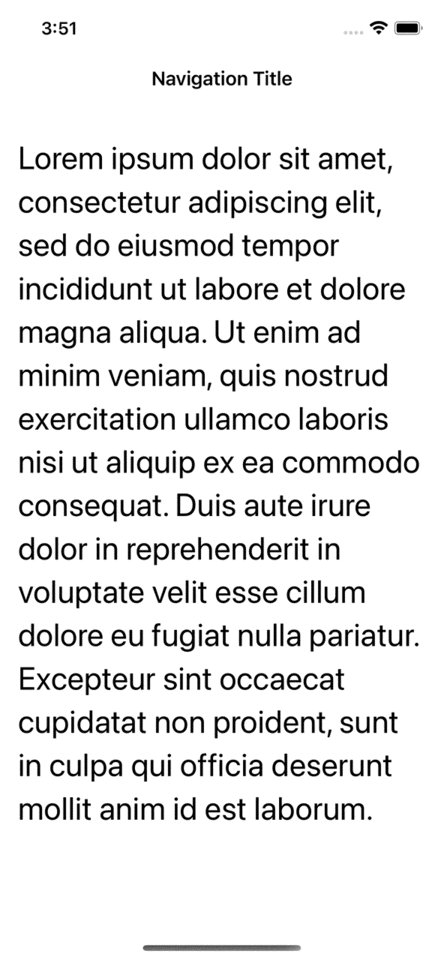
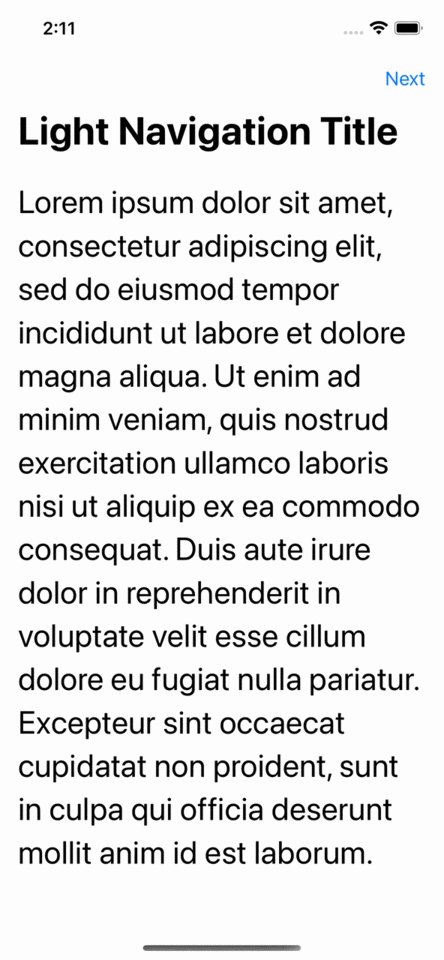
In this example, we set dark color scheme for the navigation bar while the rest of the view is in light color scheme.
struct StatusBarExample: View {
var body: some View {
NavigationView {
ScrollView {
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.")
.font(.title)
.padding()
}
.navigationTitle("Navigation Title")
.toolbarColorScheme(.dark, for: .navigationBar)
.preferredColorScheme(.light)
}
}
}
Behaviors
Effect on specific navigation bar
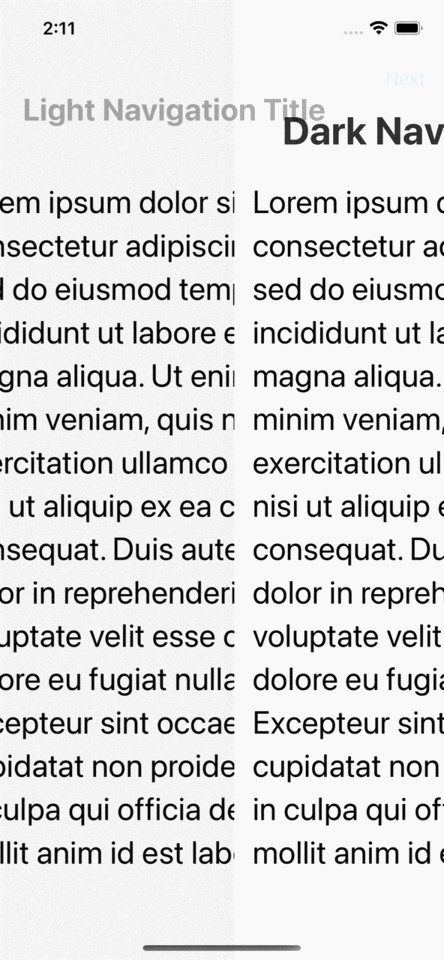
Using .toolbarColorScheme will effect status bar that present on that particular navigation stack. The good thing about this is that you can override this value by setting toolbarColorScheme again in a destination view.
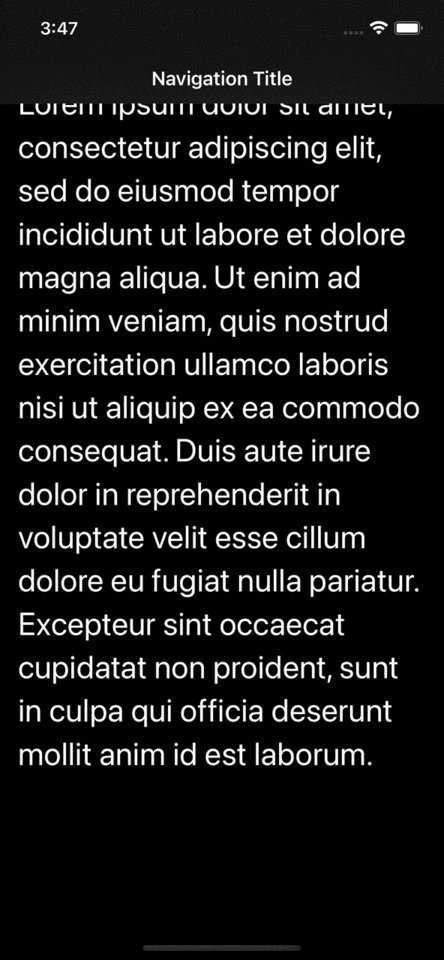
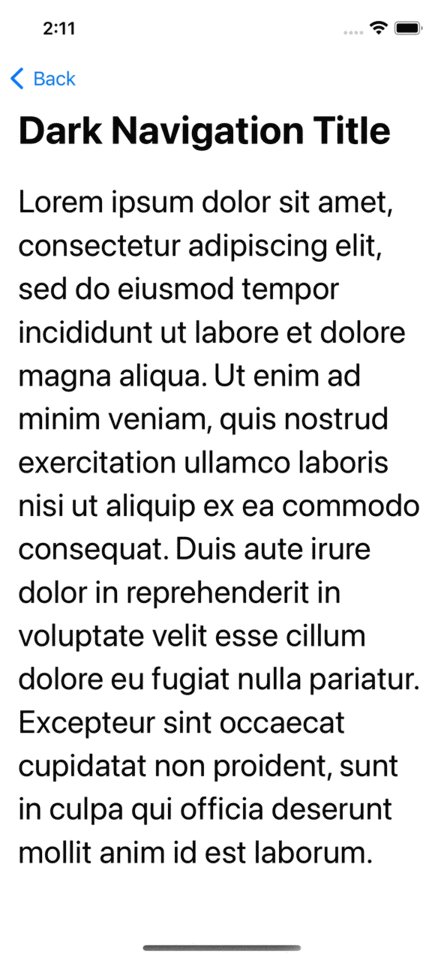
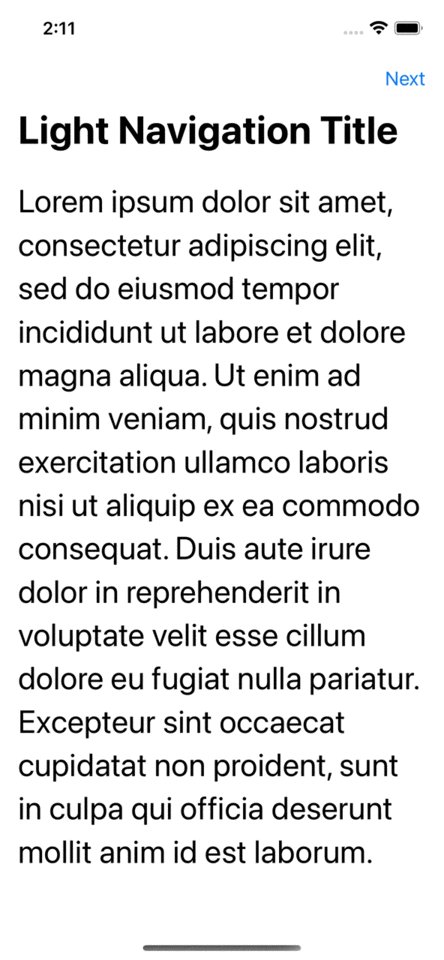
Here is an example where the first view use dark toolbar color scheme, and the destination view use light toolbar color scheme.
struct StatusBarExample: View {
var body: some View {
NavigationView {
ScrollView {
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.")
.font(.title)
.padding()
}
.toolbar {
ToolbarItem(content: {
NavigationLink("Next") {
DestinationView()
}
})
}
.navigationTitle("Light Navigation Title")
.toolbarColorScheme(.light, for: .navigationBar)
}
}
}
struct DestinationView: View {
var body: some View {
ScrollView {
Text("Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.")
.font(.title)
.padding()
.navigationTitle("Dark Navigation Title")
.toolbarColorScheme(.dark, for: .navigationBar)
}
}
}
Read more article about SwiftUI, Status Bar, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareHow to get AppStore Connect Team ID and Developer Portal Team ID for Fastlane actions
If your Apple account belongs to multiple teams, this can cause Fastlane confusion. Learn how to fix it.
New if let shorthand for optional binding
Swift 5.7 introduced a new syntax for optional binding. Let's see what it is and how it can improve our code.