Configure Different Launch screens based on URL Scheme
Table of Contents
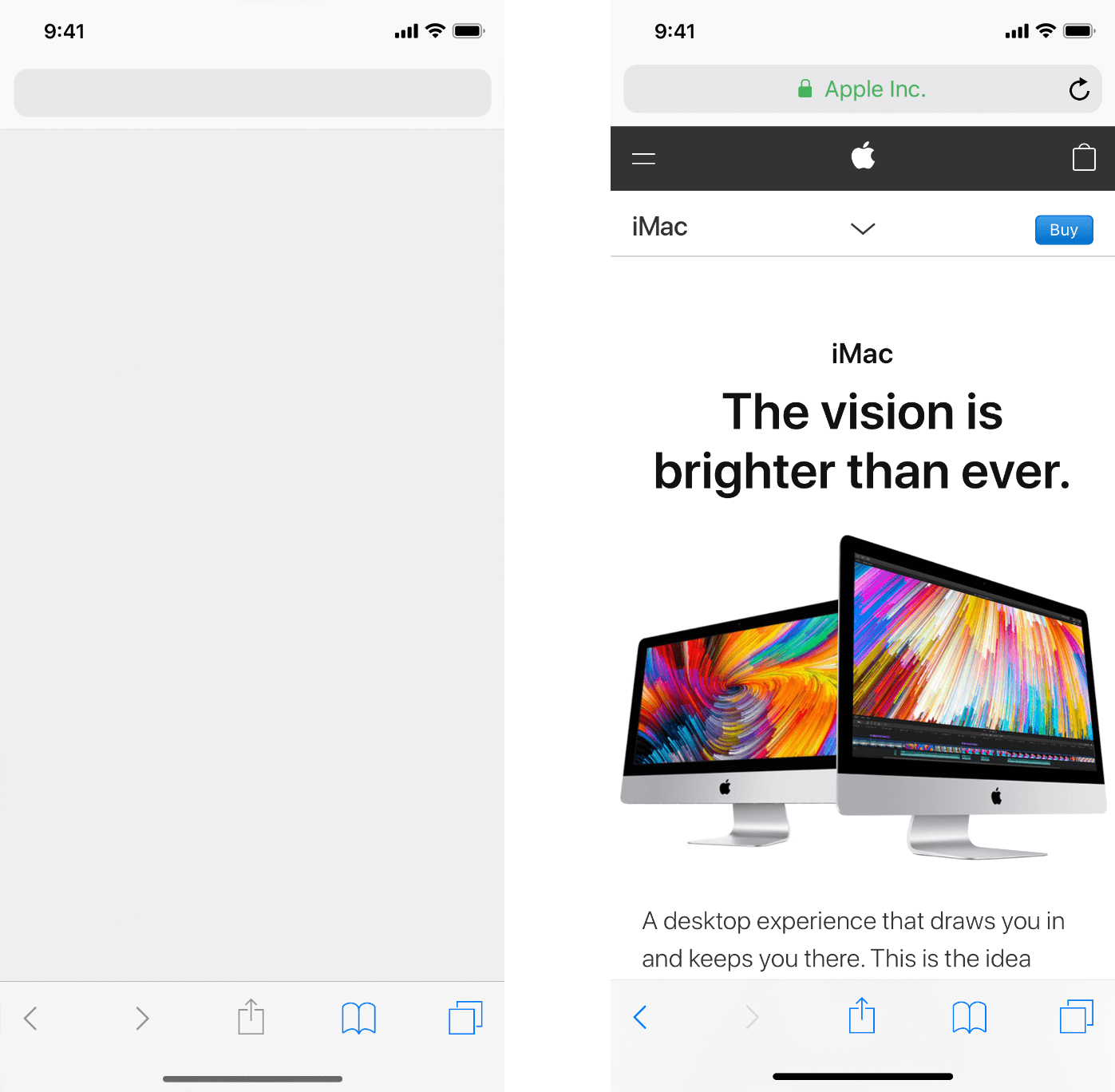
Launch screen is a screen that displays while your app launches.
A launch screen's sole purpose is to reduce the launch time by showing part of the UI while the app is loading.
Here is an example of a launch screen for the Safari app. As you can see, a launch screen mimics what users will see once the app is fully loaded.

Multiple Entry Point
What if your app supports deep links, and the first screen is changed based on the URL Scheme? Which screen should you use for the launch screen?
Luckily, in iOS 14, you can have multiple launch screens which show up based on the URL scheme you supported.
You can easily support sarunw.com by checking out this sponsor.

Localization Buddy: Easiest way to localize and update App Store metadata.
UILaunchScreens
To support multiple launch screens, you need to use Launch Screens (UILaunchScreens) key instead of UILaunchScreen (Info.plist launch screen) or UILaunchStoryboardName (Storyboard launch screen).
To define multiple launch screens:
- Remove unused launch screen key. It can be either
UILaunchScreenorUILaunchStoryboardName. This should avoid conflict and confusion that might occur. - Add Launch Screens (
UILaunchScreens) key. This is a dictionary with three keys.
- Launch Screen Definitions (
UILaunchScreenDefinitions). - Default Screen Identifier (
UIDefaultLaunchScreen). - URL to Launch Screen Associations (
UIURLToLaunchScreenAssociations).

Let's see what each key is all about.
UILaunchScreenDefinitions
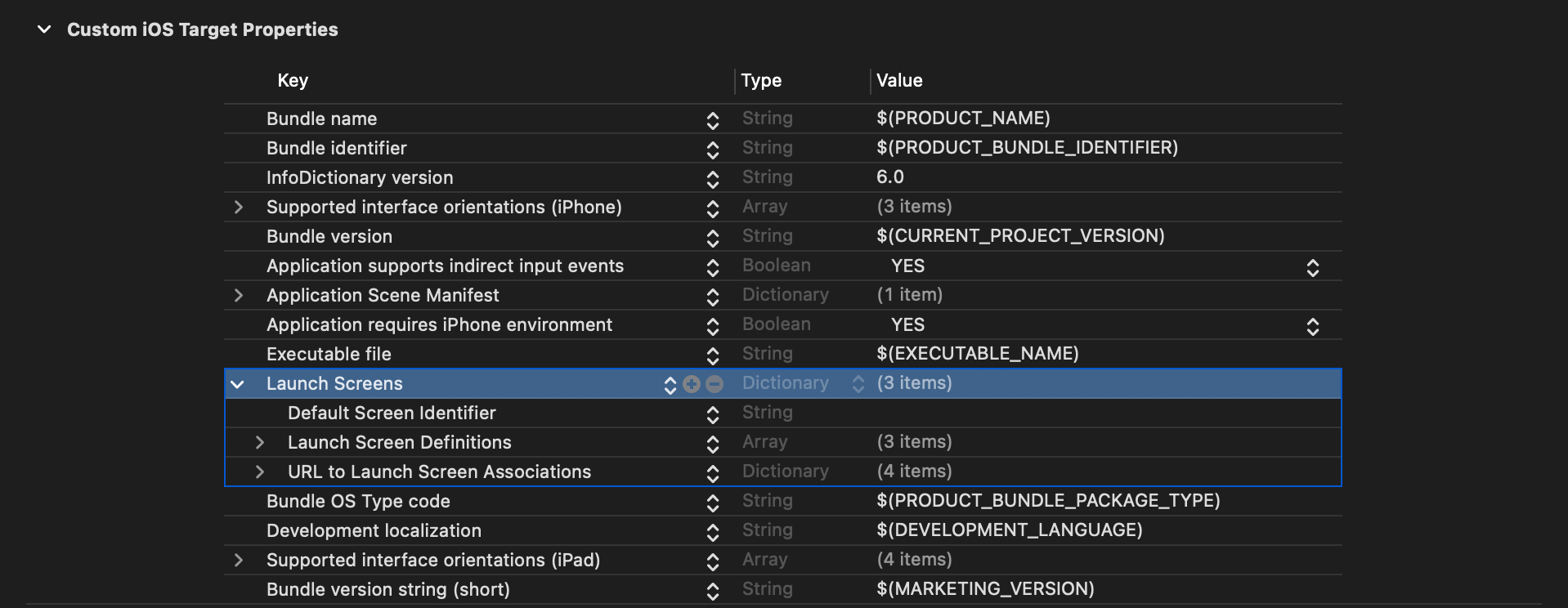
Launch Screen Definitions (UILaunchScreenDefinitions) is an array of all of your supported launch screens.
You put each screen in the form of a dictionary. You use the same structure that you use to define a launch screen in UILaunchScreen.
The only difference is you need to add Identifier (UILaunchScreenIdentifier) key that uniquely identifies the screen.
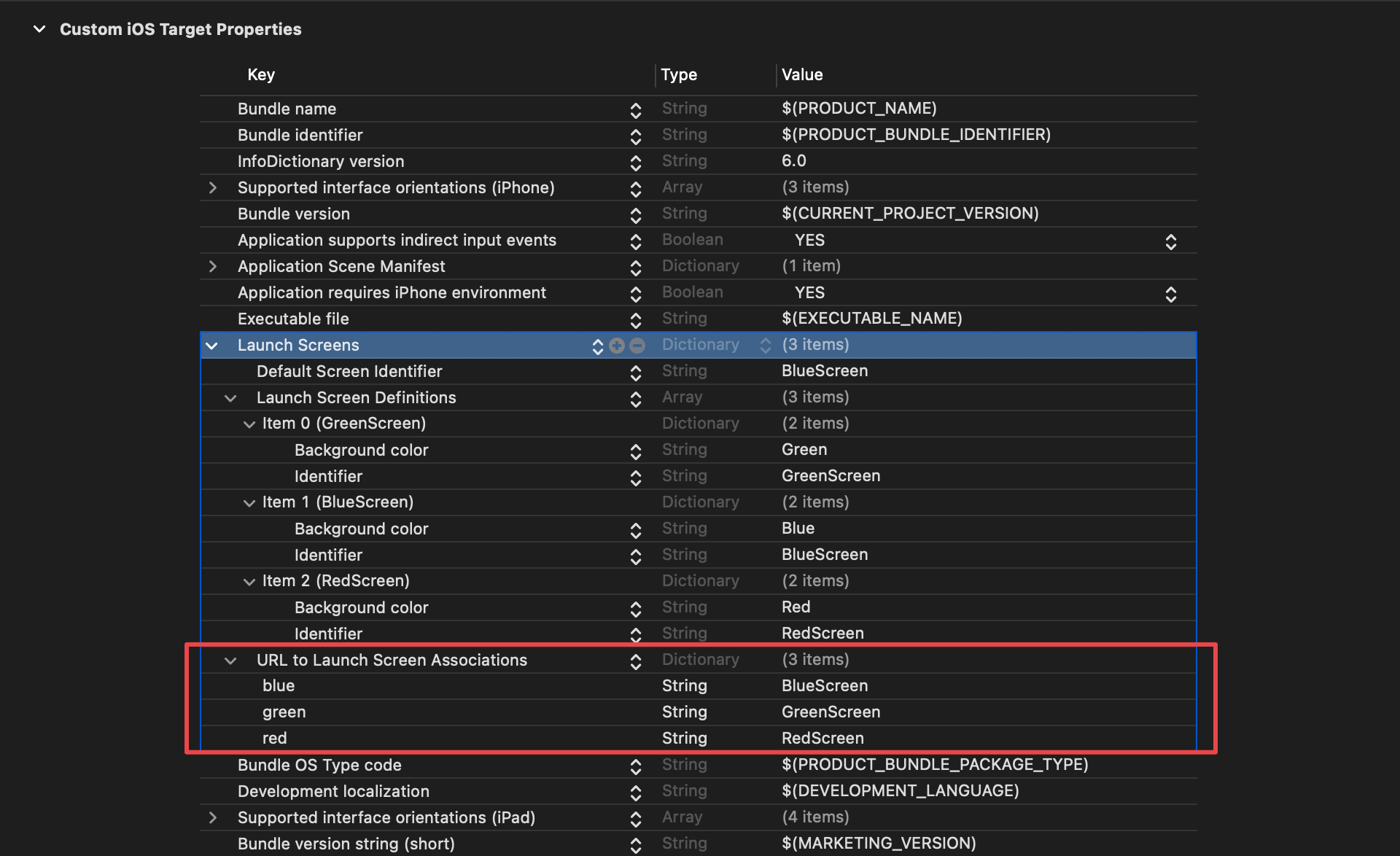
In this example, I create three launch screens with a different background color.

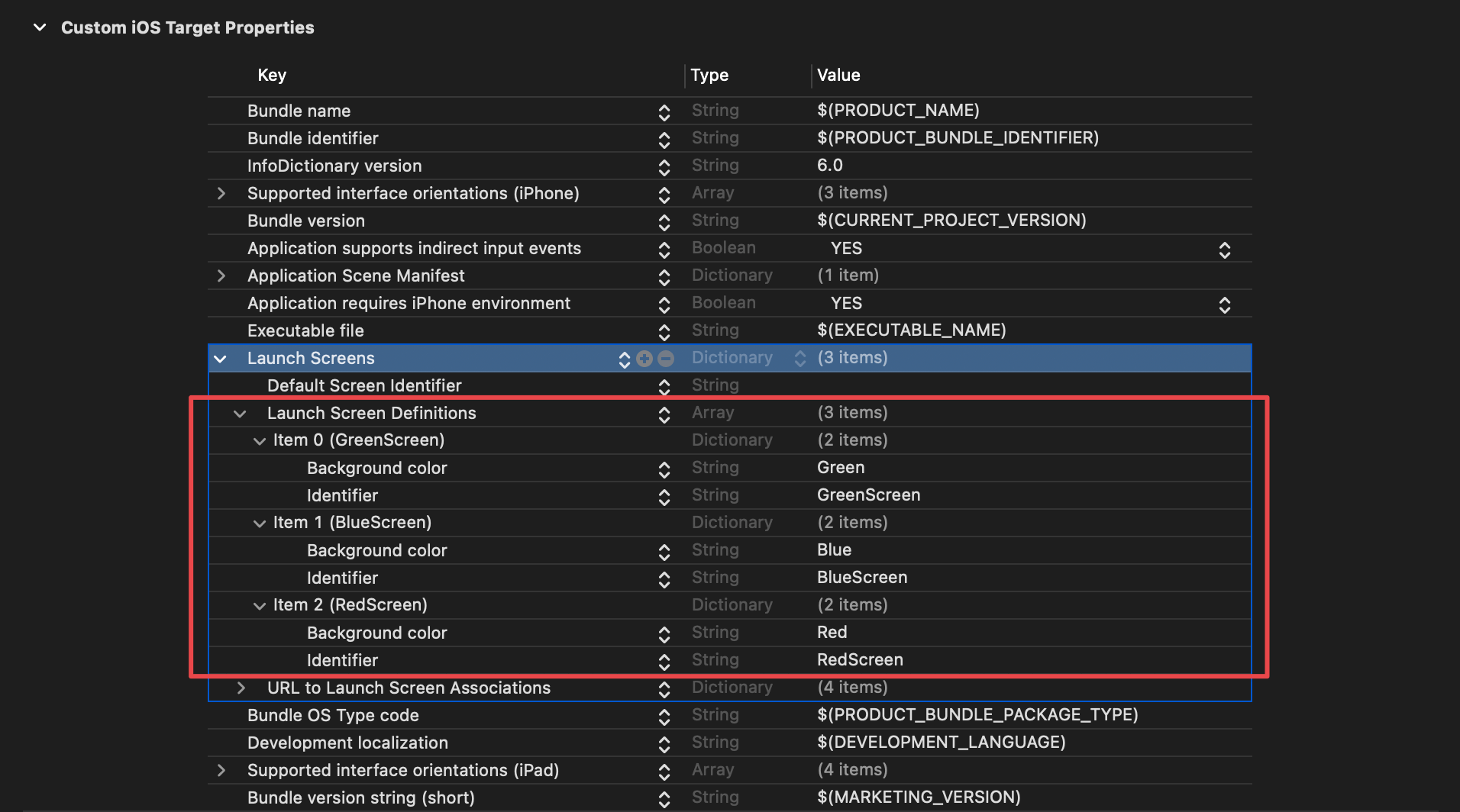
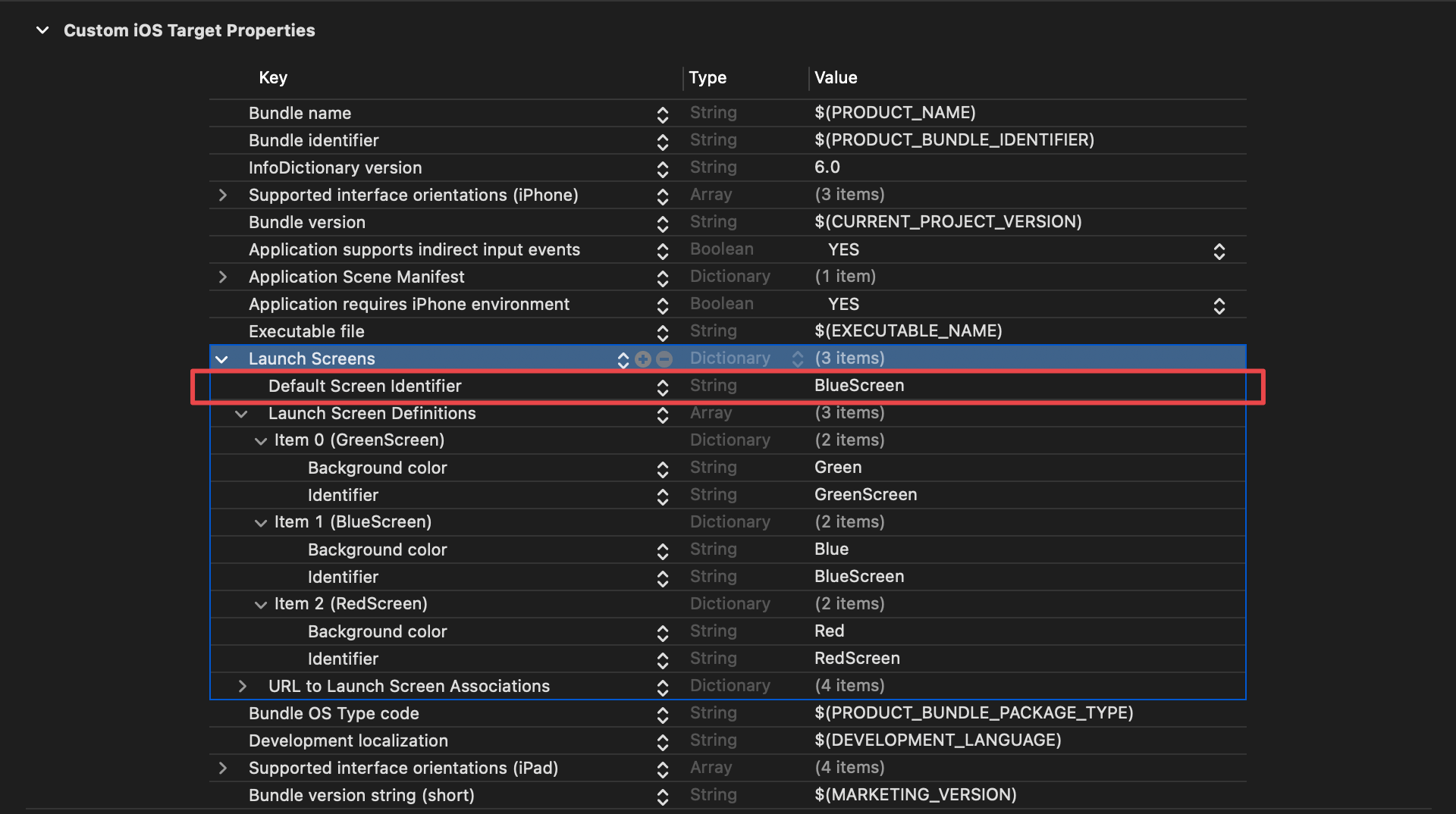
UIDefaultLaunchScreen
Default Screen Identifier (UIDefaultLaunchScreen) key is quite straightforward. You put the identifier of the launch screen you want to use as a default one here.
In this example, I choose "BlueScreen" as the default launch screen.

UIURLToLaunchScreenAssociations
URL to Launch Screen Associations (UIURLToLaunchScreenAssociations) key is a dictionary that map between a URL scheme and a launch screen you want to use.
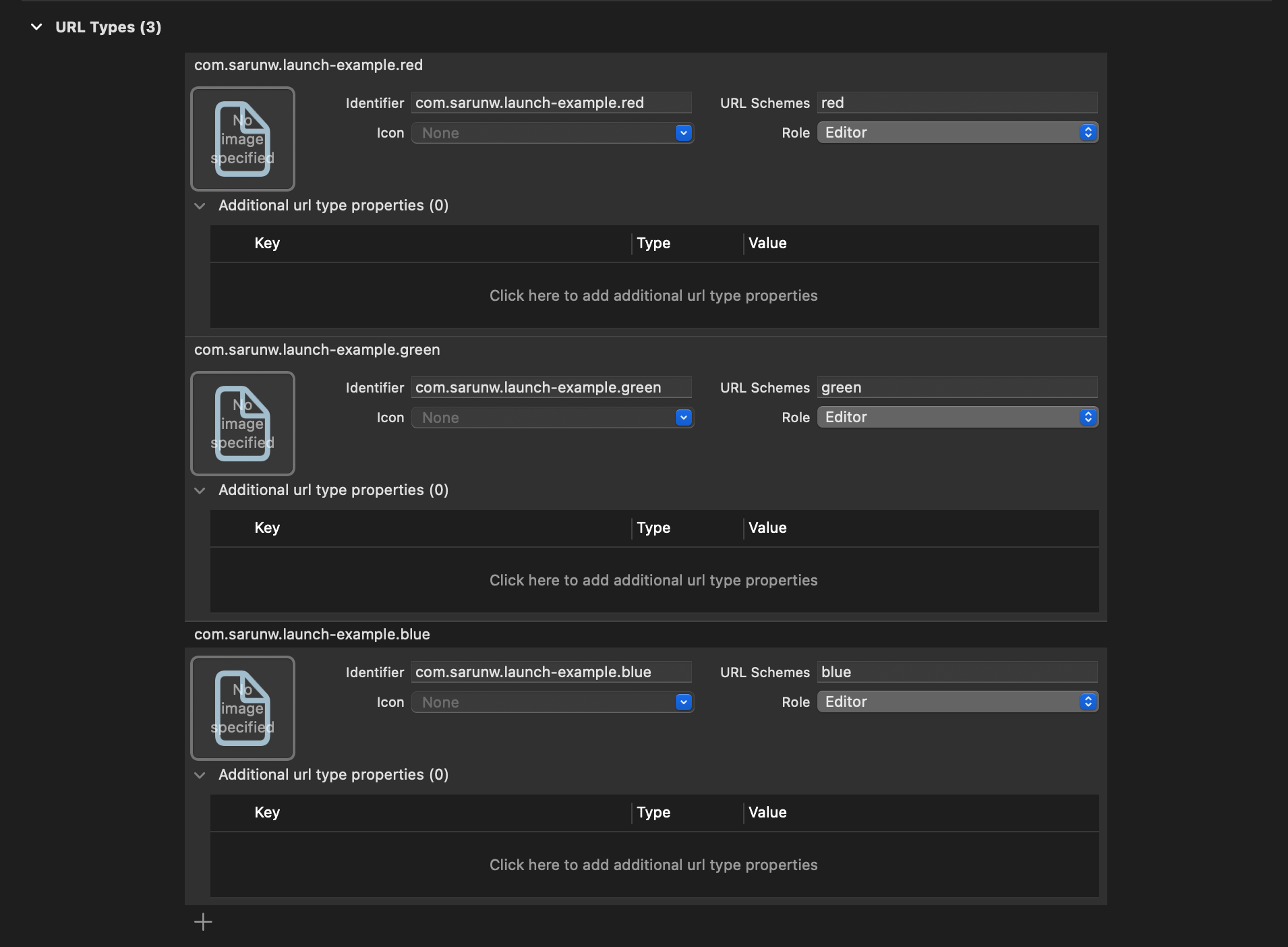
Let's say I have three URL Schemes, red, blue, and green.

I can map them to different launch screens with this dictionary.

Here is the final result.
<key>UILaunchScreens</key>
<dict>
<key>UIDefaultLaunchScreen</key>
<string>GreenScreen</string>
<key>UILaunchScreenDefinitions</key>
<array>
<dict>
<key>UIColorName</key>
<string>Green</string>
<key>UILaunchScreenIdentifier</key>
<string>GreenScreen</string>
</dict>
<dict>
<key>UIColorName</key>
<string>Red</string>
<key>UILaunchScreenIdentifier</key>
<string>RedScreen</string>
</dict>
<dict>
<key>UIColorName</key>
<string>Blue</string>
<key>UILaunchScreenIdentifier</key>
<string>BlueScreen</string>
</dict>
</array>
<key>UIURLToLaunchScreenAssociations</key>
<dict>
<key>blue</key>
<string>BlueScreen</string>
<key>green</key>
<string>GreenScreen</string>
<key>red</key>
<string>RedScreen</string>
</dict>
</dict>Read more article about iOS or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareSwiftUI Form Styling
At the moment (iOS 16), there is no specific way to style a Form. But you can style it based on the style that SwiftUI chooses for that platform. In iOS, Form uses a List view style.
Getting All cases of Enum with Swift CaseIterable
There will be a time when you want to get an array of all enum cases, such as when you want to present them in a list or picker. CaseIterable protocol is what you are looking for.