How to show badge on Tab Bar Item in SwiftUI
Table of Contents
What is a Badge
Badge is a UI that shows additional information about a view. You might have seen this on an app icon to indicate the number of unread notifications.

In iOS 15, you can easily present badges on list rows and tab bars. In this article, we will only focus on tab bars.
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
How to add a badge to Tab Bar Item
To add a badge to a tab bar item, apply badge(_:) modifier to a tab bar item (tabItem).
A badge on a Tab Bar item can present two data types.
- Integer
- String
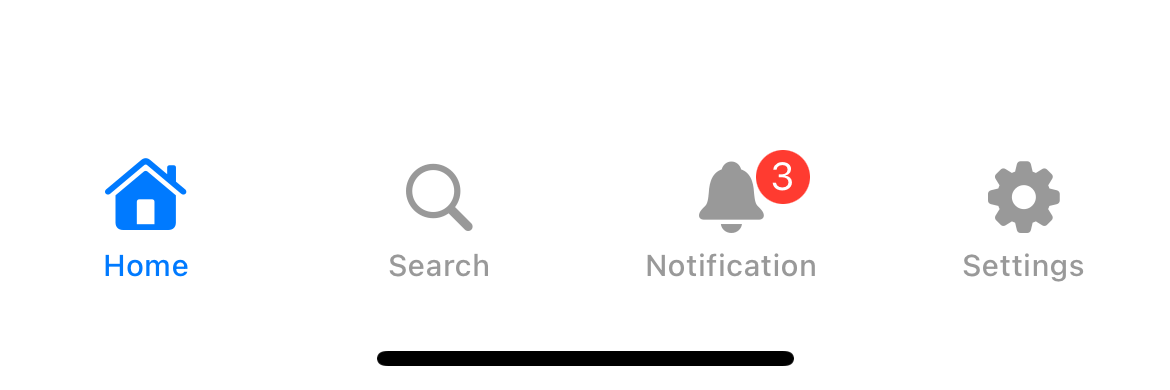
Here is an example of using integer with badge view to show unread notifications.
struct ContentView: View {
var body: some View {
TabView {
Group {
Text("Home")
.tabItem {
Label("Home", systemImage: "house")
}
Text("Search")
.tabItem {
Label("Search", systemImage: "magnifyingglass")
}
Text("Notification")
.tabItem {
Label("Notification", systemImage: "bell")
}
.badge(3)
Text("Settings")
.tabItem {
Label("Settings", systemImage: "gearshape")
}
}
}
}
}
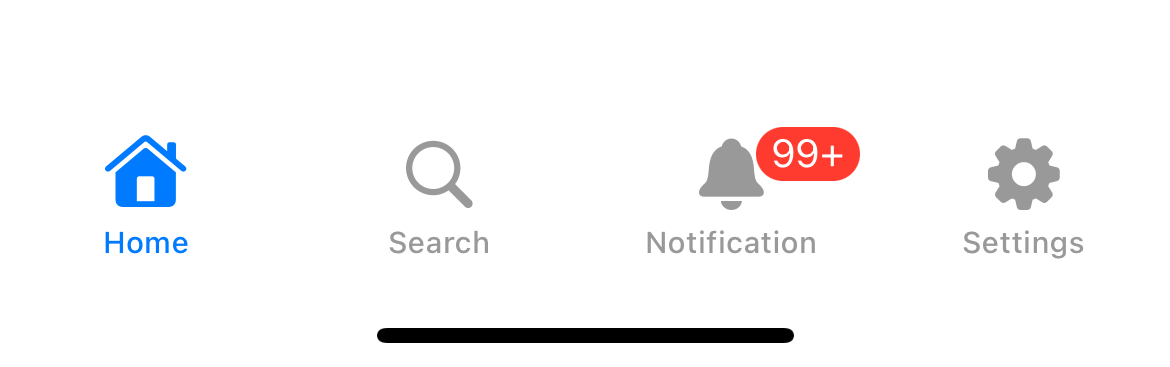
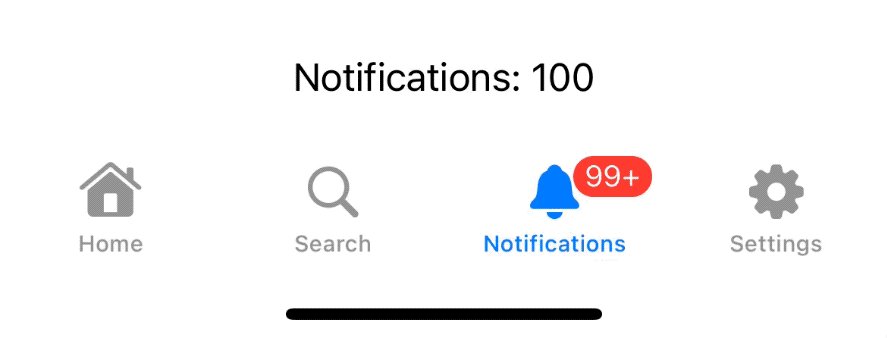
You can also use a string as a badge value. We use the string "99+" as a badge value in this example.
Text("Notification")
.tabItem {
Label("Notification", systemImage: "bell")
}
.badge("99+")This is perfect if you have a lot of unread notifications and presenting the actual count might be too long.

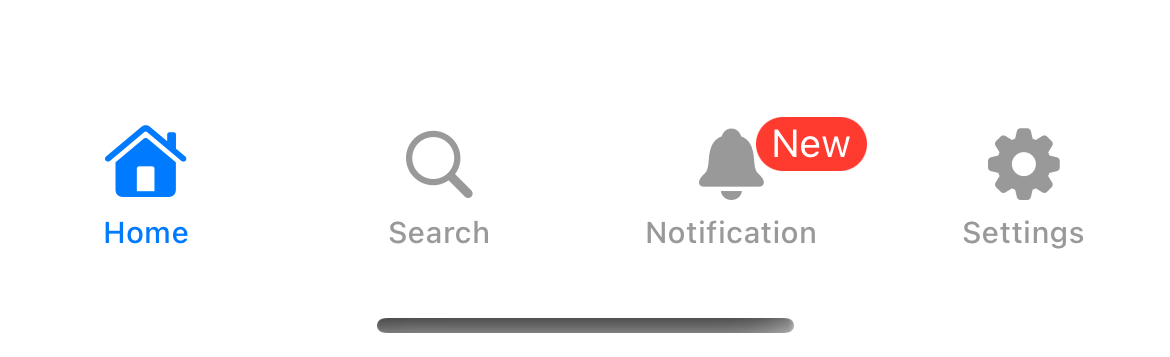
Here is another example where I use the word "New" as a badge value.
Text("Notification")
.tabItem {
Label("Notification", systemImage: "bell")
}
.badge("New")
You can easily support sarunw.com by checking out this sponsor.

AI Grammar: Correct grammar, spell check, check punctuation, and parphrase.
How to hide a badge from Tab Bar Item
We can hide a badge based on the data type we use as a badge value.
If you use an integer as a badge value, you need to set the value to zero to hide the badge.
Text("Notification")
.tabItem {
Label("Notification", systemImage: "bell")
}
.badge(0)If you use a string as a badge value, you need to set the value to nil to hide the badge.
Here is an example where we show/hide a badge using an optional string.
struct ContentView: View {
@State var unreadNotifications: Int = 0
// 1
var badgeValue: String? {
if unreadNotifications > 99 {
return "99+"
} else if unreadNotifications == 0 {
return nil
} else {
return unreadNotifications.description
}
}
var body: some View {
TabView {
Group {
Text("Home")
.tabItem {
Label("Home", systemImage: "house")
}
Text("Search")
.tabItem {
Label("Search", systemImage: "magnifyingglass")
}
Text("Notification")
.tabItem {
Label("Notification", systemImage: "bell")
}
// 2
.badge(badgeValue)
Text("Settings")
.tabItem {
Label("Settings", systemImage: "gearshape")
}
}
}
}
}1 The badgeValue is an optional string we use to display as a badge. We conditionally return "99+" if we have large unread notifications and return nil if we have no unread notifications.
2 We use badgeValue as a badge value.
An example of how a badge response to the unreadNotifications changes.

Read more article about SwiftUI, TabView, Badge, iOS 15, or see all available topic
Enjoy the read?
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you'll get a quick recap of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet ShareSwiftUI List Style examples
In this article, I will show you all 6 list styles you can use with SwiftUI List view in iOS.
How to change TabView color in SwiftUI
In iOS 16, SwiftUI got a way to change the bottom tab bar background color with the new modifier, toolbarBackground.