What's new in SF Symbols 5
Table of Contents
SF Symbols is one of my favorite features. Apple is doing a great job upgrading it every year.
- The first version was introduced in WWDC 2019 (iOS 13). We got a nice-looking set of icons.
- Then we got additional rendering modes: Hierarchical, Palette, and Multicolor.
- In 2022, we got a Variable Color, which allows us to change the appearance of symbols based on value.



This year we got a way to animate SF Symbols!

How to Animate SF Symbols
To make symbols animated, we apply the symbolEffect modifier and the animation you want for the symbols.
In this example, I animate the wifi symbol with the .variableColor effect.
Image(systemName: "wifi")
.symbolEffect(.variableColor)With one line of code, you get a nice animation for your symbols.

You can easily support sarunw.com by checking out this sponsor.

AI Paraphrase:Are you tired of staring at your screen, struggling to rephrase sentences, or trying to find the perfect words for your text?
How to customize an animation
You can modify the animation effect by getting it from an instance property under a particular effect. Each effect has a different set of customization.
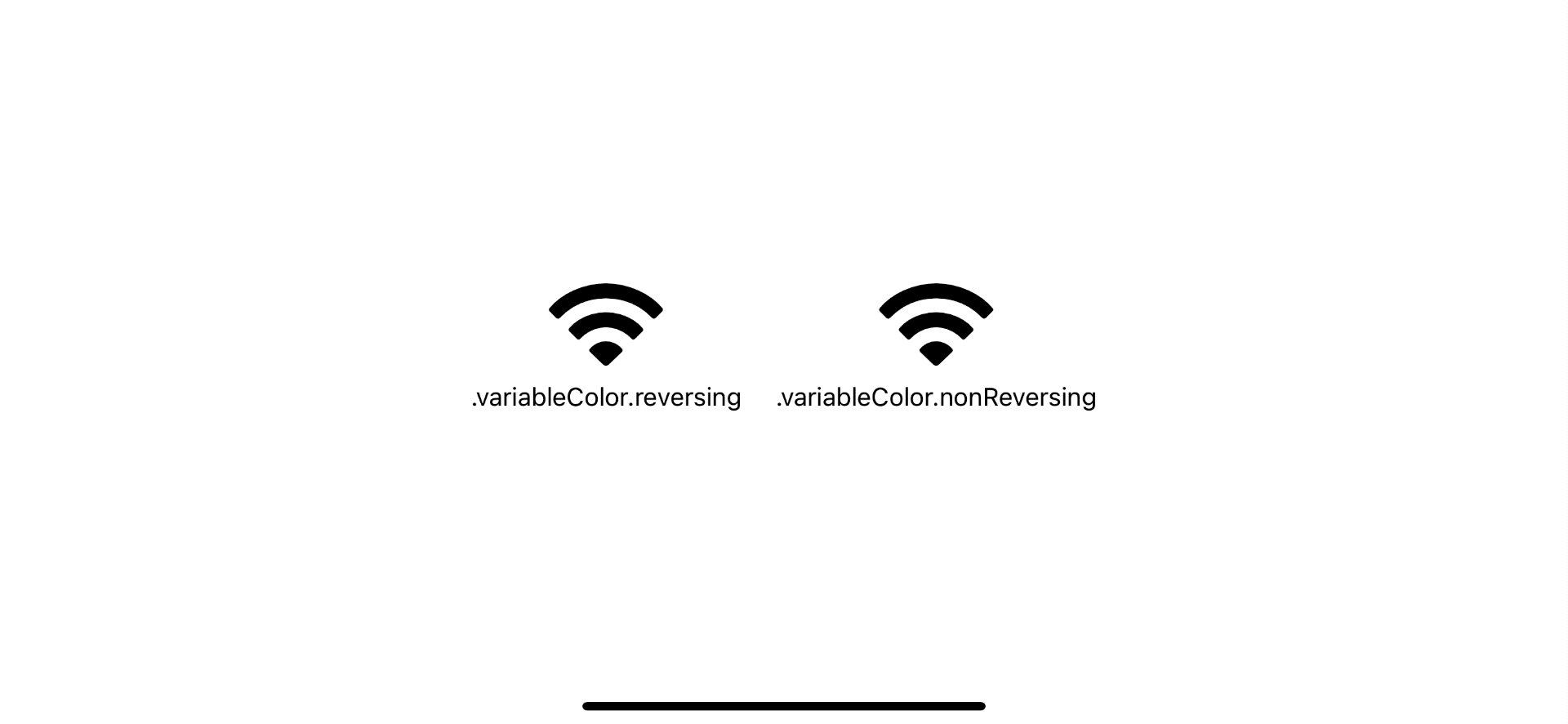
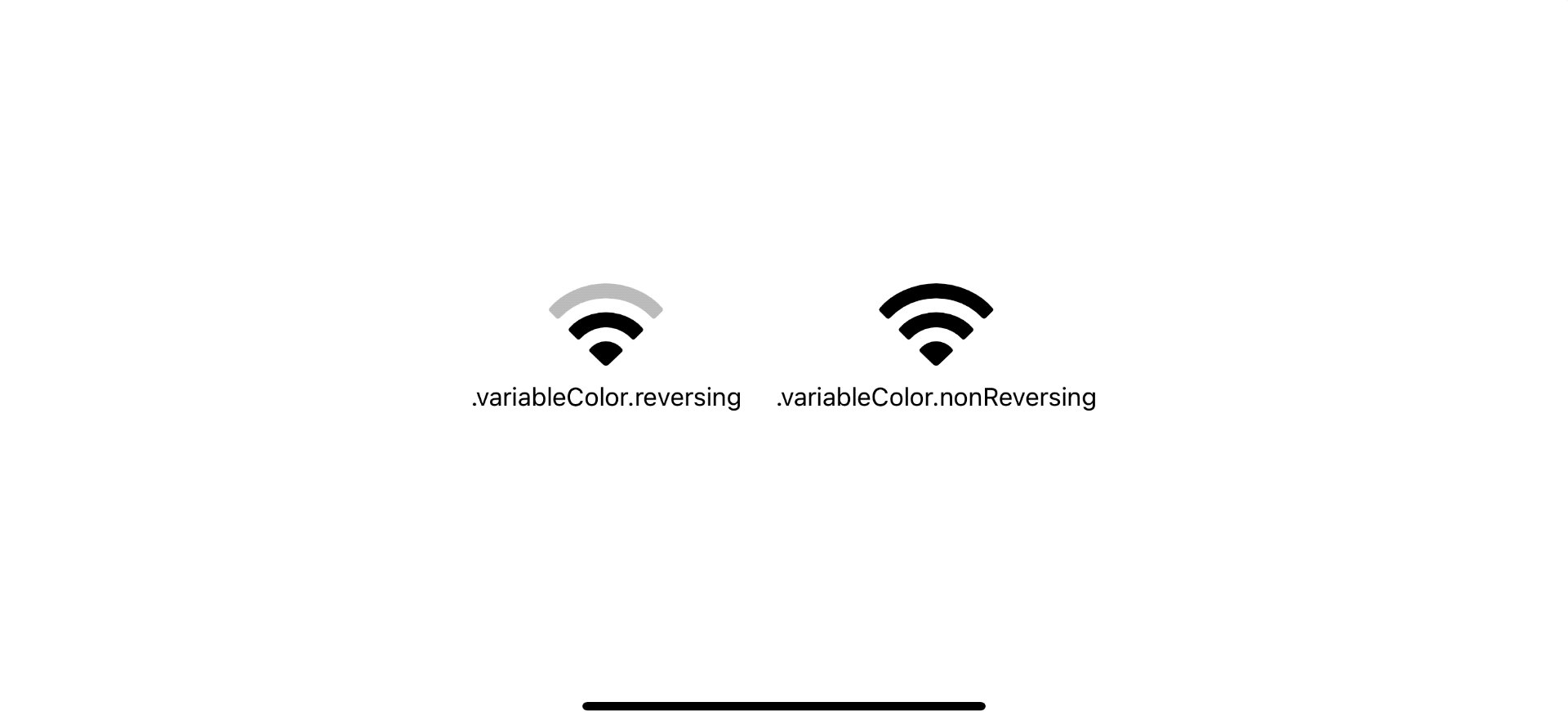
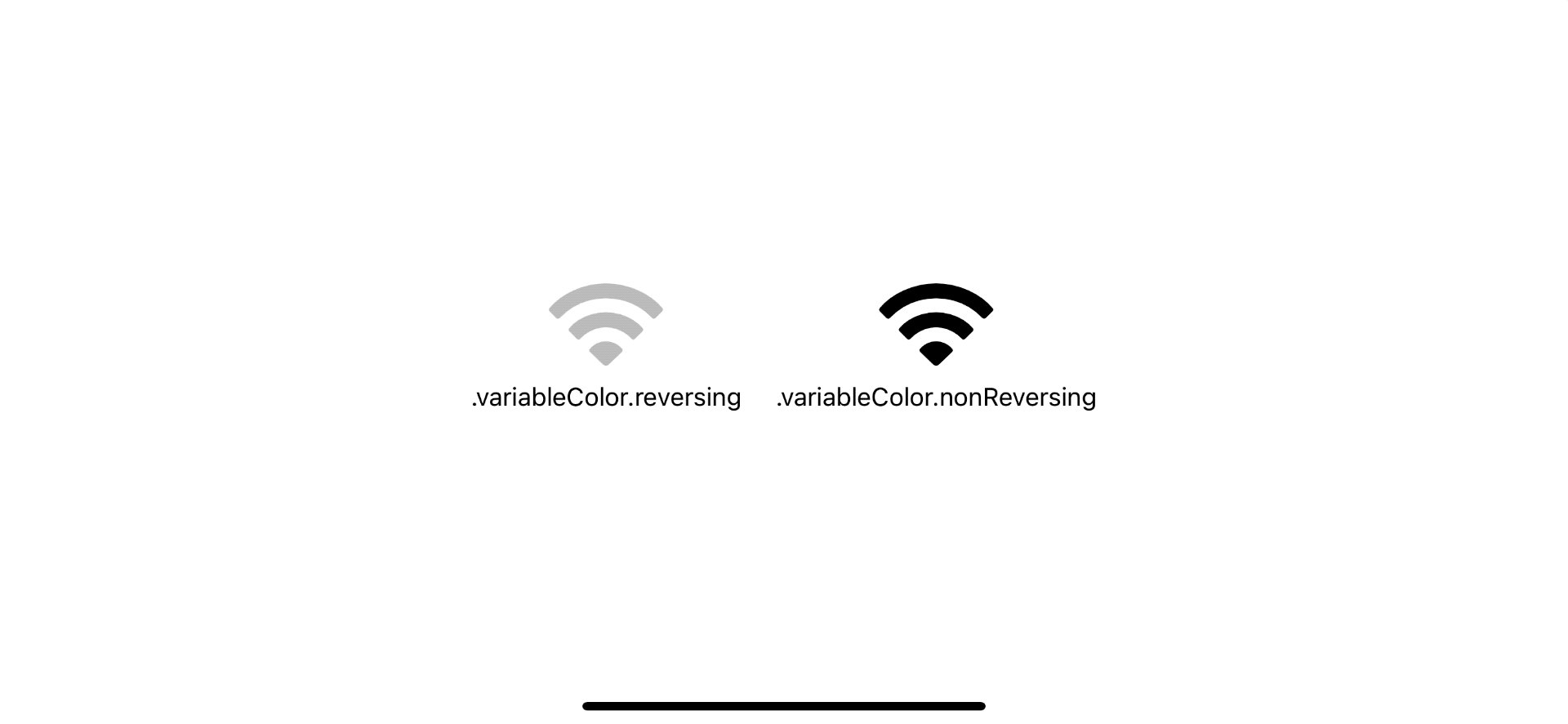
In the following example, we make .variableColor animate in a non-revering pattern by accessing it from .variableColor.nonReversing.

Some customizations are easy to understand on what they do. From the previous example, you probably figure out right away what .nonReversing suppose to do.
But some customizations are challenging to understand without knowing some basic concepts.
I want to walk you through two important concepts that will make it easier to understand.
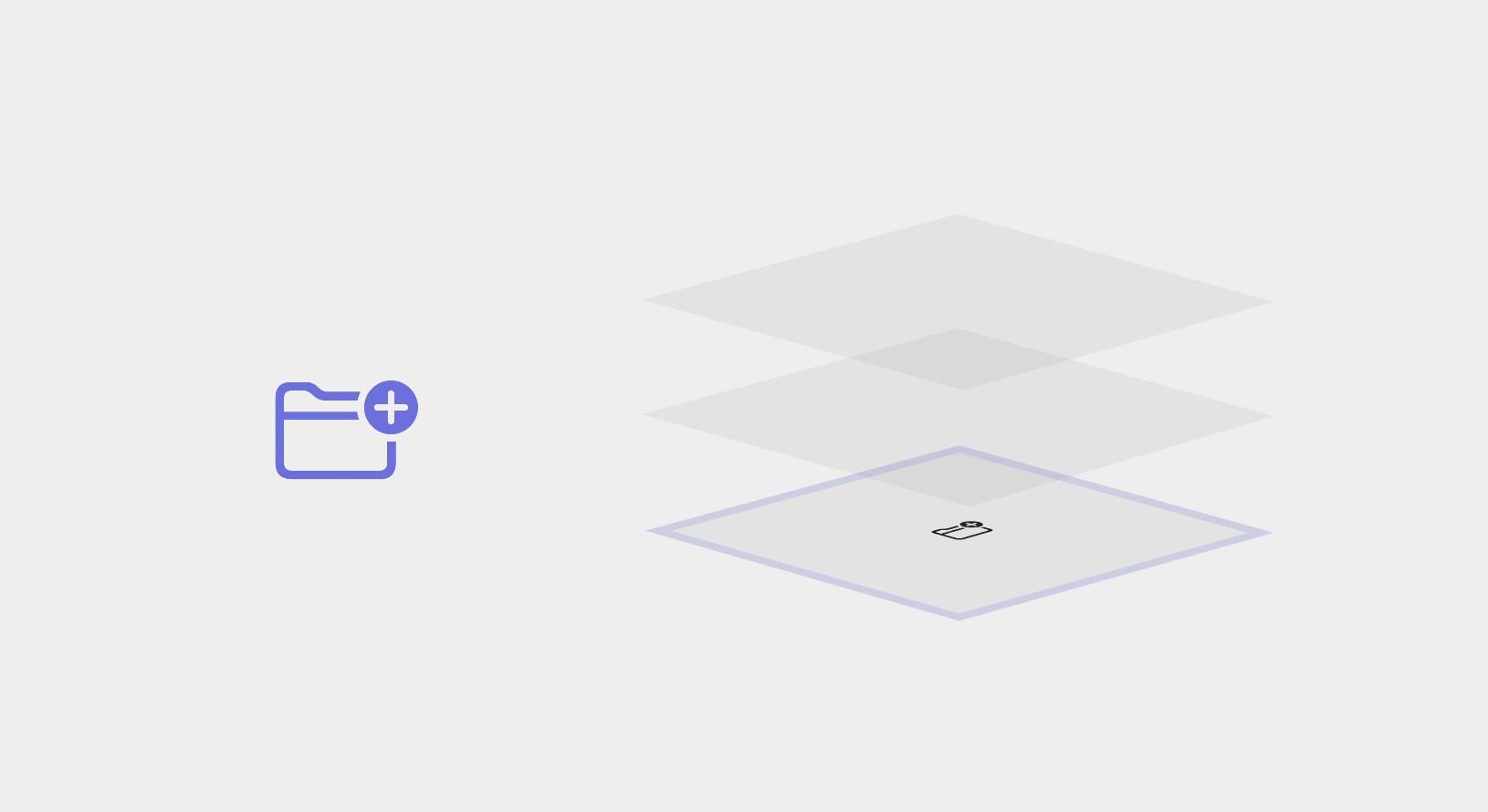
Layer in animation
Each symbol in the SF Symbols is defined in a layer structure.

These layers are used to separate symbols into a hierarchy.
- The system uses this information to apply different colors for different rendering modes.
- Facilitate Variable Color.
- And also used in animation.
By default, a symbol will animate by layer. This means that each layer will animate at a slightly different time, resulting interesting effect.
But you can change this behavior and force all layers to animate together.
In this example, we modify animation to animate all layers at once using .bounce.wholeSymbol.

The layer is the first concept you should know when animating. The next one is Space.
Space in animation
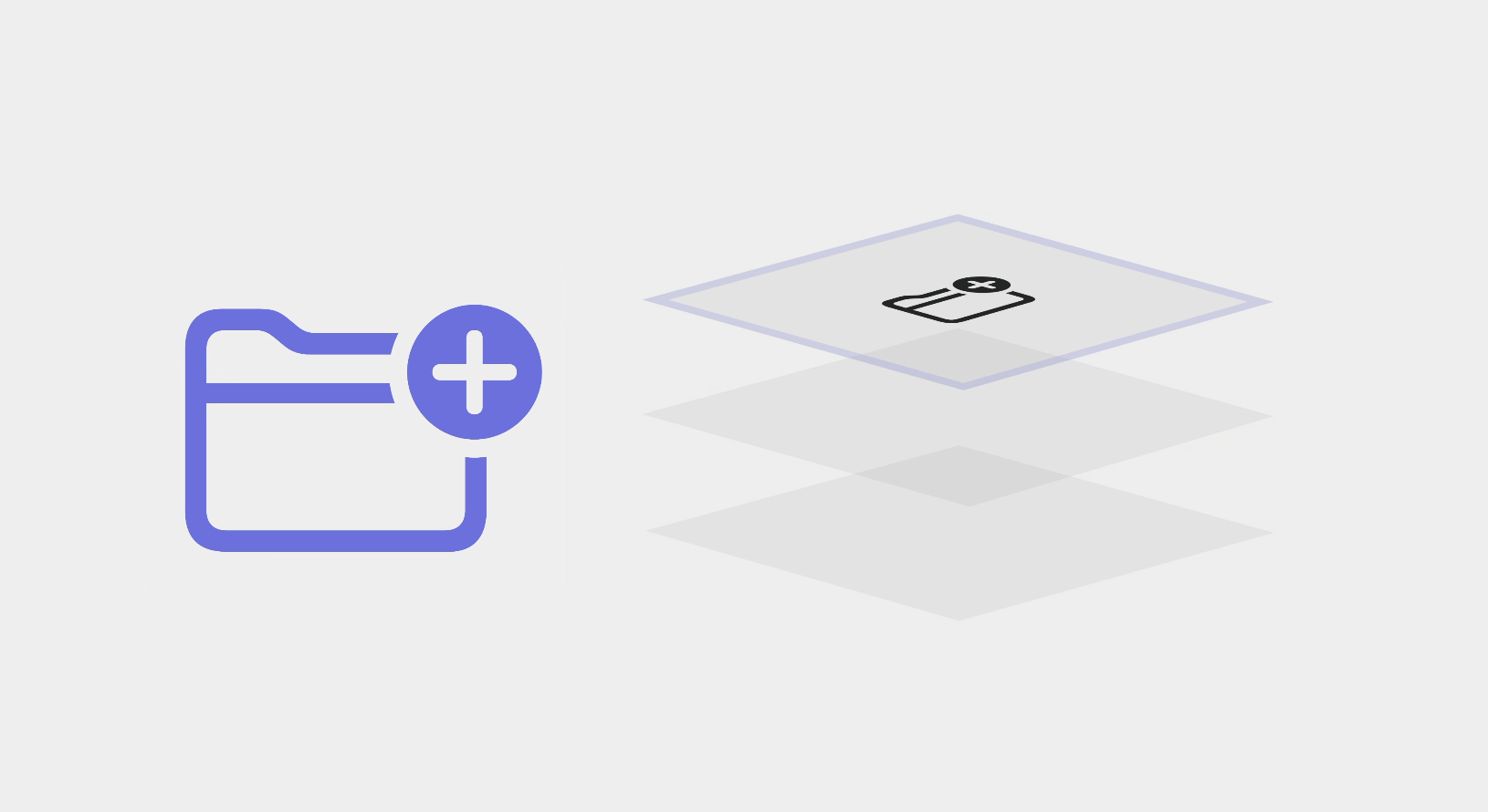
When symbols are animated, they can be moved along three planes that sit on different z-axis.
- Middle
- Front
- Back
Moving between each plane will make symbols larger or smaller, creating a sense of depth for the users.
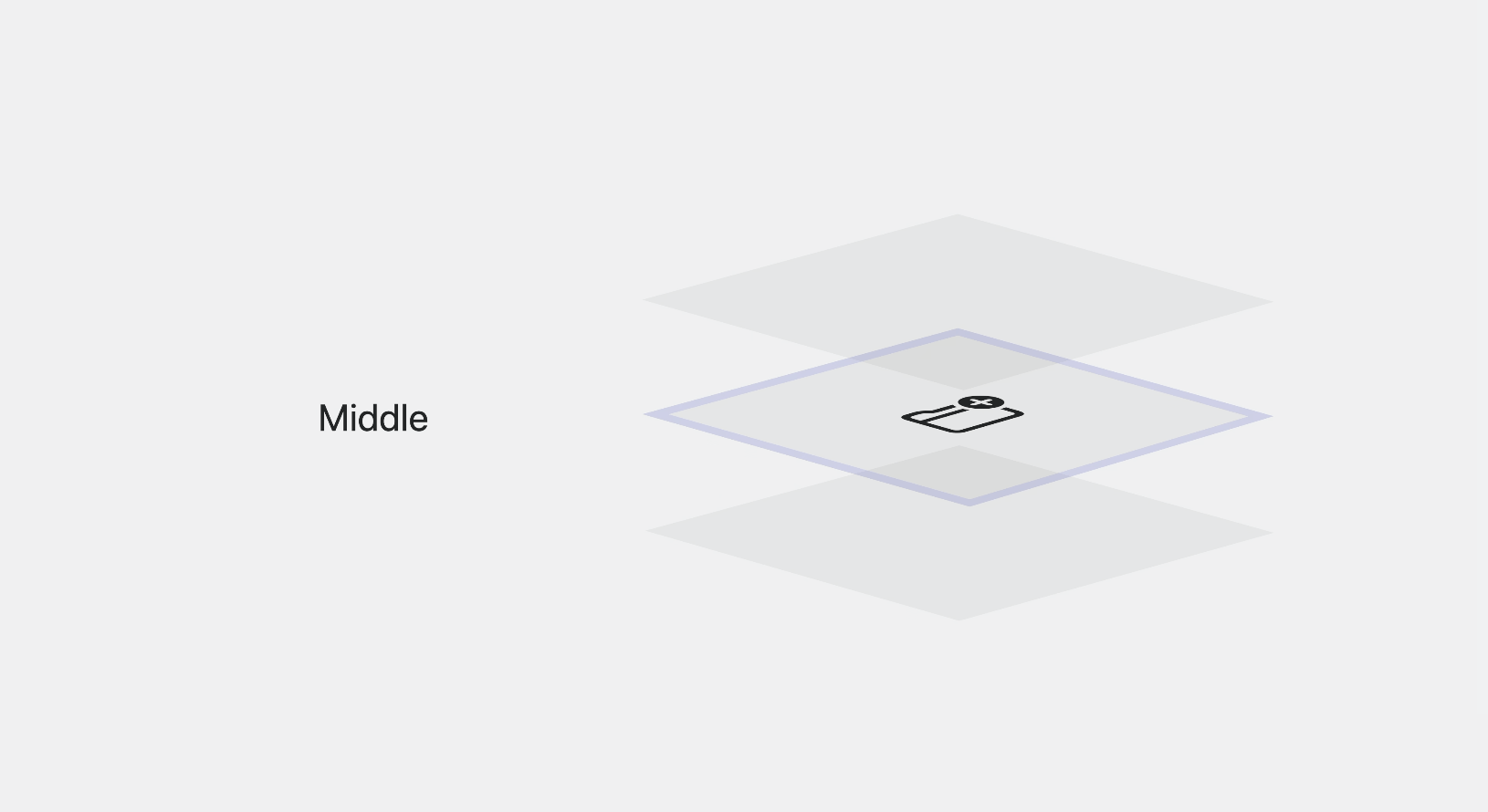
Middle
The middle plane is a default position. You can think of it as 0 z-index where the symbols show its true size.

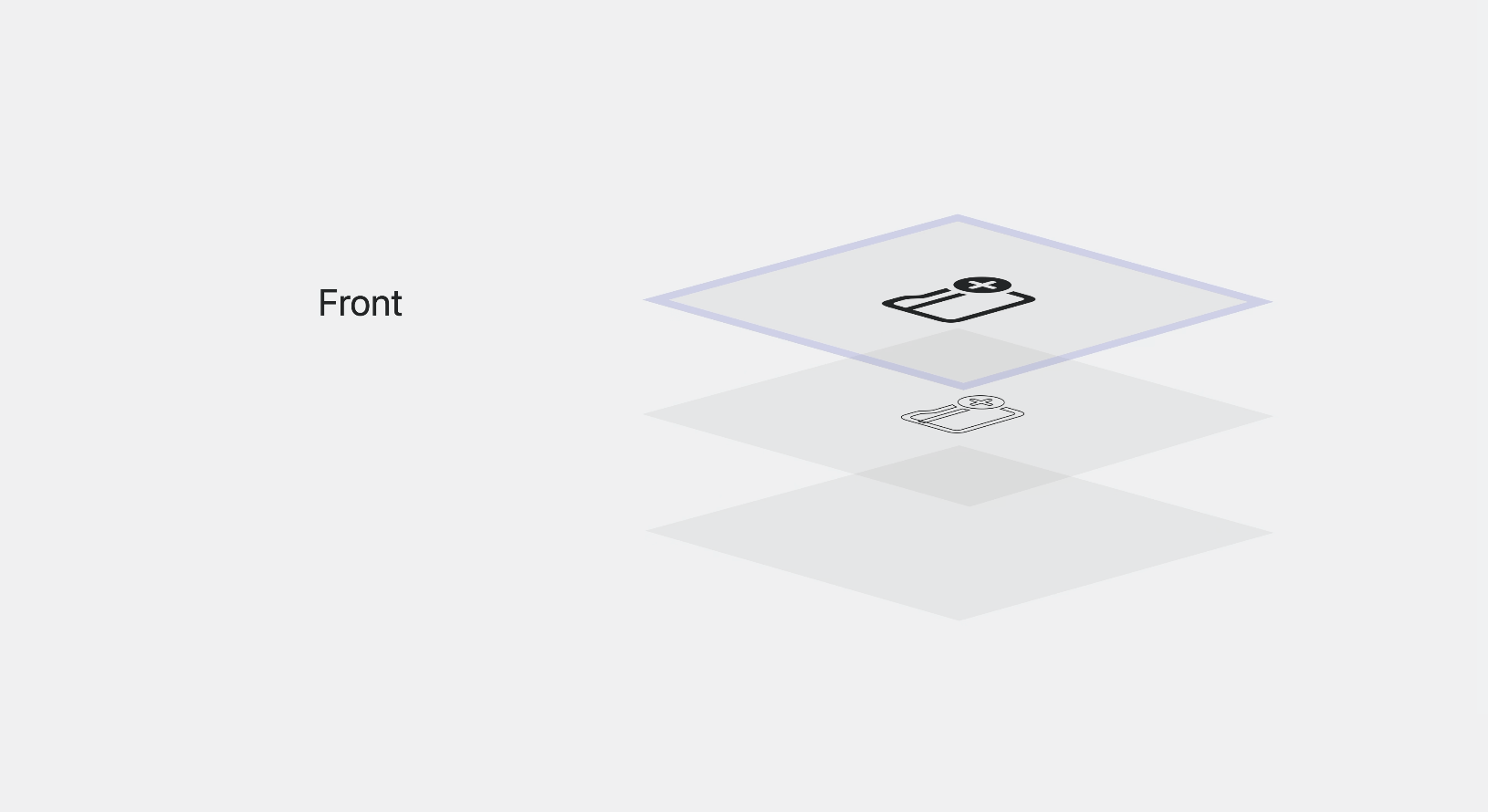
Front
The front plane is the plane that is closest to the viewer. Symbols positioned in this plane will appear larger.

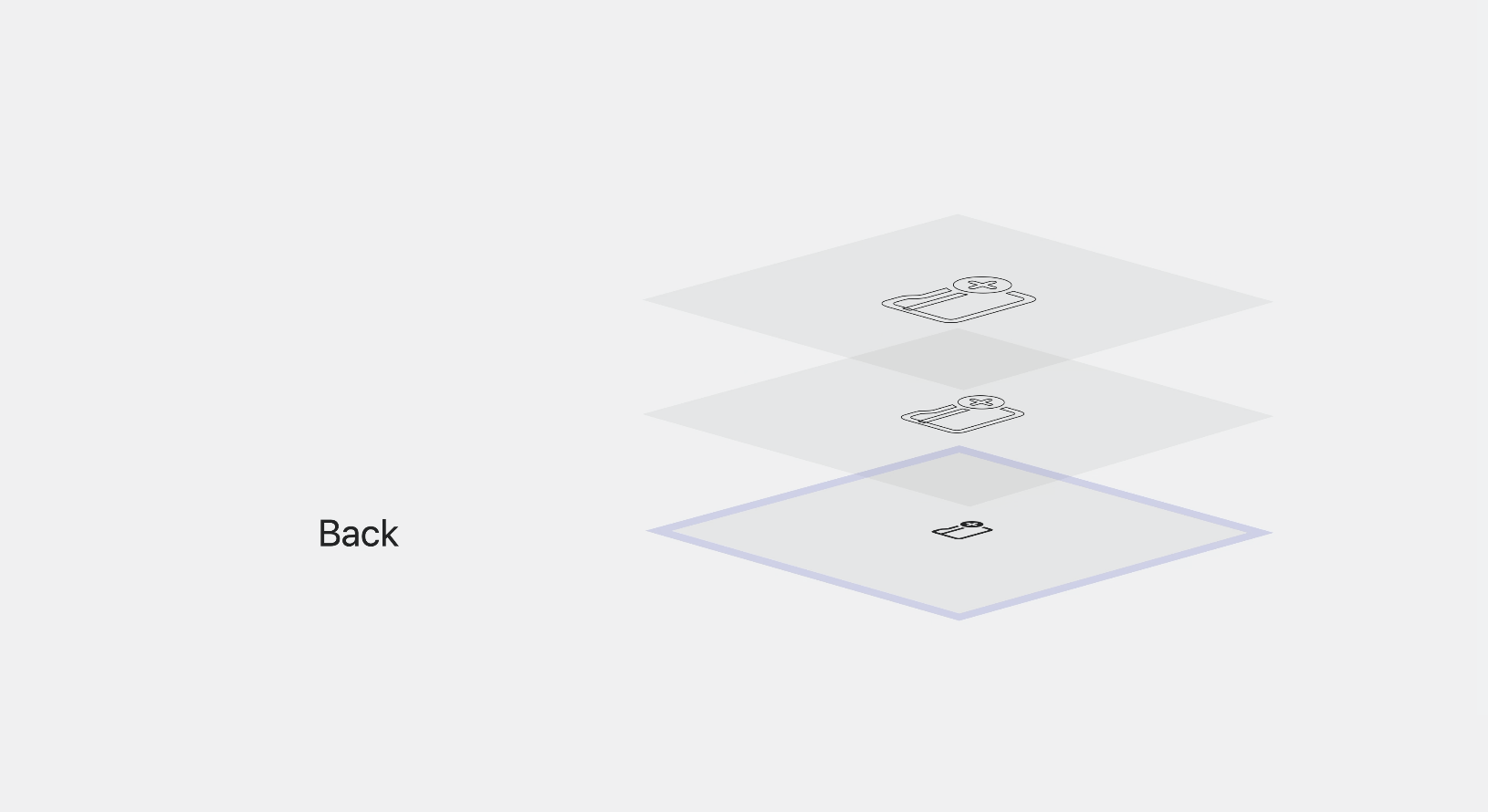
Back
The back plane is farthest from the viewer. Symbols in this plane will appear smaller.

These planes are used as a way to describe direction when animate symbols.
You would see this in terms of up and down, which refers to moving up or down between the plane.


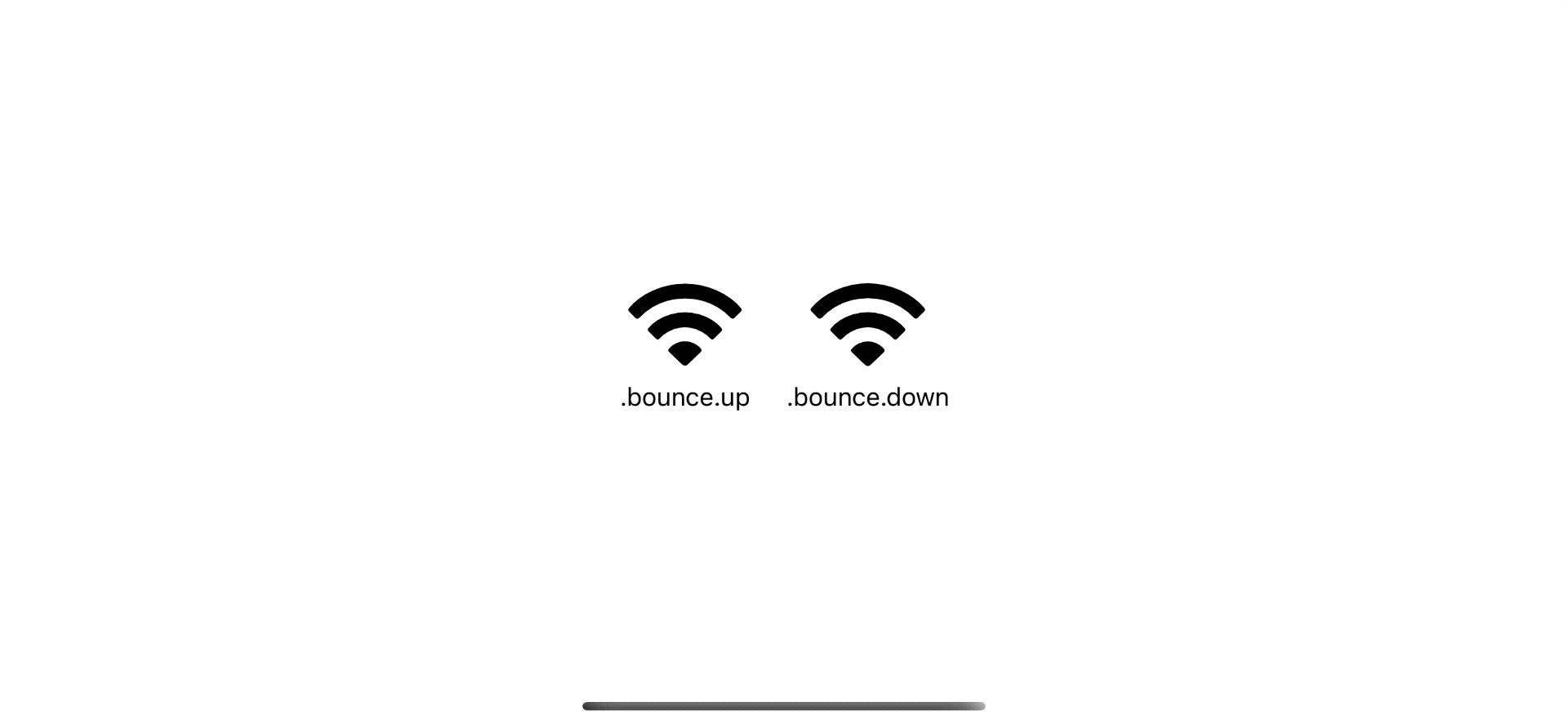
Here is an example of .up and .down animation that applies to the .bounce effect.
As you can see, the up animation makes it appear that the symbol bounces toward us (larger). In contrast, the down animation does the opposite.

You can easily support sarunw.com by checking out this sponsor.

AI Paraphrase:Are you tired of staring at your screen, struggling to rephrase sentences, or trying to find the perfect words for your text?
Conclusion
I introduced you to the feature of SF Symbols and concepts that I think you should know when playing with animation.
This article didn't cover much implementation detail because it is still in beta (at the time of writing this, iOS 17 is still in beta), and I found that some animations are broken.
I will update or write a new article once I figure it out.
Read more article about SF Symbols, SF Symbols 5, WWDC23, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareXcode Previews with UIKit and AppKit in Xcode 15
Learn about the Xcode Previews improvement in Xcode 15.
How to preview UIViewController in Xcode Previews
You might not be aware that you can enjoy the benefit of Xcode Previews even though you are still using UIKit. In this article, I will show you how to preview a view controller using Xcode Previews.