Splash screen vs Launch screen in iOS
Table of Contents
What is a Splash screen
Splash screen usually refers to a screen that appears briefly before entering an app on the first launch.
A splash screen can contain an image, a logo, and sometimes a subtle animation.
Here is an example of a splash screen in Android.

This is a place where most people want to put their branding in and be as creative as possible.
But this is not what iOS expects you to do.
In iOS, a splash screen is called a Launch screen, and Apple has set up some guidelines about it.
You can easily support sarunw.com by checking out this sponsor.

Offline Transcription: Fast, privacy-focus way to transcribe audio, video, and podcast files. No data leaves your Mac.
What is a Launch screen
Launch screen is a screen that displays while your app launches. You can think of it as a term that iOS use to refer to a splash screen.
Even though it sounds the same, it isn't. Apple expected different things from the launch screen.
Apple don't expect you to put a logo or a fancy animation here.
What is the purpose of a launch screen
A launch screen's only function is to reduce the launch time.
It does that by mimicking the first screen that will appear in an app.
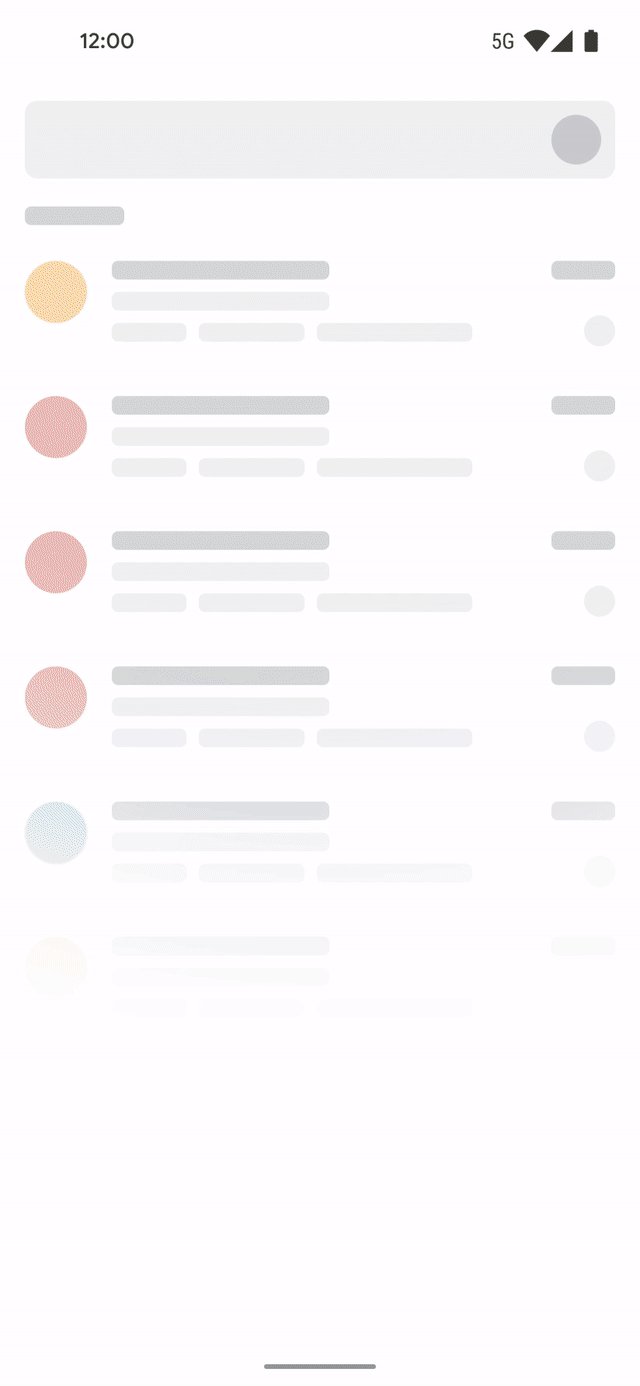
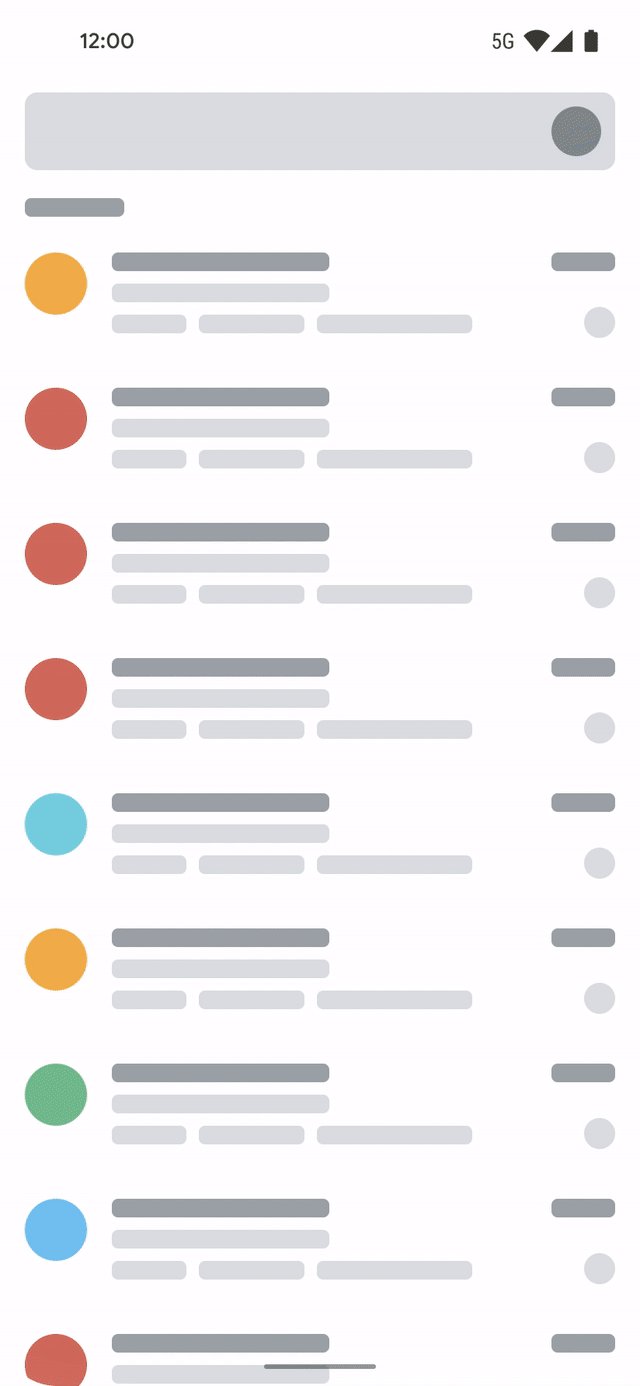
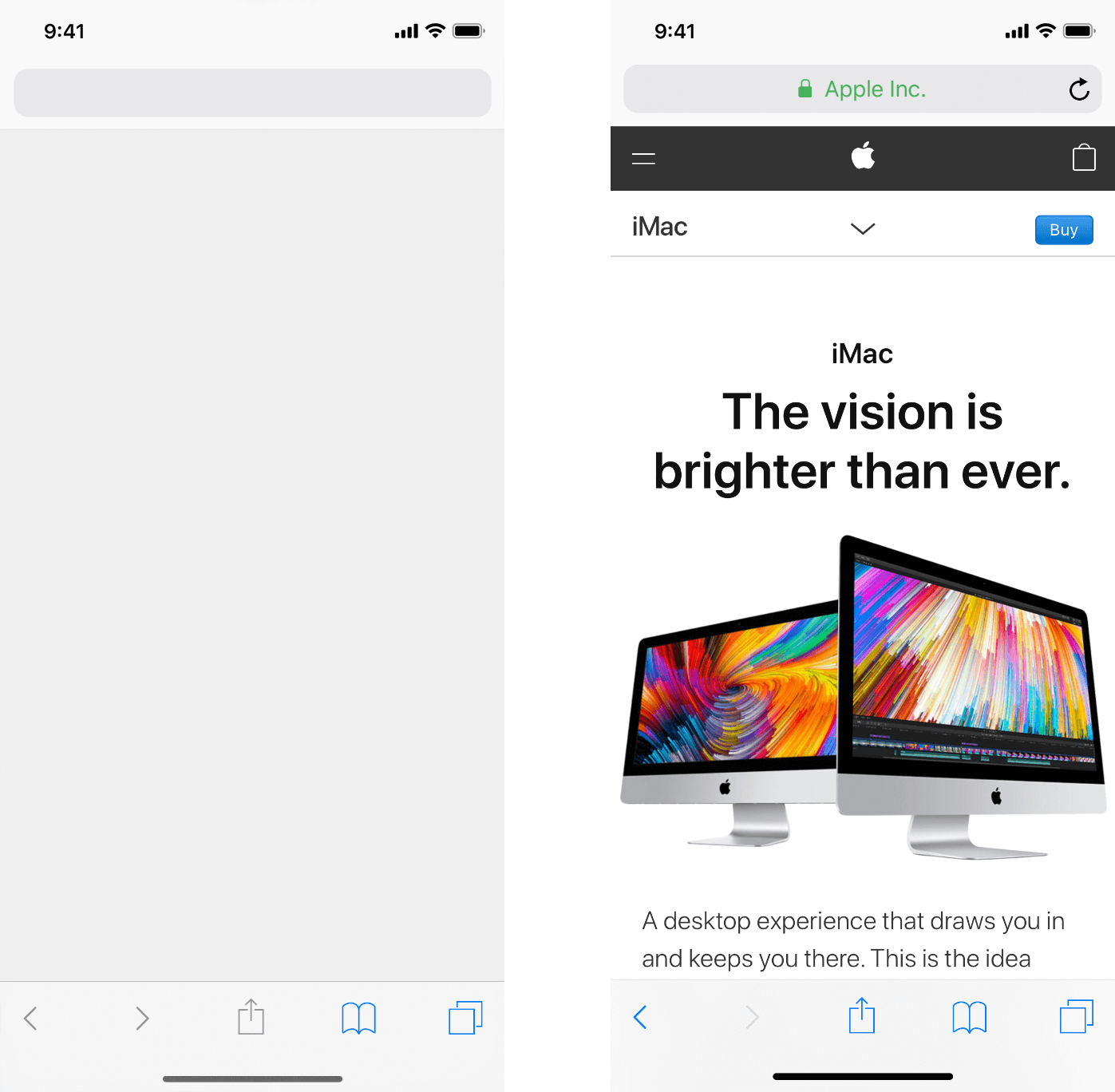
Here is an example of a launch screen of Safari. As you can see, the launch screen contains the toolbar and navigation bar of the first screen.
This gives a perception that the app is launched immediately.

What are the characteristics of a Launch screen
Here are a few guidelines on how to craft your launch screen.
- Design a launch screen that’s nearly identical to the first screen of your app.
- Make sure you correctly handle dark mode.
- Avoid including text on your launch screen since you can't localized a launch screen.
- Avoid a launch screen that delays people.
- Don't advertise. The launch screen isn't meant to include logos or other branding elements. It is meant to enhance user experience.
Read more article about Development or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet Share